HTML5 canvas画图
HTML5 canvas画图
HTML5 <canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript)。
不过,<canvas> 元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
本手册提供完整的 getContext("2d") 对象属性和方法,可用于在画布上绘制文本、线条、矩形、圆形等等。
浏览器支持Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 <canvas> 及其属性和方法。
一.画图
现实生活中,画图需要考虑:
画布
笔
1.线条的粗细;
2.线条的颜色;
3.线条的虚实;
画线
1.起点;
2.终点;
画圆
1.圆点;
2.半径;
3.实心、空心
画矩形
1.矩形的左上起点;
2.矩形的长、宽;
文本
1.字体样式;
2.实心、空心;
添加图片等
二.画图API
根据画图需要, canvas 有以下 API
canvas 主要属性和方法
| 方法 | 描述 |
| save() | 保存当前环境的状态 |
| restore() | 返回之前保存过的路径状态和属性 |
| createEvent() | |
| getContext() | 返回一个对象,指出访问绘图功能必要的 API |
| toDataURL() | 返回 canvas 图像的URL |
canvas 的 API 颜色、样式和阴影属性和方法
| 属性 | 描述 |
| fillStyle | 设置或返回用于填充绘画的颜色、渐变或模式 |
| strokeStyle | 设置或返回用于笔触的颜色、渐变或模式 |
| shadowColor | 设置或返回用于阴影的颜色 |
| shadowBlur | 设置或返回用于阴影的模糊级别 |
| shadowOffsetX | 设置或返回阴影距形状的水平距离 |
| shadowOffsetY | 设置或返回阴影距形状的垂直距离 |
| 方法 | 描述 |
| createLinearGradient() | 创建线性渐变(用在画布内容上) |
| createPattern() | 在指定的方向上重复指定的元素 |
| createRadialGradient() | 创建放射状/环形的渐变(用在画布内容上) |
| addColorStop() | 规定渐变对象中的颜色和停止位置 |
Canvas的 API -线条样式属性和方法
| 属性 | 描述 |
| lineCap | 设置或返回线条的结束端点样式 |
| lineJoin | 设置或返回两条线相交时,所创建的拐角类型 |
| lineWidth | 设置或返回当前的线条宽度 |
| miterLimit | 设置或返回最大斜接长度 |
Canvas的API-矩形方法
| 方法 | 描述 |
| rect() | 创建矩形 |
| fillRect() | 绘制"被填充"的矩形 |
| strokeRect() | 绘制矩形(无填充) |
| clearRect() | 在给定的矩形内清除指定的像素 |
Canvas的API-路径方法
| 方法 | 描述 |
| fill() | 填充当前绘图(路径) |
| stroke() | 绘制已定义的路径 |
| beginPath() | 起始一条路径,或重置当前路径 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条 |
| closePath() | 创建从当前点回到起始点的路径 |
| lineTo() | 添加一个新点,创建从该点到最后指定点的线条 |
| clip() | 从原始画布剪切任意形状和尺寸的区域 |
| quadraticCurveTo() | 创建二次贝塞尔曲线 |
| bezierCurveTo() | 创建三次方贝塞尔曲线 |
