ReactPHP── PHP版的Node.js
从名字说起
虽然ReactPHP项目已经发展了有4年之久,但是对于其称呼显得有点混乱。在开源中国为其建立的项目主页上,其被命名为React,或者node.PHP。国外的一些的博客谈及这个项目时,多数使用的是ReactPHP。到底哪种说法比较标准呢?我们不妨来看看官方的态度。此项目的官方主页是http://www.reactphp.org。打开官网,你会发现网站的title是React,其logo上的文字为reactphp。可以看出,官方更倾向于被命名为React或者ReactPHP。我建议使用ReactPHP作为其名称。原因大概有两个。
- React单词的意思太泛,并且已经有一些项目的名称与React相关,容易引起误解。
- 目前国内使用ReactPHP的人比较少,相关资料文档也比较少。在国外它一般被称为ReactPHP,使用ReactPHP在国外检索资料更容易。
ReactPHP与Node.js有着相同的特点
许多人认为ReactPHP是Node.js的php版本,这是有一定道理的。他们的确有很多相似的特点。
事件驱动,异步执行,非阻塞IO
什么是事件驱动?所谓事件驱动,简单的说就是,你告诉我你关注什么事情,等事情发生的时候我会主动通知你,然后你再作相应的处理。这样可以就可以把你解放出来,你只关注于处理好相应事件即可。 采用事件驱动有什么优势呢?相对于常见的多进程编程,能更好的利用CPU资源。多进程编程会使进程数量变多,进程上下文切换频繁会增加系统压力,浪费宝贵的CPU资源。相对于多线程编程而言,可以降低编程复杂度。开发者不必再考虑线程间资源共享导致资源竞争等问题。
ReactPHP和Node.js都采用了事件驱动和非阻塞IO。从官方主页的宣传语上就可以得到印证。 在Node.js的官网上有一段话:
Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient。
上面的意思是,Node.js使用事件驱动和非阻塞IO模型,以保证轻量级和高效。
在ReactPHP官网也有一段话:
Event-driven, non-blocking I/O with PHP.
上面的意思是,ReactPHP使用PHP语言实现了事件驱动和非阻塞。
ReactPHP和Node.js在实现事件驱动机制时也有相似之处。在事件的监听上,ReactPHP和Node.js都使用了libev库,但是也都是不只使用libev库。由于libev对windows支持不够好。因此,Node.js中封装了一层libuv。libuv是基于windows的IOCP和*nix的libev进行封装。而ReactPHP除了使用libev库外,还是用了其他的库。如,libevent。
ReactPHP和Node.js都各自有自己的生态圈。在各自生态圈中的一些模块一般都采用了事件驱动,异步编程的风格。如,ReactPHP的Stream模块,提供了以下几个事件:drain、error、close、pipe、end、data。相应的,在Node.js中也有一些类似的事件。Node.js的Net模,其中的net.Socket对象就有以下事件:connect、data、end、timeout、drain、error、close等。这样,开发人员只需要知道自己关注那些事件,并在这些事件上注册回调函数。等事件发生的时候,会主动执行这些注册的回调函数。这些回调函数都是异步执行的,这些函数虽然在注册的时候有先后顺序,但是在执行的时候是无序的,随机的,执行顺序和事件发生顺序相关。事件驱动再加上非阻塞IO,就可以极大的利用系统资源,代码无需阻塞等待资源可用。
单进程单线程
ReactPHP和Node.js一样都是采用了单进程和单线程的运行方式。单进程,单线程方式,没有多线程的资源抢占和上下文切换,高效率的运行,维护着一个事件队列。这种运行方式,通常情况下瓶颈一般在CPU而不是内存。由于单进程,单线程只能在一个CPU上运行,本身不能充分利用多个CPU资源。为了解决这个问题,我们可以启动多个进程,监听不同的端口,前端使用nginx等做代理,把请求分发到不同的进程上。对于多进程的管理上,现在已经有不少开源项目可以实现。如,php-pm(https://github.com/php-pm/php-pm)。
ReactPHP性能压测
相对于传统的nginx+php-fpm方式,ReactPHP的性能表现如何呢?现在我们来做下性能压测。 服务器环境如下:
为了公平起见,我们php-fpm和ReactPHP都只启动一个进程。 压测工具我们使用ab,Apache开源的http服务压测工具。 我们压测分两种情况来进行: 第一种情况是只输出简单的Hello World。 第二种情况只进行一次简单的sql语句查询,select 1 as num。
