移动网页制作经验
大概四个月前做了个比较常见的手机端的项目,日子久了,难得有心情来总结下
地址:http://aola.100bt.com/film/wap/
前言:
页面依赖zepto和iSlider,自适应布局(使用rem),适应终端最小宽度为320px,要用一段用了好久的代码
$(window).resize(function(){ $("html").css("font-size",~~$(window).width()*12/320); }).resize()
1、页面加载:
移动端不同网页,考虑到网速问题,一般需要加载完所有图片资源再进入页面(受修改豆豆游戏的经验):
脚本如下
var source = (function(){ var exports = {}; exports.target=$('<div id="sourceLoading-Msg id='+Math.random()+'"></div>'); var sourceMap = [ "./style/logo.png?20150720", "./style/music.png?20150720", "./style/music-off.png?20150720", "./style/bg1.jpg?20150720", "./style/bg2.jpg?20150720", "./style/bg3.jpg?20150720", "./style/bg4.jpg?20150720", "./style/bg5.jpg?20150720", "./style/page1/bulding.png?20150720", "./style/page1/font.png?20150720", "./style/page1/hand.png?20150720", "./style/page1/light.png?20150720", "./style/page1/liuxing1.png?20150720", "./style/page1/liuxing2.png?20150720", "./style/page1/star.png?20150720", "./style/page2/dot1.png?20150720", "./style/page2/dot2.png?20150720", "./style/page2/text.png?20150720", "./style/page2/animal.png?20150720", "./style/page4/font.png?20150720", "./style/page4/font1.png?20150720", "./style/page4/font2.png?20150720", "./style/page4/icon.png?20150720", "./style/page4/img.png?20150720", "./style/page5/btn.png?20150720", "./style/page5/star1.png?20150720", "./style/page5/star2.png?20150720", "./style/page5/tip.png?20150720", "./style/page5/text.png?20150720", "./style/rollingbg/r1.jpg?20150720", "./style/rollingbg/r2.jpg?20150720", "./style/rollingbg/r5.jpg?20150720", "./style/rollingbg/r6.jpg?20150720", "./style/rollingbg/r7.jpg?20150720", "./style/rollingbg/r8.jpg?20150720", "./style/rollingbg/r9.jpg?20150720", "./style/rollingbg/r10.jpg?20150720", "./style/rollingbg/t1.png?20150720", "./style/rollingbg/t2.png?20150720", "./style/rollingbg/t5.png?20150720", "./style/rollingbg/t7.png?20150720", "./style/rollingbg/t8.png?20150720", "./style/rollingbg/t9.png?20150720", "./style/rollingbg/t10.png?20150720", "./style/rollingbg/d1.png?20150720", "./style/rollingbg/d2.png?20150720", "./style/rollingbg/d5.png?20150720", "./style/rollingbg/d7.png?20150720", "./style/rollingbg/d8.png?20150720", "./style/rollingbg/d9.png?20150720", "./style/rollingbg/d10.png?20150720" ]; exports.loading=function(){ var len = sourceMap.length; var count = 0; function checkedLoadComplate(){ count++ if(count == len){ exports.target.trigger("sourceComplate"); } } $.each(sourceMap,function(i,v){ var img = new Image(); img.onload = function(){ checkedLoadComplate() } img.onerror = function(){ checkedLoadComplate() } img.src = v; }) } return exports; })()
脚本很简单,因为页面主要大体积资源为图片资源,所以新建了一个sourceMap的数组记录资源位置,然后再下载什么的,下载完之后抛个事件出来
加载资源要配个小动画,纯css3实现,喜欢的话可拿去,不限版权
.loading{z-index:100;width:3rem;height:3rem;background:#44cae6;left:50%;margin:-1.5rem 0 0 -1.5rem;top:50%;} @-webkit-keyframes loading{ 0%{-webkit-transform:rotateX(180deg);} 25%{-webkit-transform:rotateX(360deg);} 50%{-webkit-transform:rotateY(180deg);} 100%{-webkit-transform:rotateY(360deg);} } .animate_loading{-webkit-animation:loading 2s linear 0ms infinite normal;}
css3的keyframe和animation使用了好多次了,单好像每次都要查资料,总是不记得格式,估计是英文水平不好。。。。
格式为:
//定义 keyframes name{ num%{style} num%{style} .... } //使用 .animation{animation:name duration timing-function delay iteration-count direction}
定义的链接:http://www.w3school.com.cn/css3/css3_animation.asp

2、页面切换
本来自己写了一个,后面不怎么好兼容国内的无良浏览器,就换了iSlider
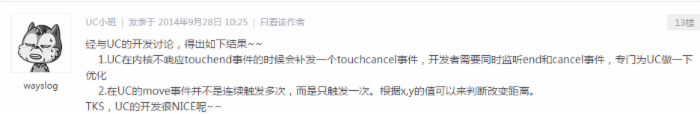
之后经验得出:qq和uc浏览器,在touchStart时需要先调用 event.preventDefault(),不然会在事件响应的时候产生一些问题,
详情可以看这个:http://bbs.uc.cn/thread-4947182-1-1.html,具体情况如下图:

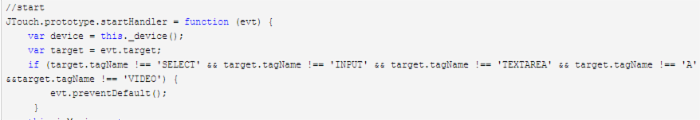
后面自己在做一个手势插件(JTouch:http://www.cnblogs.com/peace1/p/4619380.html)时候也hack了一把~

3、声音播放
声音播放其实很简单,不过是自己查资料写的,所以也贴上来吧:
调用的话 只需要传入资源路径就好了
1 var audio = (function(){ 2 var exports ={}; 3 var ctrlHtml = '<span class="ui-music-btn pa"></span>'; 4 var _audio = new Audio; 5 var $hand; 6 exports.init = function(resourcePath){ 7 $("body").append(ctrlHtml); 8 var e = {loop: !0,preload: "auto",src: resourcePath,autoplay:false}; 9 for (var i in e){ 10 e.hasOwnProperty(i) && (_audio[i] = e[i]) 11 } 12 $hand = $(".ui-music-btn"); 13 $hand.on("touchstart",function(){ 14 if(_audio.paused){ 15 _audio.play(); 16 window.userSetAudioOn=true; 17 }else{ 18 _audio.pause(); 19 window.userSetAudioOn=false; 20 } 21 }); 22 $("body").one('touchstart',function(e){ 23 if($(e.target).hasClass("ui-music-btn")){ 24 return false; 25 }else{ 26 _audio.play(); 27 } 28 }); 29 _audio.play(); 30 } 31 exports.audio = _audio; 32 $(_audio).on("pause",function(){ 33 $hand.addClass("ui-music-btn-off"); 34 }).on("playing",function(){ 35 $hand.removeClass("ui-music-btn-off"); 36 }) 37 exports.init(); 38 exports.$hand=$hand; 39 return exports; 40 })()
移动开发在html5API使用上还是挺好的,自己查查就能用,不用使用过多的脚本hack低版本浏览器。
不过有一点:有些产品想要一进入页面就能播放声音,却在大多数手机的浏览器都不成功
无论是使用代码直接调用audio.play(),还是在事件绑定了audio.play(),然后调用事件,都不成功,
最后在查资料才发现出于用户友好,需要用户自己触发事件才能调用音频、视频,所以以后遇到这种需
求还是直接拒绝好了。
大概就只记得这些了,以后做了东西还是早点写笔记的好











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