| arc() | 创建弧/曲线(用于创建圆形或部分圆) |
| arcTo() | 创建两切线之间的弧/曲线 |
| isPointInPath() | 如果指定的点位于当前路径中,返回布尔值 |
Canvas的API-转换方法
| 方法 | 描述 |
| scale() | 缩放当前绘图至更大或更小 |
| rotate() | 旋转当前绘图 |
| translate() | 重新映射画布上的 (0,0) 位置 |
| transform() | 替换绘图的当前转换矩阵 |
| setTransform() | 将当前转换重置为单位矩阵。然后运行 transform() |
Canvas的API-文本属性和方法
| 属性 | 描述 |
| font | 设置或返回文本内容的当前字体属性 |
| textAlign | 设置或返回文本内容的当前对齐方式 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线 |
| 方法 | 描述 |
| fillText() | 在画布上绘制"被填充的"文本 |
| strokeText() | 在画布上绘制文本(无填充) |
| measureText() | 返回包含指定文本宽度的对象 |
Canvas的API-图像绘制方法
| 方法 | 描述 |
| drawImage() | 向画布上绘制图像、画布或视频 chrome不支持 |
Canvas的API-像素操作方法和属性
| 属性 | 描述 |
| width | 返回 ImageData 对象的宽度 |
| height | 返回 ImageData 对象的高度 |
| data | 返回一个对象,其包含指定的 ImageData 对象的图像数据 |
| 方法 | 描述 |
| createImageData() | 创建新的、空白的 ImageData 对象 |
| getImageData() | 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据 |
| putImageData() | 把图像数据(从指定的 ImageData 对象)放回画布上 |
Canvas的API-图像合成属性
| 属性 | 描述 |
| globalAlpha | 设置或返回绘图的当前 alpha 或透明值 |
| globalCompositeOperation | 设置或返回新图像如何绘制到已有的图像上 |
三.canvas简单画图
3.1canvas API练习
<!doctype html> <html> <head></head> <body> <canvas width="500" height="800" style="background:yellow" id="canvas"> 您的浏览器当前版本不支持canvas标签 </canvas> <script> //获取画布DOM 还不可以操作 var canvas=document.getElementById('canvas'); //alert(canvas); //设置绘图环境 var cxt=canvas.getContext('2d'); //alert(cxt); //画一条线段。 //开启新路径 cxt.beginPath(); //设定画笔的宽度 cxt.lineWidth=10; //设置画笔的颜色 cxt.strokeStyle="#ff9900"; //设定笔触的位置 cxt.moveTo(20,20); //设置移动的方式 cxt.lineTo(100,20); //画线 cxt.stroke(); //封闭路径 cxt.closePath(); //画一个空心圆形 凡是路径图形必须先开始路径,画完图之后必须结束路径 //开始新路径 cxt.beginPath(); //重新设置画笔 cxt.lineWidth=3; cxt.strokeStyle="green"; cxt.arc(200,200,50,0,360,false); cxt.stroke(); //封闭新路径 