iOS具有视觉间差效果、模糊效果的顶部视图
利于AutoLayout可以很简单的完成这个视觉间差效果,这里默认大家的都已经掌握了AutoLayout。
第一步 首先把基本工作完成 新建一个项目 如下:并在viewController里放入tableView,
(可以用代码 也可以用storyBoard,我比较懒 所以就。。。)

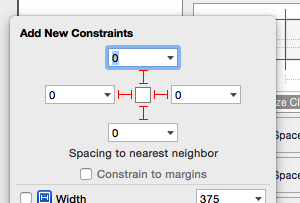
给tableView添加约束,距离父视图顶部的距离,一定要为0,不能是64啊。。。如下图:

基本任务完成。下面的操作都很重要了。。。
大家一般做到这里都会有一个疑问,是把 顶部的头视图,和选项卡视图 作为tableView的headerView呢?还是作为控制器view的是子视图呢。。
如果要的效果仅仅是把头视图拉伸的效果,把顶部头视图作为tableView的headerView也是可以的,但是我们这里需要让tableView向上滑的时候选项卡可以悬停再导航栏下方,所以这个方案是不太可行的。
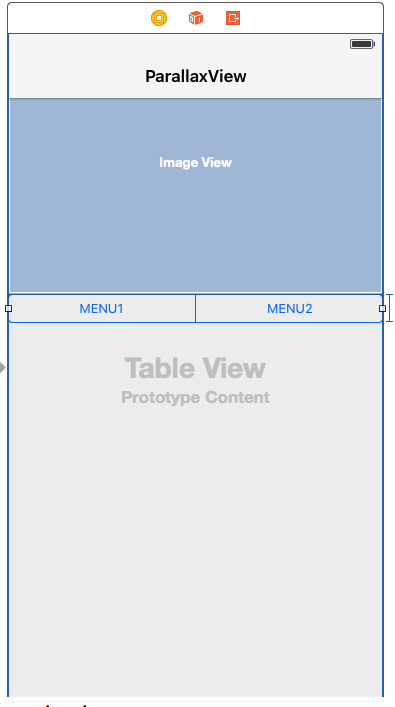
于是,我就决定把顶部的头视图 和选项卡 添加在视图控制器的view上面,(顶部头视图的图片,大家随便找一张放上去就行了)。。如下图所示:

放完之后,进行AutoLayout自动布局,需要注意的是!不管我们如何滑动tableView,选项卡的顶部是紧紧挨着顶部头视图的底部,所以这个约束不能少!如果还是不明白这些约束的,可以到我的demo里面自己去看一看。
这时候又会遇到一个问题,我们的tableView是占满了整个屏幕放置的,如果我现在把头视图和选项卡放在控制器的view上面,岂不是会遮挡住tableView的内容。
很重要的来了!因为tableView的内容需要显示到选项卡下面,因此设置内容的顶部间距为头部视图+选项卡视图高度,代码如下:
self.tableView.contentInset = UIEdgeInsetsMake(kHeadH + kBarH, 0, 0, 0);
搞到这里,我们运行一下项目,就会是这个效果,但是这个时候顶部头视图还是无法根据我们滑动的偏移量来改变
为了能够改变顶部头视图的高度。。我们可以在控制器中关联他的高度约束:
加上 约束后,我们就可以根据滑动的偏移量来改变顶部头视图的大小,为了使图片的宽度能搞随着高度的变化而变化,我们需要设置顶部头视图的mode属性为Aspect Fill:
之后设置tableView的代理。遵守UIScrollViewDelegate,实现下面的方法,使tableView在滑动的时候改变刚刚关联的高度约束的大小。
1 - (void)scrollViewDidScroll:(UIScrollView *)scrollView { 2 3 //计算偏移量,默认是-289; 4 CGFloat beginOffsetY = -(kHeadH + kBarH); 5 CGFloat offsetY = scrollView.contentOffset.y - beginOffsetY; 6 7 //向下拉: offsetY为负值,并且越来越小 这时图片高度需要变大 8 //向上拉: offsetY为正值,并且越来越大,这是图片高度需要变小 9 10 //所以 11 CGFloat height = kHeadH - offsetY; 12 //当向上拖动的时候,头视图会越来越小,为了让选项卡,能够停留在导航栏下方。需要设置图片的最小高度是64。 13 if (height < kHeadMinH) { 14 height = kHeadMinH; 15 } 16 17 self.headViewHeight.constant = height; 18 19 20 // 设置导航条的透明度 21 CGFloat alpha = offsetY / (kHeadH - kHeadMinH); 22 if (alpha >=1) { 23 alpha = 1; 24 } 25 NSLog(@"%f",alpha); 26 self.navigationController.navigationBar.alpha = alpha; 27 self.visualEffectView.alpha = alpha; 28 }
为了能够使选择器悬在导航栏下方,我们要设置图片的高度,最小为64就可以了。。
注意:记得在viewDidLoad中加入下面这句代码,否则页面出来的时候,导航栏透明度是1而不是0
self.automaticallyAdjustsScrollViewInsets = YES;
在这个小例子中,我还使用了毛玻璃效果,在图片变小的时候,使其越来越模糊,用的是iOS8之后才有的UIVisualEffectView。。。但是有一个小问题就是我在模拟上运行的时候,可以看到模糊效果,但是在真机上测试的时候,根本看不到模糊效果,如果哪位知道可以告诉我哈。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

