基于SVG路径动画的全屏模态窗口特效
简要教程
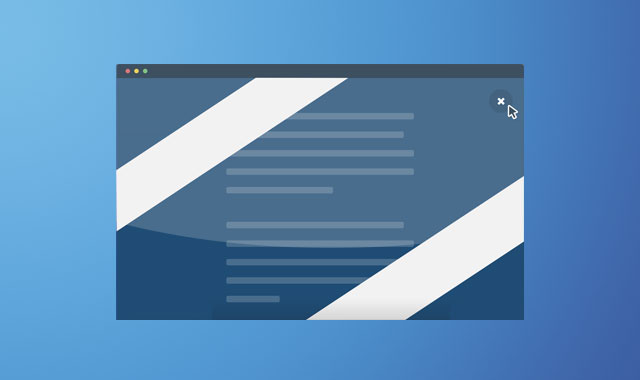
这是一款基于SVG路径动画的全屏模态窗口特效。该模态窗口通过同时动画多个SVG路径,制作出非常时尚的模态窗口背景展开动画效果。

查看演示 下载插件
使用方法
HTML结构
该SVG模态窗口特效的HTML结构分为2个部分:一个用于包裹触发模态窗口的按钮的
div.cd-cover-layer用于在模态窗口触发的时候对主内容部分进行遮罩。
CSS样式
.cd-modal元素开始时被设置为visibility: hidden,高度和宽度都为100%,并且是固定定位方式。
当用户点击了触发按钮a#modal-trigger,模态窗口的可见性通过.modal-is-visible修改为可见。
.cd-modal { position: fixed; z-index: 2; top: 0; left: 0; height: 100%; width: 100%; visibility: hidden; transition: visibility 0s 0.6s; } .cd-modal.modal-is-visible { visibility: visible; transition: visibility 0s 0s; } 为了创建模态窗口背景的覆盖效果,特效中对div.cd-svg-bg > svg元素中的
在模态窗口被触发的时候,.cd-cover-layer层变为可见。它位于模态窗口背景层的下面。模态窗口中的文字颜色和.cd-cover-layer层的颜色相同,这样在动画的时候,只有经过蓝色路径的文字才可见。
当用户点击了a#modal-trigger按钮的时候,.modal-is-visible class被添加到.cd-cover-layer和.cd-modal上。这个class会将.cd-cover-layer的透明度从0修改为1,以及visibility修改为可见,这样使.cd-cover-layer层完全覆盖主页面的内容。
.cd-cover-layer { position: fixed; z-index: 1; top: 0; left: 0; height: 100%; width: 100%; background-color: #f2f2f2; visibility: hidden; opacity: 0; transition: opacity 0.3s 0.3s, visibility 0s 0.6s; } .cd-cover-layer.modal-is-visible { opacity: 1; visibility: visible; transition: opacity 0.3s 0s, visibility 0s 0s; } 当.cd-cover-layer的透明度动画过渡结束的时候,.cd-modal-content的透明度从0设置为1。
.cd-modal-content { color: #f2f2f2; opacity: 0; transform: translateY(50px); transition: opacity 0.3s 0s, transform 0.3s 0s; } .modal-is-visible .cd-modal-content { opacity: 1; transform: translateY(0); transition: opacity 0.3s 0.3s, transform 0.3s 0.3s; }
由于.cd-modal-content的文字颜色和.cd-cover-layer的背景颜色相同,所以唯一可见的内容是蓝色的SVG背景经过的地方。
JavaScript
为了制作模态窗口背景动画,特效中对3个SVG的
这里制作路径元素动画是使用Snap.svg提供的animate()方法。
modalTrigger.on('click', function(event){ //modalTrigger = $('a[data-type="cd-modal-trigger"]') event.preventDefault(); $([modal.get(0), coverLayer.get(0)]).addClass('modal-is-visible'); //modal = $('.cd-modal'), coverLayer = $('.cd-cover-layer') animateModal(pathsArray, pathSteps, duration, 'open'); }); function animateModal(paths, pathSteps, duration, animationType) { var path1 = ( animationType == 'open' ) ? pathSteps[1] : pathSteps[0], // pathSteps[n] = $('.cd-svg-bg').data('step'+(n+1)); path2 = ( animationType == 'open' ) ? pathSteps[3] : pathSteps[2], path3 = ( animationType == 'open' ) ? pathSteps[5] : pathSteps[4]; paths[0].animate({'d': path1}, duration, firstCustomMinaAnimation); //paths[0] = Snap('#cd-changing-path-1') paths[1].animate({'d': path2}, duration, firstCustomMinaAnimation); //paths[1] = Snap('#cd-changing-path-2') paths[2].animate({'d': path3}, duration, firstCustomMinaAnimation); //paths[2] = Snap('#cd-changing-path-3') } 本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/html5/SVG/201509232608.html










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

