带进度条的文件批量上传插件uploadify
有时项目中需要一个文件批量上传功能时,个人认为uploadify是快速简便的解决方案。
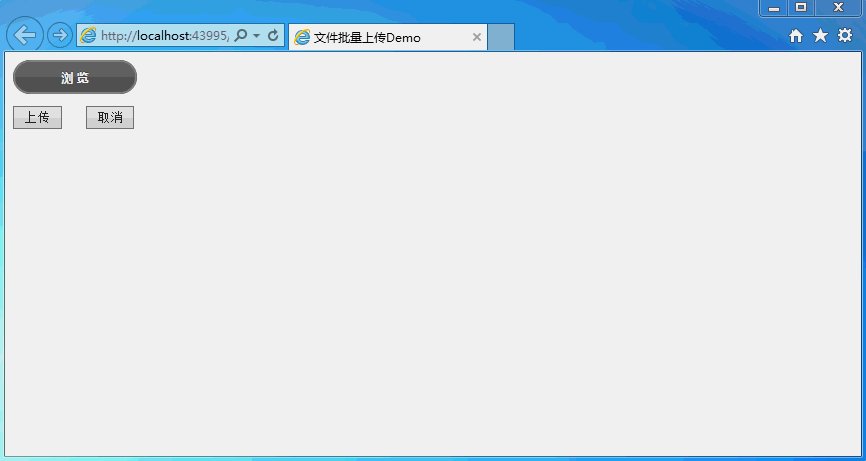
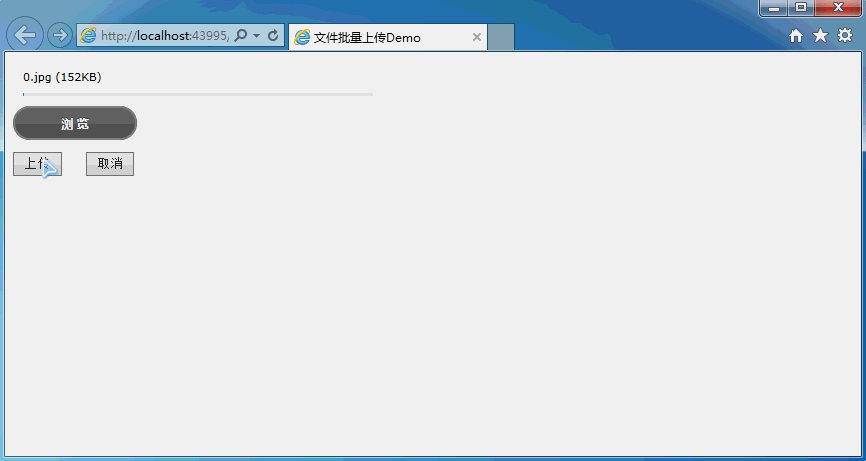
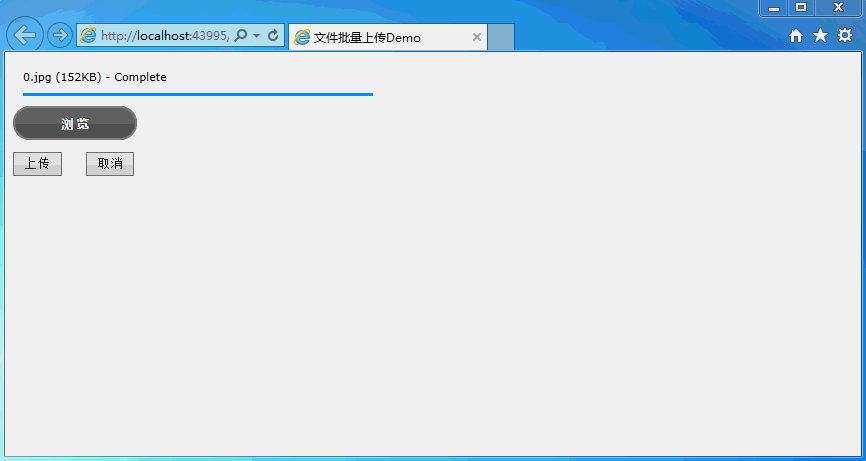
先上效果图:


一. 下载uploadify
从官网下载uploadify的Flash版本(Flash版本免费,另一版本HTML5版本需要付费)
下载地址: http://www.uploadify.com/download/

下载后直接把文件解压,然后放在项目中

二. 在项目中使用
在页面中引入:
<!--引入Jquery--> <script src="js/jquery-1.11.3.min.js"></script> <!--引入uploadify--> <script type="text/javascript" src="uploadify/jquery.uploadify.js"></script> <link type="text/css" href="uploadify/uploadify.css" rel="stylesheet" />
完整页面代码