cxt.closePath(); //画一个实心圆形 cxt.beginPath(); //设置填充的颜色 cxt.fillStyle="rgb(255,0,0)"; cxt.arc(200,100,50,0,360,false); cxt.fill(); cxt.stroke(); cxt.closePath(); //画一个矩形 cxt.beginPath(); cxt.rect(300,20,100,100); cxt.stroke(); cxt.closePath(); //其他方法 建议使用此方式 cxt.strokeRect(300,150,100,100) //实心矩形 cxt.beginPath(); cxt.rect(300,270,100,100); cxt.fill(); cxt.closePath(); //其他方法 建议使用此方式 cxt.fillRect(300,390,100,100); //设置文字 cxt.font="40px 宋体";//css font属性 cxt.fillText("jingwhale",20,300); //将笔触设置为1像素 cxt.lineWidth=1; cxt.strokeText("jingwhale",20,350); //画图 把一幅图片画到画布中 注意webkit内核的浏览器 chrome和猎豹不支持 var img =new Image(); img.src="xiaomm.jpg"; cxt.drawImage(img,20,370,230,306); //画一个三角形 cxt.beginPath(); //移动至开始点 cxt.moveTo(300,500); cxt.lineTo(300,600); cxt.lineTo(400,550); cxt.closePath();//填充或者画路径需要先闭合路径再画 cxt.stroke(); //实心三角形 cxt.beginPath(); //移动至开始点 cxt.moveTo(300,600); cxt.lineTo(300,700); cxt.lineTo(400,650); cxt.closePath(); cxt.fill(); //旋转图片 图片 //设置旋转环境 cxt.save(); //在异次元空间重置0,0点的位置 cxt.translate(20,20); //图片/形状旋转 //设置旋转角度 参数是弧度 角度 0-360 弧度=角度*Math.PI/180 cxt.rotate(-30*Math.PI/180); //旋转一个线段 cxt.lineWidth=10; cxt.beginPath(); cxt.moveTo(0,0); cxt.lineTo(20,100); cxt.stroke(); cxt.closePath(); //将旋转之后的元素放回原画布 cxt.restore(); //过程不可颠倒 先设置00点在旋转角度,然后画图 //旋转图片 cxt.save(); cxt.translate(20,370); cxt.rotate(-10*Math.PI/180); var img =new Image(); img.src="xiaomm.jpg"; cxt.drawImage(img,0,0,230,306); cxt.restore(); </script> </body> </html>
演示

3.2画图流程
1.设置、获取画布DOM;
2.设置绘图环境
var cxt=canvas.getContext('2d');
3.开启新路径
cxt.beginPath();
4.设定画笔的宽度
cxt.lineWidth=10;
5.设置画笔的颜色
cxt.strokeStyle="#ff9900";
6.依据API画图
7.封闭路径cxt.closePath();
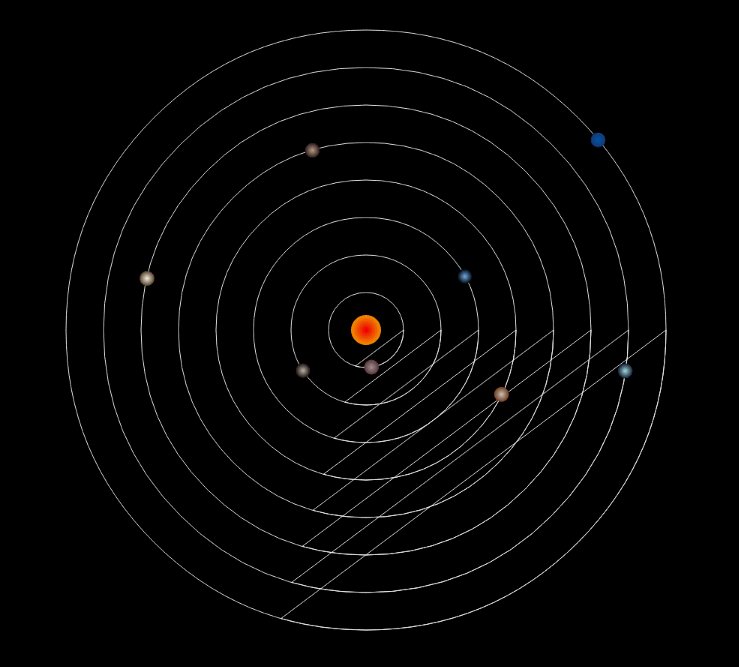
