一种table超出高度进出滚动条的解决方案
在日常的开发过程中,我们可能会遇到这样一种需求,在指定高度内显示table,超过高度时表格出滚动条。
让我们带着这个问题,一起来探讨吧!

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app"> 3 <head> 4 <title></title> 5 <link href="../css/bootstrap.css" rel="stylesheet" /> 6 <link href="../css/index.css" rel="stylesheet" /> 7 </head> 8 <body ng-controller="tableCtrl"> 9 <div> 10 <div> 11 <table class="table table-striped table-bordered table-hover table-condensed"> 12 <thead> 13 <tr> 14 <th>Id</th> 15 <th>Name</th> 16 <th>Email</th> 17 <th>操作</th> 18 </tr> 19 </thead> 20 <tbody> 21 <tr ng-repeat="person in persons"> 22 <td ng-bind="person.id"></td> 23 <td ng-bind="person.name"></td> 24 <td ng-bind="person.email"></td> 25 <td ng-click="persons.remove(person)" class="del-person">删除</td> 26 </tr> 27 </tbody> 28 </table> 29 </div> 30 </div> 31 <script src="../js/angular.js"></script> 32 <script src="../js/index.js"></script> 33 </body> 34 </html>html

1 var app = angular.module("app", []); 2 3 app.controller("tableCtrl", [ 4 '$scope', function($scope) { 5 $scope.persons = []; 6 for (var i = 0; i < 15; i++) { 7 var index = i + 1; 8 var person = { 9 id: index, 10 name: 'person' + index, 11 email: 'person' + index + '@qq.com' 12 }; 13 $scope.persons.push(person); 14 } 15 16 //删除person 17 $scope.deletePerson= function(person) { 18 $scope.persons.remove(person); 19 } 20 } 21 ]); 22 23 /** 24 *删除数组指定下标或指定对象 25 */ 26 Array.prototype.remove = function (obj) { 27 for (var i = 0; i < this.length; i++) { 28 var temp = this[i]; 29 if (!isNaN(obj)) { 30 temp = i; 31 } 32 if (temp == obj) { 33 for (var j = i; j < this.length; j++) { 34 this[j] = this[j + 1]; 35 } 36 this.length = this.length - 1; 37 } 38 } 39 };js
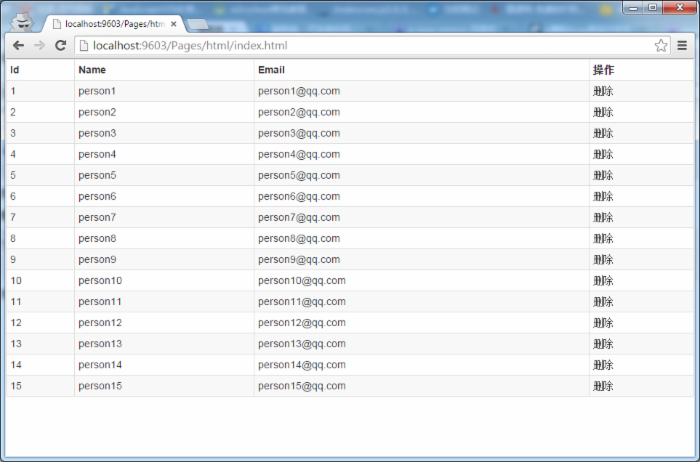
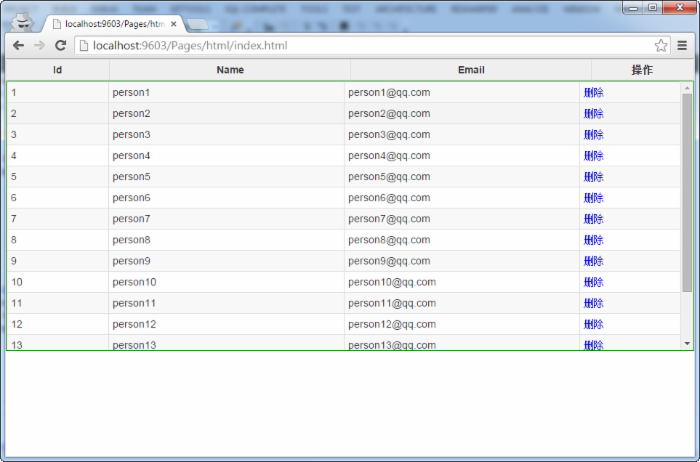
先看下效果,怎样

貌似没什么问题,如果我给table外面的div,设置一个小点的高度呢?

