源码推荐(9.28):一行代码实现轮播,动画 心跳 波纹
调用
+(instancetype)direcWithtFrame:(CGRect)frame ImageArr:(NSArray *)imageNameArray AndImageClickBlock:(imageClickBlock)clickBlock;
imageNameArray放置图片名字的数组即可
2.自定义视图轮播
+(instancetype)direcWithtFrame:(CGRect)frame ViewArr:(NSArray *)customViewArr AndClickBlock:(imageClickBlock)clickBlock;
customViewArr放置自定义视图所组成的数组

动画 心跳 波纹 (作者: 707088481 )
简单的小动画
测试环境:Xcode 6.2,iOS 6.0 以上

一款横向的滚动式选择列表视图 (作者: jamy1205 )
LGTitleBar是一款横向的滚动式选择列表视图,可以用于代替Segement,支持delegate和dataSource方法。是目前开发经常都会用到的一种视图方式
测试环境:Xcode 6.2,iOS 6.0 以上

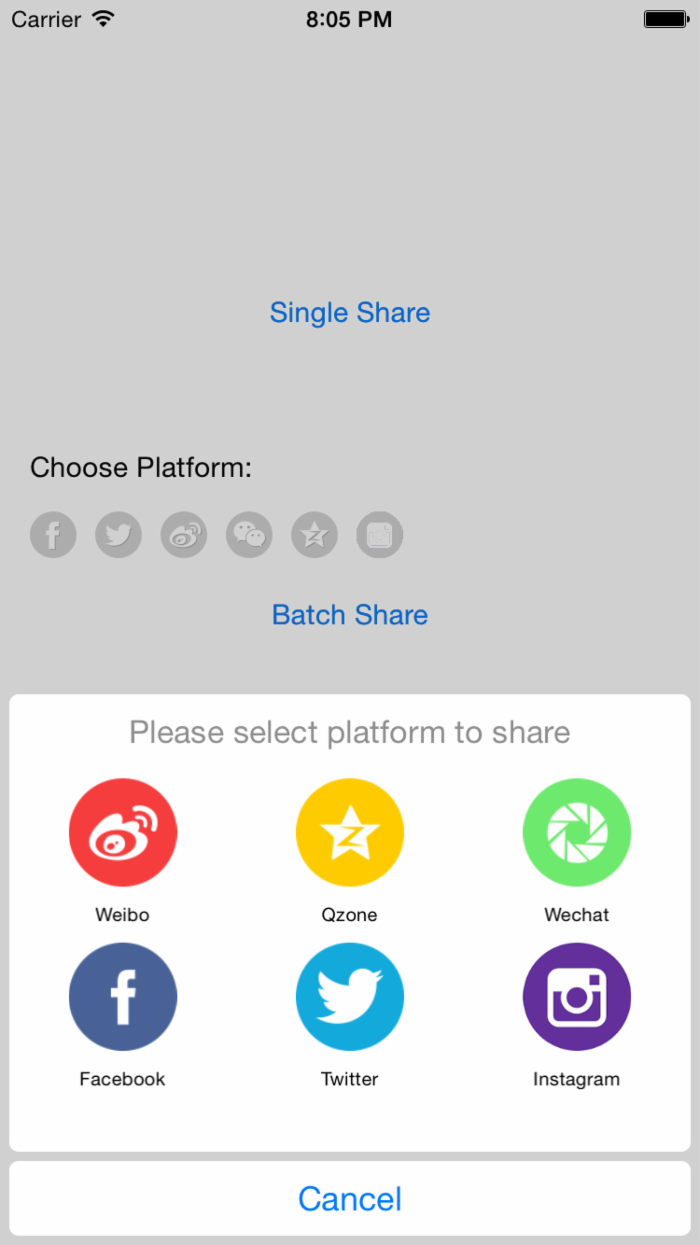
ShareManager社交分享管理器 (作者: imjerrybao )
ShareManager支持Facebook, Twitter, Instagram, 新浪微博, QQ和微信,支持单个或者多个平台批量分享;
支持iOS 7.0以上系统;
安装方法(使用cocoapods):
pod 'ShareManager'

简单配置快速搭建类个人中心及应用设置界面 (作者: 长剑废水 )
使用方法参见Demo,本来打算封装一个基类供继承使用,但这样可定制性就差了,因此使用还是需要实现UITableView的dataSource和delegate,如果效果图中效果可以满足需求的话,可以直接复制使用.否则,更细致的定制修改请自行修改相关源码.

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

