【投稿】使用CALayer的Mask实现注水动画效果
Core Animation一直是iOS比较有意思的一个主题,使用Core Animation可以实现非常平滑的炫酷动画。 Core animtion的API是较高级的封装,使用便捷,使得我们免于自己使用OpenGL实现动画。 本文主要介绍如何使用CALayer的mask实现一个双向注水动画(姑且这么叫吧)。

了解CALayer的mask
/* A layer whose alpha channel is used as a mask to select between the * layer's background and the result of compositing the layer's * contents with its filtered background. Defaults to nil. When used as * a mask the layer's `compositingFilter' and `backgroundFilters' * properties are ignored. When setting the mask to a new layer, the * new layer must have a nil superlayer, otherwise the behavior is * undefined. Nested masks (mask layers with their own masks) are * unsupported. */ @property(strong) CALayer *mask;
以上是CALayer的头文件关于mask的说明,mask实际上layer内容的一个遮罩。
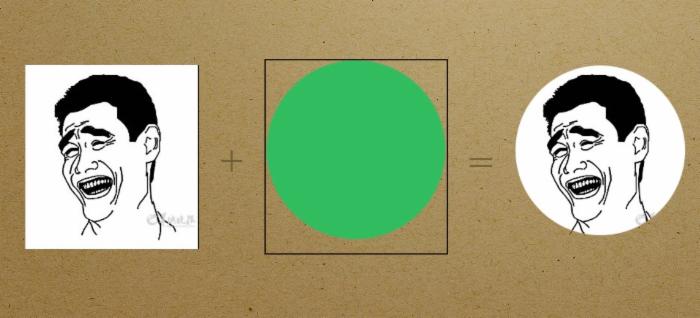
如果我们把mask是透明的,实际看到的layer是完全透明的,也就是说只有mask的内容不透明的部分和layer叠加的部分才会显示出来,效果如下:

实现思路: 设计的思路参考《 基于Core Animation的KTV歌词视图的平滑实现 》, Facebook Shimmer 。
flow 在View上重叠放置两个UIImageView: grayHead&greenHead,默认greenHead会遮挡住grayHead。
为greenHead设置一个mask,这个mask不是普通的mask,它由两个subLayer:maskLayerUpmaskLayerDown组成。
默认情况下,subLayer都显示在mask内容之外,此时mask实际上透明的,由此greenHead也是透明的。
现在我们希望greenHead从左上角和右下角慢慢显示内容,那么我们只需要从两个方向为greenHead填充内容就可以了。
代码片段
创建mask
- (CALayer *)greenHeadMaskLayer { CALayer *mask = [CALayer layer]; mask.frame = self.greenHead.bounds; self.maskLayerUp = [CAShapeLayer layer]; self.maskLayerUp.bounds = CGRectMake(0, 0, 30.0f, 30.0f); self.maskLayerUp.fillColor = [UIColor greenColor].CGColor; // Any color but clear will be OK self.maskLayerUp.path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(15.0f, 15.0f) radius:15.0f startAngle:0 endAngle:2*M_PI clockwise:YES].CGPath; self.maskLayerUp.opacity = 0.8f; self.maskLayerUp.position = CGPointMake(-5.0f, -5.0f); [mask addSublayer:self.maskLayerUp]; self.maskLayerDown = [CAShapeLayer layer]; self.maskLayerDown.bounds = CGRectMake(0, 0, 30.0f, 30.0f); self.maskLayerDown.fillColor = [UIColor greenColor].CGColor; // Any color but clear will be OK self.maskLayerDown.path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(15.0f, 15.0f) radius:15.0f startAngle:0 endAngle:2*M_PI clockwise:YES].CGPath; self.maskLayerDown.position = CGPointMake(35.0f, 35.0f); [mask addSublayer:self.maskLayerDown]; return mask; } 做动画
- (void)startGreenHeadAnimation { CABasicAnimation *downAnimation = [CABasicAnimation animationWithKeyPath:@"position"]; downAnimation.fromValue = [NSValue valueWithCGPoint:CGPointMake(-5.0f, -5.0f)]; downAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(10.0f, 10.0f)]; downAnimation.duration = duration; [self.maskLayerUp addAnimation:downAnimation forKey:@"downAnimation"]; CABasicAnimation *upAnimation = [CABasicAnimation animationWithKeyPath:@"position"]; upAnimation.fromValue = [NSValue valueWithCGPoint:CGPointMake(35.0f, 35.0f)]; upAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(20.0f, 20.0f)]; upAnimation.duration = duration; [self.maskLayerDown addAnimation:upAnimation forKey:@"upAnimation"]; } 完整代码
小结
CALayer提供另外一种操作UI的手段,虽然它提供的API比UIView较底层,但它能提供更加丰富的功能和更高的性能(CALayer的动画是在专门的线程渲染的)。涉及到复杂且性能要求高的UI界面,CALayer的作用就比较明显了,比如AsyncDisplayKit。通过本片文章,我们其实也能看出CALayer的一个用处,通常我们处理圆角时会直接去修改CALayer的cornerRadius,但这种做法性能比较差,尤其是放在列表里的时候,现在我们有了mask,这样我们可以直接改变layer的mask,而不会影响到图形渲染的性能。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

