CSS秘密花园:灵活的椭圆形
《 CSS Secrets 》是 @Lea Verou 最新著作,这本书讲解了有关于CSS中一些小秘密。是一本CSSer值得一读的一本书,经过一段时间的阅读,我、@南北和@彦子一起将在W3cplus发布一系列相关的读后感,与大家一起分享。

问题
你可能注意过,在很多时候任何方形元素都可以直接应用一个非常大的 border-radius 来变成圆形,用类似下面这样的CSS代码:
background: #fb3; width: 200px; height: 200px; border-radius: 100px; /* >= 边长的一半 */ 
图注:大小固定, border-radius 的值为边长一半,对应生成的圆
你也可以指定大于 100px 的 border-radius ,这同样会生成一个圆。原因请阅读规范:
当任何两个相邻边框半径之和超过了边框盒的尺寸,客户端必须按比例减小所有边框半径的值,直到它们相互之间没有重叠。 — CSS Backgrounds & Borders Level 3
但是,我们的元素并不能总是指定固定的宽度和高度,因为我们希望它能够根据自己的内容自适应,而最后的元素大小是无法预知的。即使我们正在设计一个静态网站,而且它的内容是预先确定的,某个时候我们可能也想要进行修改;或者它可能会根据不同的度量显示成降级的字体。在这种情况下,如果它的宽度和高度不完全相等,我们通常希望它变成一个椭圆;如果相等,则为圆。但是,我们前面的代码却不是这样的。当宽度大于高度时,它的结果下图所示。

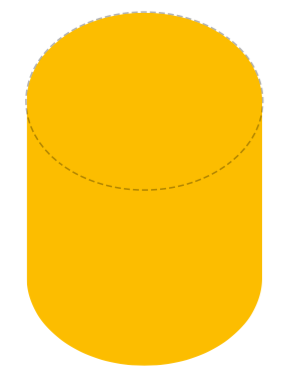
图注:前面的示例,当宽度大于高度时的情况; border-radius 的圆在这里用虚线绘出
我们可以用 border-radius 做一个椭圆,而且是灵活的椭圆吗?
解决方案
一个鲜为人知的内容是: border-radius 接受水平和垂直方向不同值,使用斜杠( / )来分隔它们。这可以让我们在圆角处取整来创建椭圆。

图注:水平和垂直方向 border-radius 值不同的盒子;现在我们的圆角曲线变成了那个我们指定的 border-radius 值的椭圆,这里用虚线表示
所以,如果我们有一个 200px × 150px 尺寸的元素,我们可以把它变成一个水平和垂直半径分别对应为其宽度和高度值一半的椭圆:
border-radius: 100px / 75px; 你看到结果如下图所示:

图注:应用不同的 border-radius 曲线创建的椭圆
但是,这有一个非常大的缺陷:如果元素尺寸发生变化, border-radius 的值也必须相应改变。你可以下图中看到 border-radius 的结果,如果我们把上边的半径应用给一个 200px × 300px 的元素。如果我们的元素尺寸依赖于内容,问题就出现了。

图注:尺寸变化会破坏我们的椭圆;但是好的一点是,这种形状在一些圆柱中非常好用!
border-radius 的另一个鲜为人知的特性是它还接受百分比值,不只是长度值。百分比可以解析为相应的尺寸,水平半径的宽度和垂直半径的高度。这意味着相同的百分比可以计算出不同的水平半径和垂直半径。因此,为了创建灵活椭圆,我们可以给半径应用 50% :
border-radius: 50% / 50%; 因为斜杠前后的值是一样的(尽管它们计算出的是不同的值),我们可以把它进一步简化为:
border-radius: 50%; 结果就是只用一行CSS就可以创建出灵活的椭圆,不必考虑元素的宽度和高度。
为什么要使用 border-radius ?
很多人好奇 border-radius 为什么叫这个名字,因为它的使用不涉及到边框。叫 corner-radius 还更合适一些。这样叫的原因是 border-radius 包裹了元素的边框盒的边缘。如果元素没有边框的话,就没有任何区别了,但是如果有边框,它就是边框的外圆角。内圆角的近似值较小( max(0, border-radius - border-width) 比较精确)。
半椭圆
现在我们已经知道如何用CSS创建一个灵活的椭圆,自然而然我们就会想到我们是否可以创建其它常见的形状,比如椭圆的一部分。我们可以花点时间来看看如何创建一个半椭圆。

