来吧,HTML5之一些注意事项
1.说什么是HTML
HTML是一种超文本标记语言(Hyper Text Markup Language), 标记语言是一套标记标签(markup tag),用来描述网页的非编程语言。
2.标签特性:尖括号包裹、成对出现、开始关闭。例如描述段落<P>和</P>一对。大小写不敏感。
3.Html中的属性:html标签可以拥有属性,属性以键值对出现,也就是name = “value”;
例如:<h1>标签中设置属性align="center",则可以使得标题在html网页上居中显示。
4.一般情况下,html对段落<p>中的空格进行了控制,不管多少空格都显示成1个空格,如何将所有的空格都显示出来?
这时候可以用<pre>预文本标签,可以使文本全格式显示出来。
5.如何使用样式?
外部样式:在head标签应用<link>标签,如<link type=”text/css” href=”a.css”/>。
内部样式:在head标签内部直接填写样式文件(style标签):
<style type=”text/css”> body {/style>.
内联样式:直接在想要应用样式的标签写样式。如:<p style=”color: red”>abc</p>
6.超链接,超链接是互联网的精髓所在,是因为超链接,我们才可以将互联网联系在一块儿。
7.http请求,如果要求连接的网址末尾没有添加斜杠,则会导致两次http请求,因为服务器会创建新的请求。如 http://www.baidu.com ,服务器会解析为新的请求: http://www.baidu.com/ 然后再进行网页访问。
8.table标签的tr和td,tr表示table可以有几行。而td表示每一行里面可以有多少个单元格。之前对于td是列的理解是错误的。
9.虽然可以用table来网页布局,但是table却不是布局工具,现在不推荐使用table布局,推荐使用div。
10.表单现在基本上不用button按钮了,改用input代替。一般表单,input和label以及form就可以做出来。
11.input各个type下表示:
Type = “checkbox”:复选框。
Type = “radio”:单选按钮。
Type = “button”:按钮
Type = “text”:文本框
12.body标签和frameeset(框架标签)不能同时使用,不过如果用noframes标签必须在其内部使用body标签来包括要表达的元素。
13.颜色对照表:可以在下面的两个网页查看。
http://www.atool.org/colorpicker.php
http://www.114la.com/other/rgb.htm
http://www.w3school.com.cn/html/html_colornames.asp
14.<!DOCTYPE>声明。它不是html标签,它声明html是用什么版本编写的。
15.如何对付老式浏览器中script的显示问题。
老式浏览器不支持script,有可能将script内容显示在网页上,为了避免这种现象,可以在注释里面写script脚本。新浏览器也会执行注释中的脚本。
16.html实体。对付预留字符的。
Html中某些字符是预留的,如<和>是表示标签的符号,不代表大于小于号,如果想要大于小于,则就需要用html实体来解决。一般情况下,需要用到的实体大体有:

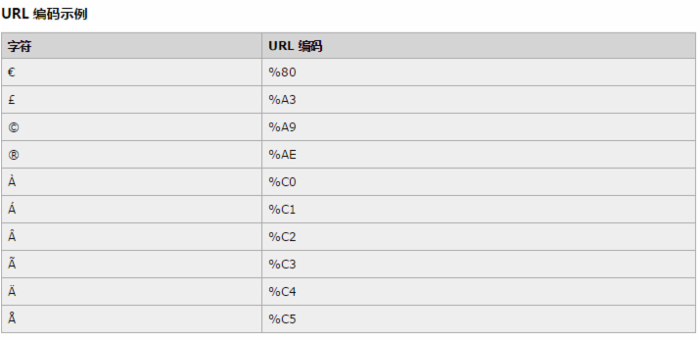
17.URL,统一资源定位器。
由于url只能使用ascii字符来通过因特网进行访问,所以,url中包含的ascii外的字符必须转换成有效的ascii字符。url通过%后跟随两位的十六进制数来替换非ascii字符。url不能包含空格,空格在url中用+号代替。部分url编码:

18.web网页的多媒体。
Web的多媒体指的是音效、音乐、视频和动画。可以用object标签来播放他们。因为object标签可以以浏览器方式运行插件,这些插件可以是flash,可以是windows media player等。
19.多媒体标签

20.h5中播放视频的方式:
Video标签,h5新标签。内部包含source标签指定要播放的视频。
Object标签,插件嵌入方式,直接在object标签内部src属性播放文件。
Embed标签,在网页中嵌入多媒体元素,如果浏览器不支持flash,也不可播放。
最好的解决办法:HTML 5 + <object> + <embed>
21.XHTML和HTML的区别。
规范性,按照XML标准重构的HTML。
强制性:某些元素标签强制性带有。
语法性:小写限制和标点符号规范。
如下图所示:

其实综合来说就是,声明,引用,正确嵌套,小写,关闭。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

