MVVM模式解析和在WPF中的实现(三) 命令绑定
MVVM模式解析和在WPF中的实现(三)
命令绑定
0x00 命令绑定要达到的效果
命令绑定要关注的核心就是两个方面的问题,命令能否执行和命令怎么执行。也就是说当View中的一个Button绑定了ViewModel中一个命令后,什么时候这个Button是可用的,按下Button后执行什么操作。解决了这两个问题基本就实现了命令绑定。另外一个问题就是执行过程中需要的数据(参数)要如何传递。本次主要探讨这几个问题。
0x01 命令绑定的实现
自定义一个能够被绑定的命令需要实现ICommand接口。该接口包含:
public event EventHandler CanExecuteChanged // 在命令可执行状态发生改变时触发 public bool CanExecute(object parameter) //检查命令是否可用的方法 public void Execute(object parameter) //命令执行的方法
那么要如何实现这个接口呢?那得先搞明白这个接口是干什么用的。MSDN上是这么说的:
https://msdn.microsoft.com/zh-cn/library/system.windows.input.icommand(v=vs.110).aspx
我总结了一下大概是这样的

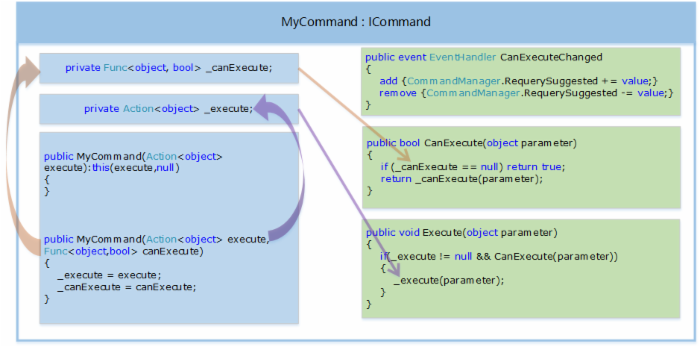
CanExecute和Execute方法是接口给出的,我们要做的就是新建一个类MyCommand来实现这两个方法执行的内容。可以通过在MyCommand的构造函数中传入Action<object>和Func<object,bool>,让CanExecute执行Func<object,bool>,Execute执行Action<object>。实现后MyCommand结构如下图所示,其中浅绿色背景的为ICommand接口的实现,浅蓝色背景的为MyCommand的成员。

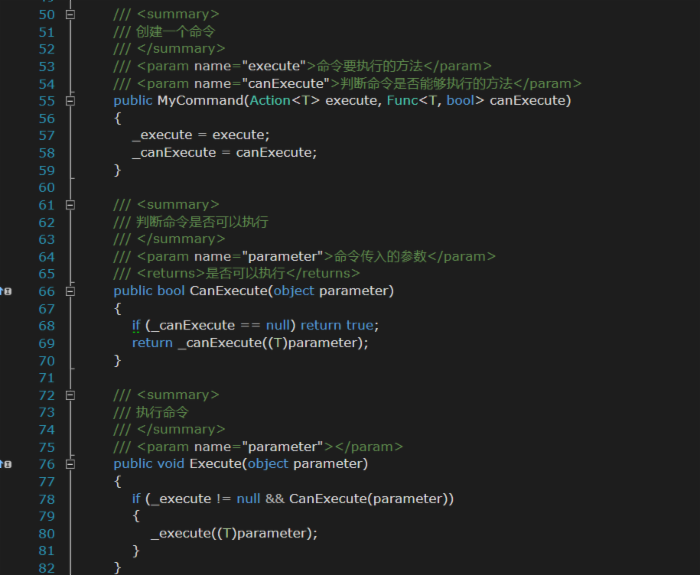
0x02 添加泛型支持的命令MyCommand<T>
命令绑定时经常需要传参数,这种情况下可以给MyCommand添加泛型支持

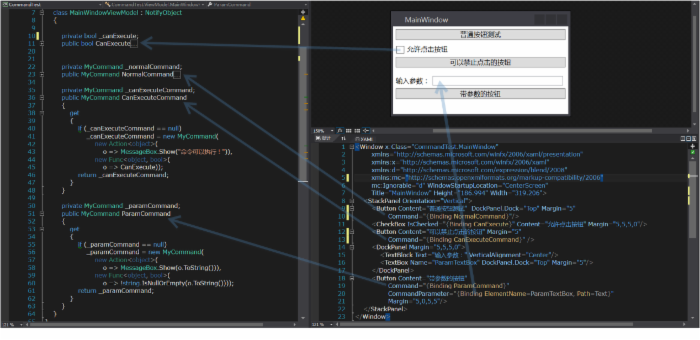
0x03 命令绑定示例
有了MyCommand类,我们就可以在ViewModel中创建一个MyCommand对象,然后在View中绑定了。示例如下:

0x03 相关下载
示例代码: https://github.com/durow/TestArea/tree/master/MVVMTest/CommandTest











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

