Issue 11 一個 QA 工程師走進酒吧,點了 -1 杯啤酒,然後酒吧爆炸了 - Oct 12th 2015
Curators of the Week
本期 curators:
- @tzangms - Oceanic / 人生海海 - 希望大家不要再跑去宜蘭玩了啦
- @adamp33 - 看棒球才是正職 ,副業是前端工程師
- @wancw - 熬夜是一種才能
大家可以 follow 一下 CodeTengu 的 Facebook 和 Twitter ,有很多 weekly 看不到的內容。有任何建議或疑問也可以到 Gitter 留個話,歡迎亂入。或是你覺得有興趣,想要來當 curator 的話也可以來聊聊,大家都是 developer 嘛,不用太客氣 ��
 @tzangms
@tzangms
The Real Work of (Software) Management
從開發者轉職到管理職的人時常會有一種... 沒有實際產出的感覺, 對吧? 有時總是會忍不住跳下去寫程式, 然後對於真的管理者該做的事卻反應慢半拍。好啦, 我以前有一陣子是這樣, 不過這兩年已經改善許多了。
這篇文章提到許多管理者該做的事情與其價值, 我覺得很不錯, 把這些事情 "具現化" 了, 大家可以參考一下, 以下列出幾點:
- 確認加入團隊的是對的人, 並且有正確的訓練
- 打造有生產力的工作環境, 並且確保有最棒的工具
- 保護團隊免於組織、公司的政治或分心的事
- 確保上層知道開發團隊創造出來的價值
- 確保團隊的努力有朝著公司、組織的目標
最後這篇文章的重點就是, "It's a REAL work", 大推這篇文章。
linkedin.com
A cartoon guide to Flux
用簡單繪圖的方式來說明 Flux 的運作跟概念, 文中也透過用角色的方式, 來說明各部分的功能運作。
最近 React.js 實在是太紅了, 而且的確是滿方便好用的。 前一陣子公司找進了一位前端, 便請她研究 React.js, 最近正準備把 StreetVoice 先前用 Angular.js 寫的播放器用 React.js 改寫, 應該下禮拜可以上線, 然後準備做內部分享。
而我也一邊學習, 打算來把手上一個專案改用 React.js 改寫 (先前也是 Angular.js), 所以準備來好好研究 Flux, 雖然說最近比較紅的對應實作應該就是 Redux 了吧!?
medium.com
Zulip
這幾年似乎是因為 Slack 出來後, 開始冒出一堆工作聊天軟體, 而 Zulip 則是在 beta 的時候就被 Dropbox 買下來, 沒想到後來就開源了。
由於 Zulip 跟 Dropbox 一樣走 Python 路線, 是用 Python 以及 Django 進行開發, 對於這類聊天軟體的技術有興趣的話可以透過 Zulip 的 GitHub 來看他們使用什麽技術, 用了什麽套件, 來偷學一點東西。 稍稍看了一下 requirements.txt 沒想到 Django 相關的套件其實不多。
zulip.org
Five Years of Building Instagram
Instagram 創辦人 Mike Krieger 打造 Instagram 這五年的心得。
- 三個月就有一百萬個使用者: 一開始只有一台 server, 聽說他們當時還不知道有 AWS, 還是 user 跟他們說的
- Do the simple thing first: 一開始只專心打造 iOS, 兩年半後才開始開發 Android
- 經歷 AWS 機房因為暴風雨斷電: 開始用 Chef
- 被 Facebook 買下後: 從 AWS 搬進 Facebook
medium.com
StackStorm aka "IFTTT for Ops"
就像標題說的 「IFTTT for Ops」, 我想就不用多說了, 小弟對這個非常有興趣啊, 準備請我們家的 Ops 玩一下, 以後有心得跟大家報告。
另外, 裡面提到的所謂 ChatOps, 如果還不清楚的人可以參考一下 Github 這個 ChatOps at GitHub 投影片 裡面提到一些做法跟概念。
有一個重點我覺得是這句, "Everyone sees all of that happen", 像是 StreetVoice 也都用 hubot 來進行程式部署, 這樣大家才會知道發生什麽事, 哪些東西上線了, 另外, 後續如果出了什麽錯誤訊息, 也可以幫助迅速判斷問題。
不過好像扯遠了, 倒是有人玩過 StackStorm 嗎? 如果有的話, 希望有大大可以到 CodeTengu 的 Gitter 來發表一下心得 :p