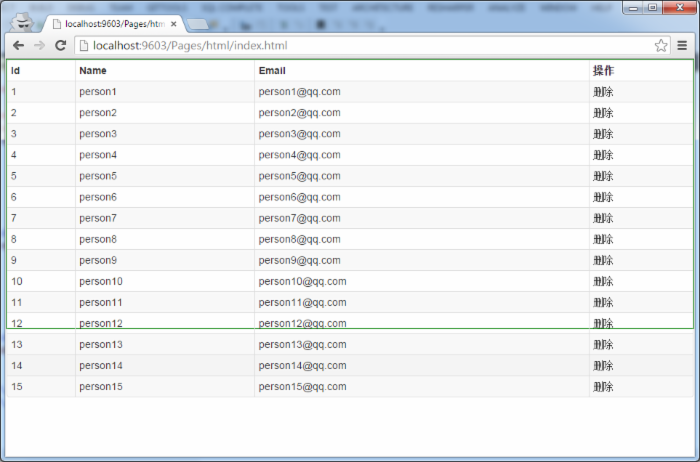
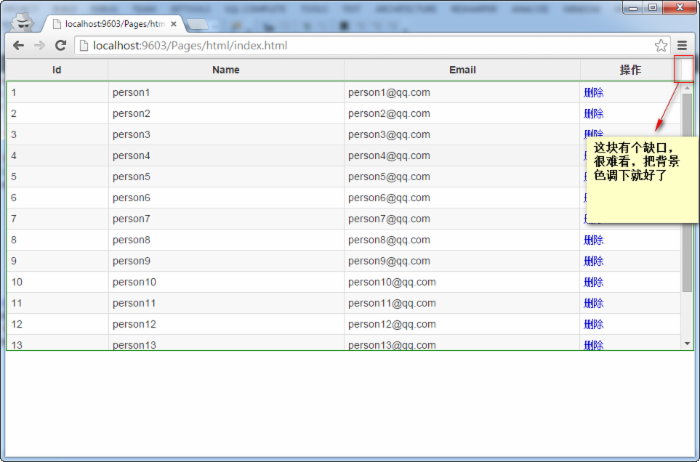
那么问题又来了,红线是div的区域,很明显看到,table的调试超出了div的高度。
我想实现当table的高度超出div时,出现滚动条,而不是直接超出,这样太暴力了。
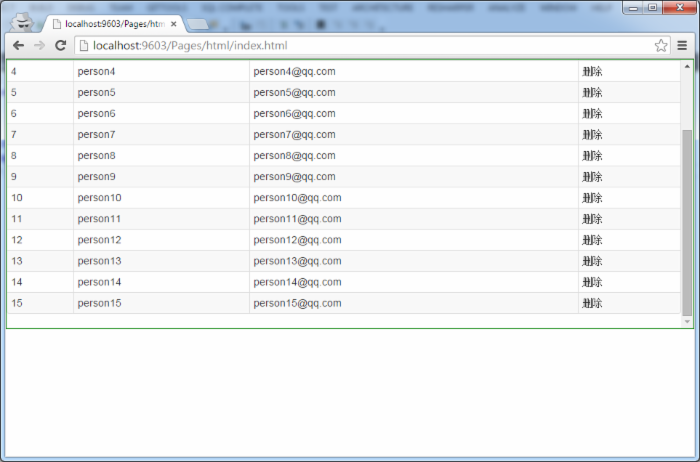
那把设置div的overflow:auto;看看效果怎样。