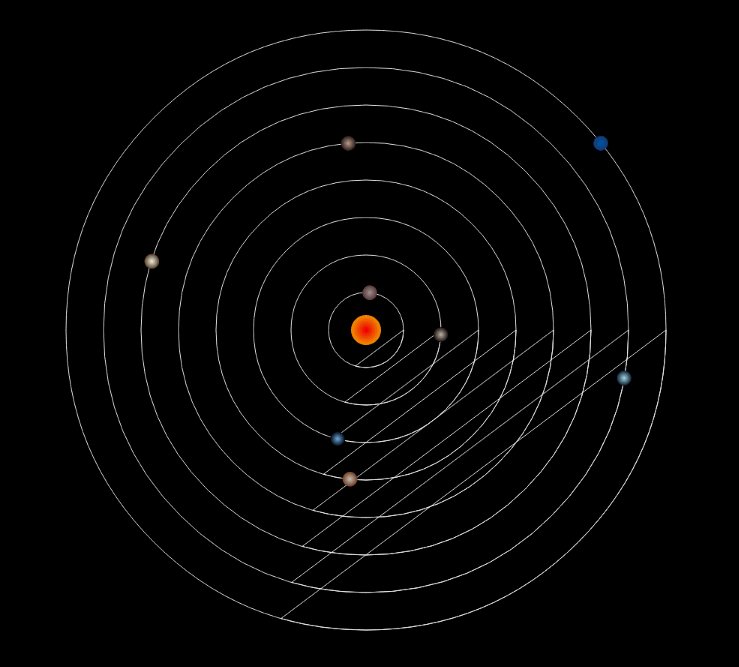
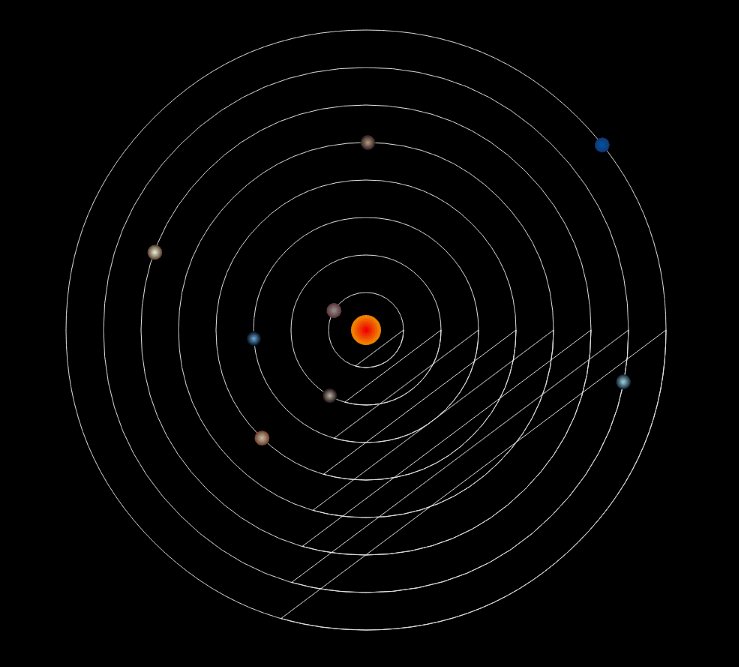
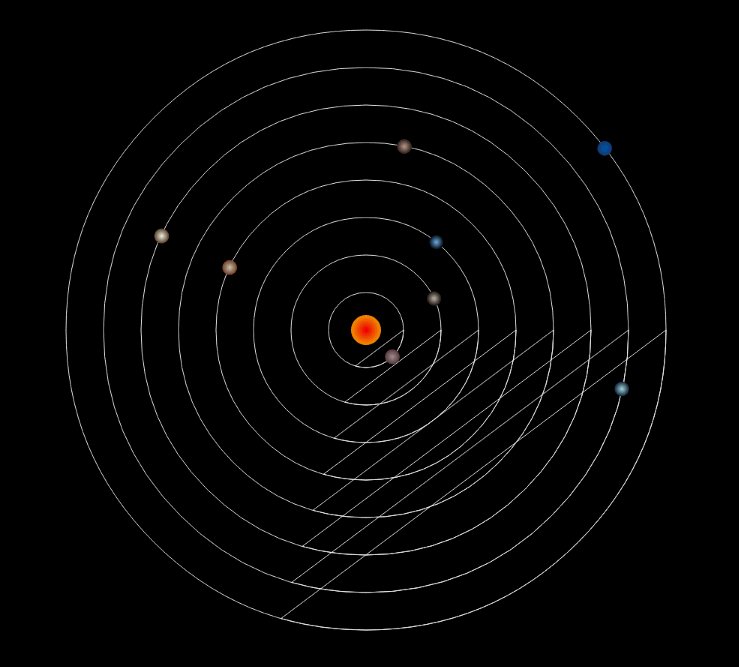
3.3canvas 作业-星球运转

//获取canvas绘图环境 var context = document.getElementById('canvas').getContext('2d'); var time = 0; //星球轨道 function drawTrack(){ for(var i = 0; i < 8; i++){ //开始路径 context.beginPath(); context.arc(500,500,(i+1)*50,0,360,false); //关闭路径 context.closePath(); context.strokeStyle = '#fff'; context.stroke(); } } //执行以下此函数,画出各星球的轨道 drawTrack(); //星球 星球对象的构造方法 实例化后能画出所有的星球 function Star(x,y,radius,sColor,eColor,cycle){ //星球需要的哪些属性 //星球的坐标点 this.x = x; this.y = y; //星球的半径 this.radius = radius; //星球的颜色 this.sColor = sColor; this.eColor = eColor; //公转周期 this.cycle = cycle; //绘画出星球 this.draw = function(){ //异次元空间进行绘画 context.save(); //重设0,0坐标点 context.translate(500,500); //设置旋转角度 context.rotate(time*360/this.cycle*Math.PI/180); context.beginPath(); context.arc(this.x,this.y,this.radius,0,360,false); context.closePath(); //星球的填充色(径向渐变 开始色和结束色) this.color = context.createRadialGradient(this.x,this.y,0,this.x,this.y,this.radius); this.color.addColorStop(0,this.sColor); this.color.addColorStop(1,this.eColor); context.fillStyle = this.color; context.fill(); context.restore(); time +=1; } } //各星球构造方法 从star中继承 function Sun(){ Star.call(this,0,0,20,'#f00','#f90',0); } function Mercury(){ Star.call(this,0,-50,10,'#A69697','#5C3E40',87.70); } function Venus(){ Star.call(this,0,-100,10,'#C4BBAC','#1F1315',224.701); } function Earth(){ Star.call(this,0,-150,10,'#78B1E8','#050C12',365.2422); } function Mars(){ Star.call(this,0,-200,10,'#CEC9B6','#76422D',686.98); } function Jupiter(){ Star.call(this,0,-250,10,'#C0A48E','#322222',4332.589); } function Saturn(){ Star.call(this,0,-300,10,'#F7F9E3','#5C4533',10759.5); } function Uranus(){ Star.call(this,0,-350,10,'#A7E1E5','#19243A',30799.095); } function Neptune(){ Star.call(this,0,-400,10,'#0661B2','#1E3B73',164.8*365); } //各星球对象的实例化 var sun = new Sun(); var water = new Mercury(); var gold = new Venus(); var diqiu = new Earth(); var fire = new Mars(); var wood = new Jupiter(); var soil = new Saturn(); var sky = new Uranus(); var sea = new Neptune(); function move(){ //清除画布 context.clearRect(0,0,1000,1000); //重新绘制一遍轨道 drawTrack(); sun.draw(); water.draw(); gold.draw(); diqiu.draw(); fire.draw(); wood.draw(); soil.draw(); sky.draw(); sea.draw(); } //星球围绕太阳运动起来 setInterval(move,100);
演示
四.canvas画图实例-网页画图
源代码: https://github.com/jingwhale/online-canvas

1.画图板功能分析
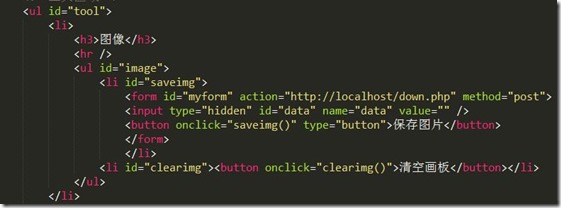
功能区(保存、清空)
工具区(形状和工具)
属性设置区(颜色和线宽)
绘图区域(canvas标签)
2.技术需求分析
页面布局->HTML5标签
页面美化->CSS2
功能设置->Javascript编程
Canvas API->属性设置、画线、写字、画图、画布操作(清空、获取画布信息)、
下载->php的下载(JS无法操作本地文件)
3.画一个简单的画布
鼠标点击时
准备起始点 moveTo()、设置标志位
鼠标移动时
判断标志位,值为true画图,false不画图
移动时指定路径lineTo(),并且画出来stroke()
鼠标离开或者抬
清空标志位
4.复杂的在线画板
获取相应元素对象
设置点击状态
设置触发功能
颜色属性设置
线宽属性设置
绘图形状设置
工具指定
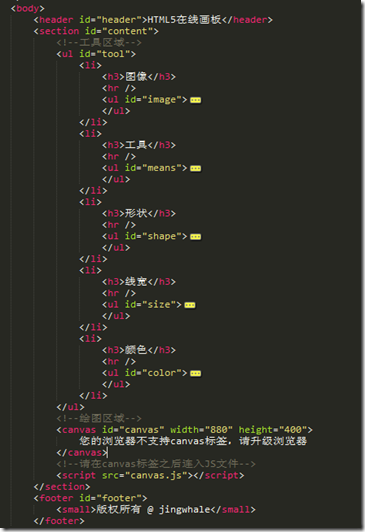
5.html结构部分:


6.画图技术点:
整个画图被鼠标事件所控制
鼠标按下的事件-》mousedown
鼠标移动的事件-》mousemove
鼠标抬起事件-》mouseup
//鼠标按下的时候-》设置开始点 canvas.onmousedown=function(evt){
//鼠标移动的时候-》不同的绘图(获取鼠标的位置) canvas.onmousemove=function(evt){}
//鼠标抬起的时候结束绘图 canvas.onmouseup=function(){
演示:
附: HTML5 - 塔防游戏
-------------------------------------------------------------------------------------------------------------------------------------
完
转载需注明转载字样,标注原作者和原博文地址。
更多阅读:
http://www.w3school.com.cn/tags/html_ref_canvas.asp











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