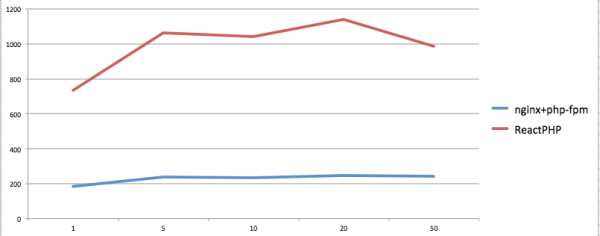
第一种情况:Hello World的压测结果如下,QPS:

第二种情况:SQL查询的压测结果如下,QPS:

可见,对于cpu密集型的应用,nginx+php-fpm的方式要比ReactPHP有更好的表现。但是对于数据库查询这样涉及网络IO的场景,ReactPHP的性能要远远好于nginx+php-fpm的方式。
ReactPHP的应用场景
根据上面的测试,ReactPHP更适合IO密集型的应用。以下是ReactpHP比较适合的应用场景。
- 从RESTful API获取数据,并进行拼装输出 只是请求api获取数据,然后进行简单的拼装,最后输出到客户端。本身业务逻辑不复杂。在请求的时候,可以同时对多个api进行请求,相对于顺序调用api的方式,会节省很多的时间,大大提高了响应的效率。
- 实时推送,在线聊天 实时推送和在线聊天都需要维护大量的链接。这个正是ReactpHP擅长的。他可以很轻松的维护上万的链接。
- 分布式IO系统 如一个数据库中间件层,它需要解析SQL为多条子SQL,然后把子SQL分发到不同的服务器查询数据,然后合并数据返回给客户端。这种情况下可以使用ReactPHP同时对多个数据库服务器进行查询。
如何使用ReactPHP
ReactPHP可以使用composer安装,这个也是官方推荐的安装方式。 首先安装composer。
curl -s https://getcomposer.org/installer | php
安装完成后,会在当前目录下生成一个composer.phar文件。 然后我们使用composer.phar安装react。
php ./composer.phar require react/react
安装成功后,会在当前目录下生成一个vendor目录。下载的程序就在这个目录下。 现在你就可以使用ReactPHP写程序了。例如,我们想提供一个http服务,我们将把客户端通过data参数提交的数据加上www.后进行返回。代码如下:
<?php require 'vendor/autoload.php'; $port = $argv[1]; $app = function ($request, $response) { $response->writeHead(200, array('Content-Type' => 'text/plain')); $query = $request->getQuery(); $data = isset($query["data"]) ? $query["data"] : ""; $response->end("www.{$data}/n"); }; $loop = React/EventLoop/Factory::create(); $socket = new React/Socket/Server($loop); $http = new React/Http/Server($socket, $loop); $http->on('request', $app); $socket->listen($port, '0.0.0.0'); $loop->run(); ?>
把上面的代码保持为文件reactphp.php。然后启动服务:
php ./reactphp.php 5501
最后,我们验证下效果,可以通过下面的方式访问。
ReactPHP也有自己的生态圈。如进行异步mysql查询的react-php。
小结
ReactPHP作为Node.js的PHP版本。在实现思路,使用方法,应用场景上的确有很多相似之处。但是ReactPHP毕竟比Node.js年轻,目前生态圈还是不如Node.js完善。目前文档也不是很完善,在国内应用也比较少。但是相信,它会越来越完善,应用越来越广。(责编:张之颖)
作者简介
信海龙,淘宝技术专家。2006年毕业于河北大学政法学院。之后,便踏上了互联网开发的不归路。目前已经有9年的互联网开发经验。2013年加入淘宝技术部,把工作中遇到的问题记录到博客( www.bo56.com)。同时也是多个开源项目的开发者和维护者。
- 本文标签: 多线程 Select src mysql windows 数据库 安装 API 解析 lib 测试 sql App 开源 服务器 js centos RESTful CTO 开发 Nginx https 网站 管理 时间 操作系统 博客 PHP git 互联网 开源项目 代码 参数 http apache ip 压力 数据 GitHub REST 进程数 目录 node 进程 开发者 Node.js list php-fpm logo 端口 线程 UI
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

