Scrollgress – 根据页面长度实现的阅读进度条插件
Scrollgress 可以算是一个不错的交互jQuery插件,通过进度条的方式告诉访客你当前的阅读进度,特别对于长文章,这个进度条的作用更为理想。

Scrollgress 的运作是这样的,当用户在阅读文章时并向下滚动页面的同时,在页面上方会出现一个进度条动画,用户阅读完后,就会滚动完成。
还有个好处就是,这个页面长度可以根据ID容器来判断,而不是整个浏览器的高度,这个很赞!

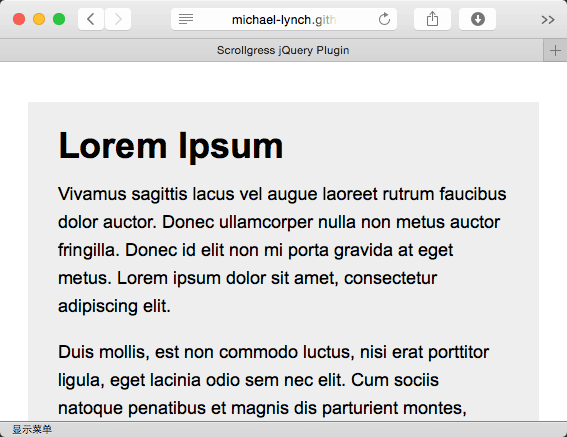
页头

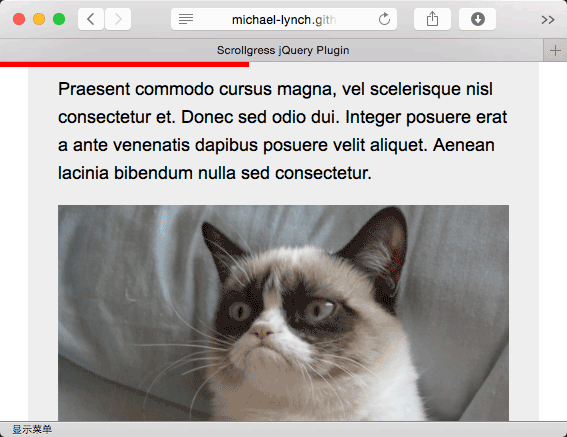
页中

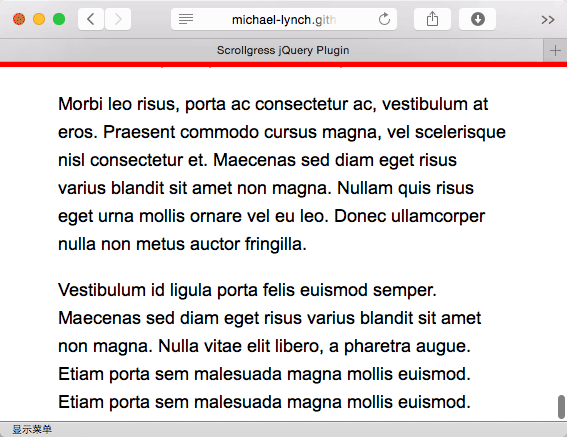
页尾
使用方法
STEP 1: 在网页中引入插件和jQuery库
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="/js/plugins/scrollgress.js"></script>
STEP 2: 添加JS代码,可以把body改为你的阅读内容所在的容器ID
$('body').scrollgress(); 还有其它设置选项,可以到下载页查看该Jquery插件的详细说明。
插件名称:Scrollgress (阅读进度条)
在线演示: http://michael-lynch.github.io/scrollgress/
下载地址: https://github.com/michael-lynch/scrollgress
交流:UI设计交流群:133654942( 快速加入 ),与500名设计师交流设计,分享素材。
设计导航:小盆友和大神都值得拥有的设计师网址导航: http://hao.shejidaren.com
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

