HTML5图表开发工具大全
常常听人说HTML5是未来的趋势,在这里我们不谈未来只谈现在。现在我所知道的就是HTML5很火、很强大,很多人都用它。最近百度谷歌了一下,发现介绍HTML5的图表开发工具很多,但是很零散,各种工具之间不是很好作比较,所以,我把现今比较流行的HTML5图表开发工具整理了一下,希望给那些还不是很了解图表开发控件,但是需要寻找一款实用的HTML5图表开发工具的朋友有所帮助。
FusionCharts Suite XT
FusionCharts应该是JavaScript(HTML5)图表中最知名的开发工具了。无论是功能、可视化效果还是其强大的开发团队,都是许多的图表开发工具所无法比拟的,目前在全球有超过108个国家,20000客户(其中包括大多数财富500强企业),45万用户选择Fusioncharts来制作专业的JavaScript图表。

amCharts是兼容性好的JavaScript、HTML5图表开发工具,主要包含两款工具 JavaScript Charts 以及金融图表工具 Javascript Stock Chart 。JavaScript Charts能满足大部分的开发需求,可以说该图表是现代标准化的兼容图表集,提供无与伦比功能与性能。Javascript Stock Chart主要用于显示金融图表,然而其实际能用于将任意给予日期和时间的数据可视化。

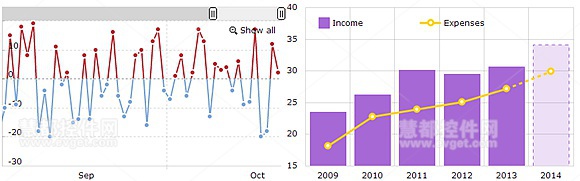
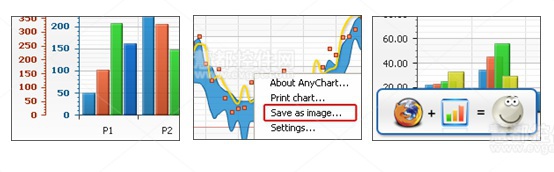
AnyChart
一款灵活的跨浏览器、跨平台Flash/JavaScript (HTML5) 图表控件,AnyChart图表目前已被很多知名大公司所使用,可用于仪表盘、报表、数据分析、统计学、金融等领域。

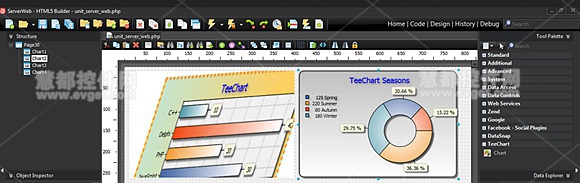
TeeChart for Javascript & HTML5
一个100%由Javascript图表库开发的图表组件,可以在所有兼容的浏览器中以原生的Javascript格式使用HTML5 Canvas绘制图表, 其动态图表支持缩放和滚动,支持各种鼠标点击交互事件,以及触摸操作,可以说操作相当的方便。

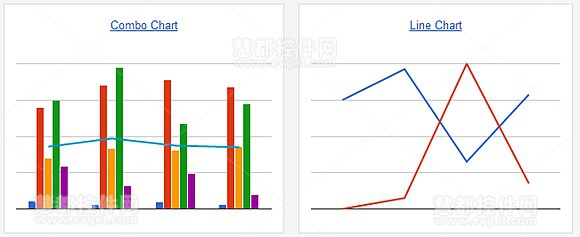
纯HTML5/JavaScript图表库,为互联网网站及互联网应用程序提供强大的交互功能,可以支持25中以上的2D图表及地图。

Google Chart Tools我们应该也比较熟悉,它是一款完全免费的HTML5图表工具。可以支持十多种2D图表,作为完全免费的工具,可以满足日常需求,所以,他的用户群也比较广。

Chart.js
Chart.js 是一个以HTML5 canvas 为基础的图表函数库,除了漂亮的外观,也支持所有的当代浏览器!最值得一提的是它也是完全免费,并且开源的项目。

gRaphaël
以制作惊人效果的图表而文明的HTML5图表开发工具。主要基于Raphaël图形库,支持Firefox 3.0+、Safari 3.0+、 Opera 9.5+以及Internet Explorer 6.0+。

ichartjs
ichartjs是一款基于HTML5的图形库。使用纯javascript语言,利用HTML5的canvas标签绘制各式图形。 ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。 值得一提的是这是一款难得的国货。

文章转载自:慧都控件网 [ http://www.evget.com ]










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

