源码推荐(10.08):UICollectionView书本翻页效果,自定义导航
UICollectionView书本翻页效果
测试环境:Xcode 6.2,iOS 6.0 以上

自定义导航 (作者: 刘廷信 )
闲时随便做的一个自定义导航
测试环境:Xcode 6.2,iOS 6.0 以上

一个折线图 (作者: lander_li )
一个简单地折线图,以前写的,没有整合,可以看效果
测试环境:Xcode 6.2,iOS 6.0 以上

PasswordInputView (作者: lxyz22zp )
PasswordInputView十一个简单的交易密码输入工具
测试环境:Xcode 6.2,iOS 6.0 以上

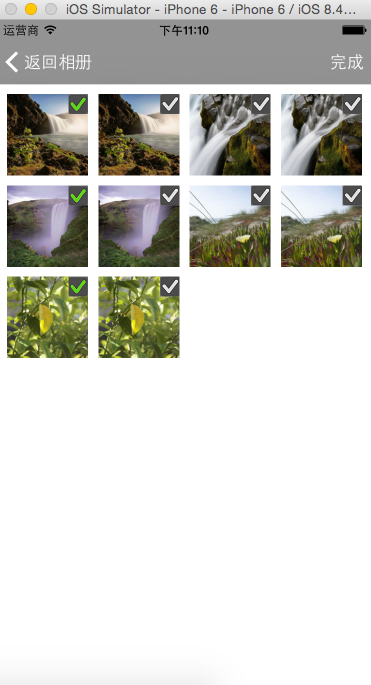
iOS 相册图片多选 带预览功能 (作者: iOSSinger )
1.需要导入这个头文件
#import
2.获取相册分组
- (NSMutableArray *)groups{ if (_groups == nil) { _groups = [NSMutableArray array]; dispatch_async(dispatch_get_main_queue(), ^{ [self.assetsLibrary enumerateGroupsWithTypes:ALAssetsGroupAll usingBlock:^(ALAssetsGroup *group, BOOL *stop) { if(group){ [_groups addObject:group]; [self.tableView reloadData]; } } failureBlock:^(NSError *error) { UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"提示" message:@"访问相册失败" delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil]; [alertView show]; }]; }); } return _groups; } 3.遍历一组中的资源,包括图片视频等,我们只需要图片
- (void)setGroup:(ALAssetsGroup *)group{ _group = group; [group enumerateAssetsUsingBlock:^(ALAsset *asset, NSUInteger index, BOOL *stop) { if (asset == nil) return ; if (![[asset valueForProperty:ALAssetPropertyType] isEqualToString:ALAssetTypePhoto]) {//不是图片 return; } SGAssetModel *model = [[SGAssetModel alloc] init]; model.thumbnail = [UIImage imageWithCGImage:asset.thumbnail]; model.imageURL = asset.defaultRepresentation.url; [self.assetModels addObject:model]; }]; } 4.遍历可以拿到图片缩略图,原图的URL 图片拍摄地点 拍摄时间等信息,我们只需要缩略图用来展示,原图URL用来获取原图
根据URL获取原图,系统应该是在子线程中的获取原图,注意此处!!!
- (void)originalImage:(void (^)(UIImage *))returnImage{ ALAssetsLibrary *lib = [[ALAssetsLibrary alloc] init]; [lib assetForURL:self.imageURL resultBlock:^(ALAsset *asset) { ALAssetRepresentation *rep = asset.defaultRepresentation; CGImageRef imageRef = rep.fullResolutionImage; UIImage *image = [UIImage imageWithCGImage:imageRef scale:rep.scale orientation:(UIImageOrientation)rep.orientation]; if (image) { returnImage(image); } } failureBlock:^(NSError *error) { }]; } 5.其他代码就是处理这些数据,模型,展示效果等,详细代码见github,欢迎指正
测试环境:Xcode 6.2,iOS 6.0 以上

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

