仿windows10开始菜单的下拉导航菜单特效
简要教程
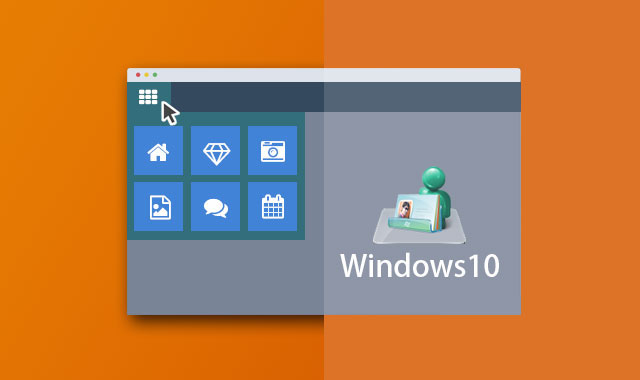
这是一款仿windows10开始菜单的下拉导航菜单特效。该下拉菜单使用jQuery和CSS3来完成类似windows10开始菜单样式效果,它的代码简洁,效果非常时尚。

查看演示 下载插件
使用方法
HTML结构
该下拉菜单的HTML结构非常简单,基本的HTML结构如下:
<div id="top-bar" class="top-bar"> <div class="bar"> <button id="navbox-trigger" class="navbox-trigger"><i class="fa fa-lg fa-th"></i></button> </div> <div class="navbox"> <div class="navbox-tiles"> <a href="#" class="tile"> <div class="icon"><i class="fa fa-home"></i></div><span class="title">Home</span> </a> ...... </div> </div> </div>
CSS样式
在CSS样式中,顶部导航条.top-bar设置为固定高度50像素和相对定位,并给出一个较高的z-index值。
.top-bar { height: 50px; position: relative; z-index: 1000; } 下拉菜单.navbox开始的时候是隐藏的,它采用绝对定位,通过translateY方法将它移动到导航条上方200像素的地方。
.top-bar .navbox { visibility: hidden; opacity: 0; position: absolute; top: 100%; left: 0; z-index: 1; -webkit-transform: translateY(-200px); -ms-transform: translateY(-200px); transform: translateY(-200px); -webkit-transition: all .2s; transition: all .2s; } 接着在下拉菜单被激活的时候,它的透明度被设置回1,变为可见状态,并通过translateY方法将它移动回原来的位置。
.top-bar.navbox-open .navbox { visibility: visible; opacity: 1; -webkit-transform: translateY(0); -ms-transform: translateY(0); transform: translateY(0); -webkit-transition: opacity .3s, -webkit-transform .3s; transition: opacity .3s, transform .3s; } JavaScript
该特效中使用jQUery切换相应的class类和用于打开菜单按钮。
(function () { $(document).ready(function () { $('#navbox-trigger').click(function () { return $('#top-bar').toggleClass('navbox-open'); }); return $(document).on('click', function (e) { var $target; $target = $(e.target); if (!$target.closest('.navbox').length && !$target.closest('#navbox-trigger').length) { return $('#top-bar').removeClass('navbox-open'); } }); }); }.call(this)); 本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/jQuery/Menu-Navigation/201509232610.html
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