貌似可以了,睁大你的24k钛金眼看看,会发现滚动条下拉框时,thead不见了,列少还可以知道哪个列是什么,列多的话就,不看列头,就不知道列名是什么。
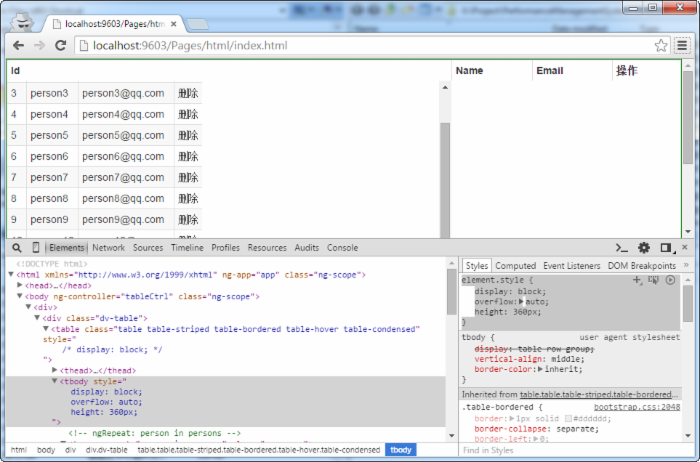
那我就将tbody固定高度,overflow:auto;看看效果怎样。

thead是固定不动了,tbody也出现了滚动条,但是thead与tbody的列宽度没对齐,这也太丑了吧。
唉!白忙了这么长时间了...
看成来只有请教大牛了。。。
大牛曰:"不会做,还不会模仿吗?"。
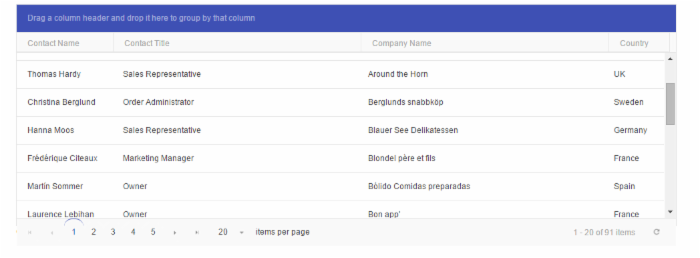
于是打开了KendoUi官网,找到了这个

这不就是我要的效果吗,早说嘛。
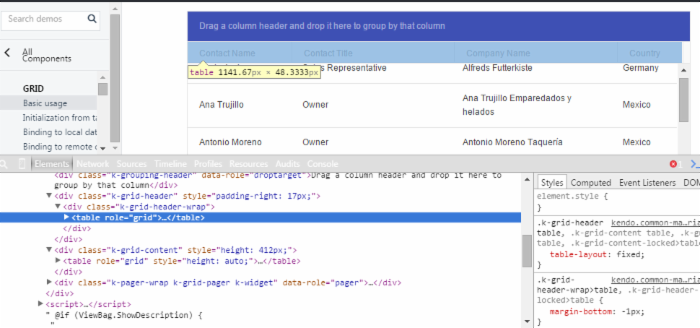
看了下生成的代码结构

它用的是两个div内套了两个table,一个放thead,一个放thead,看起来像是一个table。
于是,我按这种结构修改代码。看看效果。

thead与tbody的列宽没对齐,这不是我想要的结果。
设置下宽度

有滚动条时,还是有点没对齐,很明显,删除几条数据试试。

没滚动条时是对齐的。滚动条占用了dvTbody的宽度,这里上面table比下面的table宽出一个滚动条的宽度17px。我们可以用脚本控制,来解决这个问题。
当taTbody的高度超过其父元素时,设置dvThead的padding-right:17px.

差不多了吧,有那么回事了。
最终效果

大功告成,可随意删除、增加来看效果。
先写到这。
代码下载 https://github.com/dengjianjun/MyBlog/tree/master/MyBlog/Pages
如果觉得对你有帮助,请点个赞,谢谢!
不足与错误之处,敬请批评指正!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