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>文件批量上传Demo</title> <!--引入Jquery--> <script src="js/jquery-1.11.3.min.js"></script> <!--引入uploadify--> <script type="text/javascript" src="uploadify/jquery.uploadify.js"></script> <link type="text/css" href="uploadify/uploadify.css" rel="stylesheet" /> <script type="text/javascript"> $(function () { var guid = '<%=Request["guid"] %>'; var type = '<%=Request["type"] %>'; if (guid == null || guid == "") { guid = newGuid(); } if (type != null) { type = type + '/'; } $('#file_upload').uploadify({ 'swf': 'uploadify/uploadify.swf', //FLash文件路径 'buttonText': '浏 览', //按钮文本 'uploader': 'uploadhandler.ashx?guid=' + guid, //处理ASHX页面 'formData': { 'folder': 'picture', 'isCover': 1 }, //传参数 'queueID': 'fileQueue', //队列的ID 'queueSizeLimit': 10, //队列最多可上传文件数量,默认为999 'auto': false, //选择文件后是否自动上传,默认为true 'multi': true, //是否为多选,默认为true 'removeCompleted': true, //是否完成后移除序列,默认为true 'fileSizeLimit': '0', //单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值 'fileTypeDesc': 'All Files', //文件描述 'fileTypeExts': '*.*', //上传的文件后缀过滤器 'onQueueComplete': function (queueData) { //所有队列完成后事件 alert("上传完毕!"); }, 'onError': function (event, queueId, fileObj, errorObj) { alert(errorObj.type + ":" + errorObj.info); }, 'onUploadStart': function (file) { }, 'onUploadSuccess': function (file, data, response) { //一个文件上传成功后的响应事件处理 //var data = $.parseJSON(data);//如果data是json格式 //var errMsg = ""; } }); }); function newGuid() { var guid = ""; for (var i = 1; i <= 32; i++) { var n = Math.floor(Math.random() * 16.0).toString(16); guid += n; if ((i == 8) || (i == 12) || (i == 16) || (i == 20)) guid += "-"; } return guid; } //执行上传 function doUpload() { $('#file_upload').uploadify('upload', '*'); } </script> </head> <body> <form id="form1" runat="server" enctype="multipart/form-data"> <div id="fileQueue" class="fileQueue"></div> <div> <input type="file" name="file_upload" id="file_upload" /> <p> <input type="button" class="shortbutton" id="btnUpload" onclick="doUpload()" value="上传" /> <input type="button" class="shortbutton" id="btnCancelUpload" onclick="$('#file_upload').uploadify('cancel')" value="取消" /> </p> <div id="div_show_files"></div> </div> </form> </body> </html>View Code
UploadHandler.ashx代码

using System; using System.Web; using System.IO; public class UploadHandler : IHttpHandler { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; context.Request.ContentEncoding = System.Text.Encoding.GetEncoding("UTF-8"); context.Response.ContentEncoding = System.Text.Encoding.GetEncoding("UTF-8"); context.Response.Charset = "UTF-8"; if (context.Request.Files.Count > 0) { #region 获取上传路径 string uploadFolder = GetUploadFolder(); #endregion if (System.IO.Directory.Exists(uploadFolder)) {//如果上传路径存在 HttpPostedFile file = context.Request.Files["Filedata"]; string filePath = Path.Combine(uploadFolder, file.FileName); file.SaveAs(filePath); context.Response.Write("0"); } else { context.Response.Write("2"); } } } public bool IsReusable { get { return false; } } /// <summary> /// 返回不带后缀的文件名 /// </summary> /// <param name="fileName"></param> /// <returns></returns> public static string GetFirstFileName(string fileName) { return Path.GetFileNameWithoutExtension(fileName); } /// <summary> /// 获取上传目录 /// </summary> /// <returns></returns> public static string GetUploadFolder() { string rootPath = HttpContext.Current.Server.MapPath("~"); return Path.Combine(rootPath, "test"); } }View Code
Demo下载
三. 延伸和总结
文件上传.NET默认有大小限制,像IIS限制的30M默认请求大小。如果不想修改IIS,又想突破这个大小限制,比如上传1GB大小的文件。
这时修改Web.config即可实现
<?xml version="1.0" encoding="utf-8"?> <!-- 有关如何配置 ASP.NET 应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> <httpRuntime maxRequestLength="1073741824"/> </system.web> <!--用于设置文件上传的最大允许大小(单位:bytes)--> <system.webServer> <security> <requestFiltering> <!--修改服务器允许最大长度(1GB)--> <requestLimits maxAllowedContentLength="1073741824"/> </requestFiltering> </security> </system.webServer> </configuration>
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