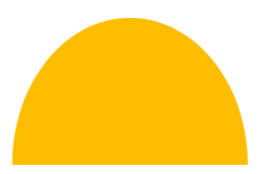
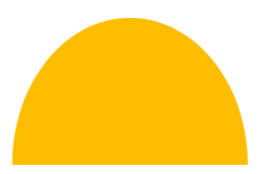
图注:一个半椭圆
一个半椭圆在宽度等于高度两倍的时候,可以变成一个半圆(或当高度是宽度的两倍,椭圆沿着横轴剪断)。
它是相对于纵轴对称的,但不相对于横轴对称。即使我们还无法知道确切的 border-radius 的值(它可以是所有可能的值),对于每个角我们需要不同的半径值这点是很明确的。但是,我们目前尝试过的是四个角都用同一个半径值。
幸好, border-radius 的语法比较灵活。你可能会很惊讶 border-radius 竟然是一个简写!!我们可以为每个角提供不同的值,有两个方法可以来完成。一种方法是使用普通写法来组成:
-
border-top-left-radius -
border-top-right-radius -
border-bottom-right-radius -
border-bottom-left-radius
但是,比较简洁的方式是直接使用 border-radius 简写,应用多组值,用空格分隔。如果我们提供四个值,分别应用于对应的角,从左上角开始,顺时针旋转。如果我们提供少于四个值,它们以通常的CSS方式相乘,类似于 border-width 这样的属性。三个值的情况表示第四个值和第二个值相等,两个值的情况表示第三个值和第一个值相等。

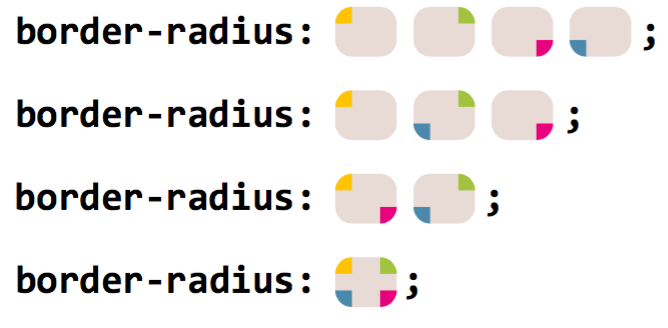
图注:分别指定了 4 , 3 , 2 或 1 个值的 border-radius 属性(用空格分隔)对应的图。(注意椭圆的半径,斜杠前后都可以达到四个值,它们指的都是相同的角,斜杠前的是水平半径,斜杠后的是垂直半径)。
上图为这个原理提供了一个可视化的解释。我们甚至可以为四个角分别应用不同的水平半径和垂直半径,通过在斜杠前后分别应用 1-4 个值。需要注意的是,这些可以分别扩展成四个值。例如, 10px / 5px 20px 的 border-radius 值,等于 10px 10px 10px 10px / 5px 20px 5px 20px 。
有了这个新东西之后,我们现在再来看看半椭圆的问题。指定这样的 border-radius 的值是否可以生成像这样的形状呢?不去尝试我们也不会知道结果。开始做之前我们先分析一下:
- 形状在水平方向是对称的,这也就意味着左上角和右上角的半径是一样的;同样的,左下角和右下角的半径也是一样的。
- 顶部没有水平边缘(如,整个顶部是曲线),也就是说左上角和右上角的半径应该都是该形状宽度的
100%。 - 从前面的两条分析,我们可以推断,顶角水平方向的左右半径应该是
50%。 - 垂直方向,顶部的两个角都应用了整个元素的高度,底部的角没有圆角。因此,垂直方向的
border-radius的值应该是100% 100% 0 0。 - 因为底部角的垂直圆角是0,水平方向的圆角是多少都没有关系了,因为它们最后计算出的结果都会是
0。(你可以想象一个圆角的垂直半径为0,而水平半径为正值吗?即使是规范的编辑也没办法做好。)
综上所述,我们可以很简单地写出灵活半椭圆的CSS代码,下图那样的:
border-radius: 50% / 100% 100% 0 0; 
创建一个沿着纵轴截断的椭圆也非常容易:
border-radius: 100% 0 0 100% / 50%; 效果如下图所示:

图注:沿着纵轴截断的半椭圆
作为一个练习,试试写一下另一半椭圆的CSS代码。
四分之一椭圆
在创建了椭圆和半椭圆之后,下一个问题自然是我们是否可以创建一个四分之一椭圆,像下图所示:

图注:四分之一椭圆
按照之前类似的思考过程,我们注意到,要创建一个四分之一椭圆,其中一个角需要有一个 100% 半径,水平和垂直方向都是,而其它四个则没有圆角。因为四个角的水平和垂直半径的百分比都是一样的,就不需要应用斜杠了。代码如下所示:
border-radius: 100% 0 0 0; 和半椭圆的示例相似,当元素的宽度和高度相等时,它就变成四分之一圆了。
但是,你现在可能好奇椭圆的其它部分用 border-radius 是否可以完成(如,八分之一椭圆是否可以?三分之一?),我想你可能会失望了,因为没有可能的 border-radius 值可以生成这样的形状。

Simurai熟练并且充分地使用 border-radius 来为它的 BonBon按钮 创建各种形状。
总结
border-radius 可以给一个元素制作圆角。险些之外,还可以使用它制作随圆形。而这篇文章中主要阐述了如何使用 border-radius 制作除圆之外的图形—— 椭圆形 。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