stackstorm.com

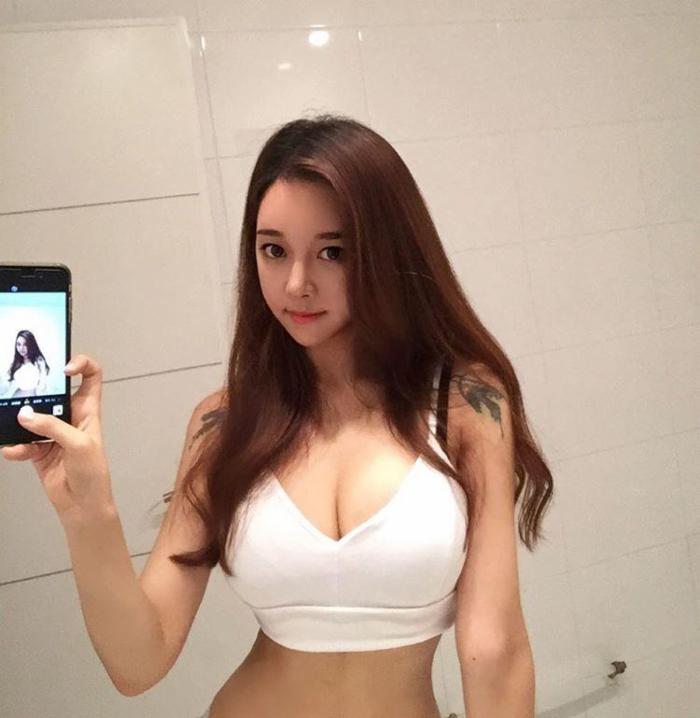
本週 IG: 趙敏瑩
聽說是韓國穿泳裝的女模第一把交椅, 真的很強。
另外先打預防針一下, 整不整形有啥好在意? 我個人完全不在意這個 der, 賞心悅目才是重點。 這邊還有一篇 敏瑩的泳裝照集錦
instagram.com
 @adamp33
@adamp33
美國政府公開網站 style guide
作為一個前端工程師,工作上最痛苦的事情之一很有可能是與設計師的溝通,往往曾經做過的功能缺乏擴充性、一致性,無法重複使用,必須重新寫,但往往最根本的原因在於缺少一個設計準則(style guide),若能遵造設計準則,網站或是 app 的一致性就會大幅提高,重造輪子的情況也會減少。
美國政府最近釋出公家機關網站的設計準則,裡面如何敘述一個模組的程式碼、使用情境、配色與可調整的細節,值得前端工程師和設計師一起討論。另外,旅遊聖經出版社 Lonely Planet 所公開的 設計準則 也相當不錯,可以一看!
你服務的團隊也有設計準則嗎?
cio.gov
Google 推出手機版網頁加速計畫
Google 開啟一項名為 Accelerated Mobile Pages (AMP) 的開源專案,針對行動裝置網頁加速創造新的 HTML spec,將內容快取(cache)在雲端,減少載入內容時間。主要對象為內容網站為主,目前 BBC、朝日新聞、BuzzFeed 等媒體都有參加此專案。
blogspot.tw
Chrome Dev Tool 新功能!
來看 Google Chrome 團隊大大 Addy Osmani 介紹 Chrome 的最近推出的新功能!
- console 有語法提示
- network 現在可以自訂傳輸速度( throttling)
- color picker
- inspector 也可以看 event listener 了
speakerdeck.com
 @wancw
@wancw
Approaching Android with MVVM
以 Android 新的 data binding library 開發 MVVM( Model-View-ViewModel )架構 HackerNews App 之經驗分享,包含 MVVM 架構基礎介紹。
延伸閱讀:
- Loading images with data binding and Picasso - Data Binding 搭配 ImageView 的實務分享
- Data Binding | Styling Android - 一系列的 Data Binding 教學文章
medium.com
Learn Perl 6 in Y minutes
等了 15 年, Perl 6 終於要正式問世了。
更簡潔清楚的語法、富彈性的 function 參數宣告、靜態型別系統、具體的 OOP 支援、lazy evaluation、巨集(Macro)等……,它跟 Perl 5 已經是完全不同的新語言了。
不知道它會不會逆勢反撲,不過有興趣的人可以從這份教學稍微體驗一下這個「新」語言。
learnxinyminutes.com
如何學一門新程式語言
- 找出一門你覺得跟新語言很像的語言,然後去確定他們 真正 不同之處 → 避免錯誤的偏見印象
- 用新語言重寫寫一份你最近用熟悉的語言寫過的東西 → 讓你掌握它的優點與缺點
- 列出第一份語言帶給你的本能習慣,練習忽略掉在新語言裡已經不重要的事情 → 不要被過去的習慣侷限新語言的可能性
Callbacks are imperative, promises are functional
如果可以只描述 「想做什麼」 讓編譯器或是 library 去處理 「該怎麼做」 ,出錯的機率肯定比自己把目的轉換成動作來得低。
我直到看完這篇文章才對這種差異比較有感覺。大家有機會試試 Reactive Programming 或是 Functional Programming 這類 宣告式(Declarative) 的程式寫法吧。
jcoglan.comBA Practice: Business Terms
釐清產品領域內專業用詞(Business Terms)的定義不只有助於專案開發過程中的溝通,也可以模塑出更精準的系統架構。這份資訊可以做為新成員或使用者了解系統的起點。
具體做法可以參考文章最末作者的心得整理。
thoughtworks.com











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

