无责任Windows Azure SDK .NET开发入门(七):使用Queue Storage服务
若想回顾Windows Azure SDK .NET开发完整文章,可点击以下链接。而本文将就“使用Queue Storage服务”进行介绍。
(一):开发前准备工作
(三):Azure AD 管理用户信息
(四):创建管理“云”服务
(五):使用Blob Storage服务
(六):使用Table Storage服务
Azure 队列存储是一项用于存储大量消息的服务, 用户可以通过经验证的呼叫,使用 HTTP 或 HTTPS 从 世界任何地方访问这些消息。一条队列消息的 大小最多可达 64 KB,一个队列中可以包含数百万条消息,最多可达 存储帐户的总容量限制。存储帐户可以容纳高达 200 TB 的 Blob、队列和表数据。
队列存储的常见用途包括:
- 创建积压工作以进行异步处理
- 将消息从 Azure Web 角色传递到 Azure 辅助角色
下面是组件概念图:

在开发前我们需要了解的概念有
- URL 格式:可使用以下 URL 格式对队列进行寻址: http://<storage account>.queue.core.chinacloudapi.cn/<queue>
- Storage 帐户:对 Azure 存储空间进行的所有访问都要通过存储帐户完成。
- 队列:一个队列包含一组消息。所有消息都必须在队列中。
- 消息:一条消息(不管采用何种格式)的最大大小为 64 KB。
我们需要从NuGet获取WindowsAzure.Storage库,该库的项目地址是: https://www.nuget.org/packages/WindowsAzure.Storage ,引用完成后,我们建立本章的控制器:StorageQueueController,该控制器有如下Action
- Index
- Create
- Delete
- Insert
- DeQueue
- Clear
我们的控制器是这样的:
[Authorize] public class StorageQueueController : Controller { CloudStorageAccount storageAccount = CloudStorageAccount.Parse(CloudConfigurationManager.GetSetting("Microsoft.WindowsAzure.Storage")); CloudQueueClient queueClient = null; public StorageQueueController() { queueClient = storageAccount.CreateCloudQueueClient(); } } 7.1 Index 列出队列资源
控制器的代码如下:
public ActionResult Index() { var queues = queueClient.ListQueues(); return View(queues); } 对应的View:
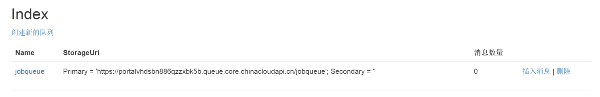
@model IEnumerable<Microsoft.WindowsAzure.Storage.Queue.CloudQueue> @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p> @Html.ActionLink("创建新的队列", "Create") </p> <table class="table"> <tr> <th>Name</th> <th>StorageUri</th> <th>消息数量</th> </tr> @foreach (var item in Model) { <tr> <td> @Html.ActionLink(@item.Name, "DeQueue", new { name = item.Name }) </td> <td>@item.StorageUri</td> <td> @{ item.FetchAttributes(); } @item.ApproximateMessageCount </td> <td> @Html.ActionLink("插入消息", "Insert", new { name = item.Name }) | @Html.ActionLink("删除", "Delete", new { name = item.Name }) </td> </tr> } </table> 运行的结果如图:

7.2 Create创建队列
控制器的代码很简单:
<span style="font-weight: normal;">[HttpPost] public ActionResult Create(string name) { CloudQueue queue = queueClient.GetQueueReference(name); queue.CreateIfNotExists(); return RedirectToAction("Index"); }</span> 对应的View为:
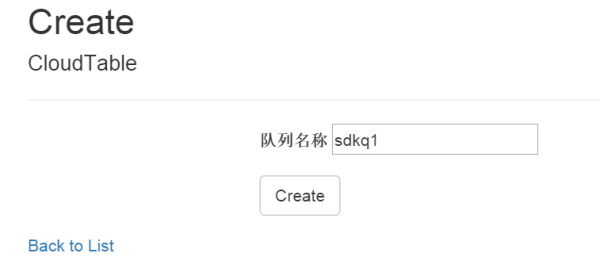
<span style="font-weight: normal;">@{ ViewBag.Title = "Create"; } <h2>Create</h2> @using (Html.BeginForm()) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>CloudTable</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> <div class="col-md-offset-2 col-md-10"> @Html.Label("队列名称") @Html.TextBox("name") </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Create" class="btn btn-default" /> </div> </div> </div> } <div> @Html.ActionLink("Back to List", "Index") </div></span> 运行结果如图:

创建成功后跳转到Index页面:

7.3 Delete删除队列
删除队列的控制器非常简单。
public ActionResult Delete(string name) { queueClient.GetQueueReference(name).Delete(); return RedirectToAction("Index"); } 7.4 Insert 插入消息
控制器的代码比较明确。
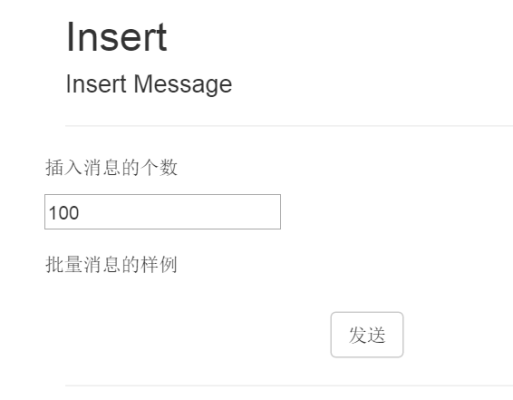
[HttpPost] public ActionResult Insert(string name, int count) { CloudQueue queue = queueClient.GetQueueReference(name); for (var i = 0; i <= count; i++) { var msg = new CloudQueueMessage(Guid.NewGuid().ToString(), string.Format("{0}.{1}", name, DateTime.Now)); msg.SetMessageContent(string.Format("StorageQueueController:{0}", DateTime.Now.Ticks)); queue.AddMessage(msg, timeToLive: new TimeSpan(3, 0, 0)); } return RedirectToAction("DeQueue", new { name = name }); } 实例CloudQueueMessage后我们可以添加消息正文以描述更多信息。

消息插入成功后会跳转到消息获取的页面:

7.5 DeQueue 消息获取
消息获取采用jQuery的Ajax来操作,控制器为:
public ActionResult DeQueue(string name) { ViewBag.Name = name; return View(); } 对应的View中注意我们采用Ajax的方式或许队列信息,并将得到的信息动态添加到Table中。
@{ ViewBag.Title = "DeQueue"; } <h2>DeQueue</h2> @section scripts{ <script> $(function () { $("#getmessage").click(function () { $.ajax( { method: "POST", url: "@Url.Action("GetMessage", "StorageQueue")", data:{name:"@ViewBag.Name"} }).done(function(msg){ var trhtml = "<tr><td>" + msg.Id + "</td><td>" + msg.AsString + "</td><td>" + msg.ExpirationTime + "</td><td>" + msg.DequeueCount + "</td></tr>"; $("tbody tr:last").after(trhtml); }); }); }) </script> } <h2>@ViewBag.Path</h2> @Html.Label("消息禁止周期,0表示立即删除") @Html.TextBox("count", 10, new { id = "count" }) <input type="button" value="获取消息" id="getmessage" /> <table class="table"> <tr> <th>消息ID</th> <th>消息正文</th> <th>到期时间</th> <th>移除次数</th> </tr> <tbody></tbody> </table> 我们的Ajax代码如下:
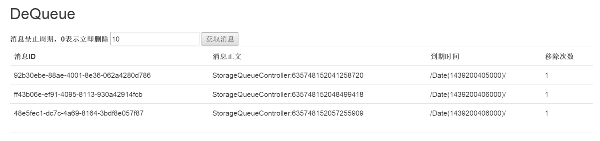
[HttpPost] public JsonResult GetMessage(string name) { CloudQueue queue = queueClient.GetQueueReference(name); CloudQueueMessage retrievedMessage = queue.GetMessage(); queue.DeleteMessage(retrievedMessage); return Json(retrievedMessage); } 运行的图为:

7.6 Clear清除消息
代码非常简单,就这样吧。
public ActionResult Clear(string name) { queueClient.GetQueueReference(name).Clear(); return RedirectToAction("Index"); } 作者简介
王豫翔,上海致胜信息技术有限公司开发部经理,微软最有价值专家(Microsoft MVP)。曾在各种类型企业做编程技术工作,从代码工人到架构设计,从CS到BS,从静态语言到动态语言,从企业应用到移动互联网。最近3年主持实施了多个大型BI项目和Azure项目。
( 责编:张之颖)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

