IOS仿微信朋友圈好友展示
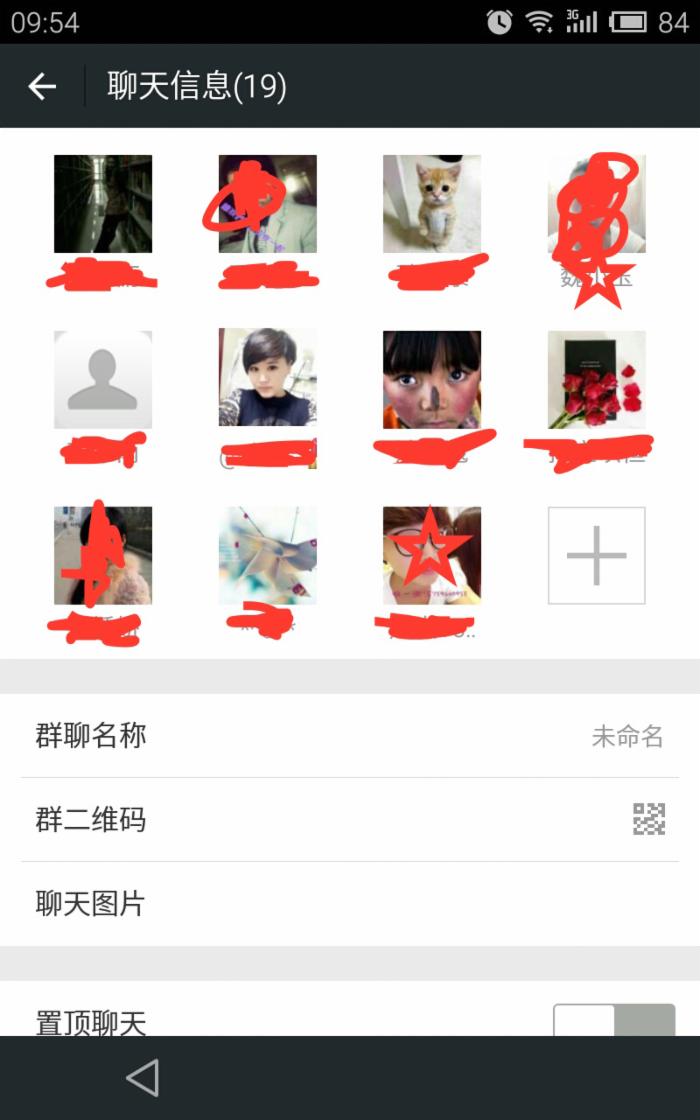
前几天小伙伴要帮他做一个群聊功能,里面有好友列表,要求和微信的差不多(见下图),让小伙伴自己实现了下,他将CollectionView放在tableView的tableHead中,可是当添加好友或删除好友刷新数据源的时候并没有效果。让他将CollectionView放在tableView的cell中,结果是数据刷新了可是还是有问题删除后刷新数据时CollectionView的高度变的有问题,我就调了下,实现比较简单,只是一些细节问题,现在效果还蛮不错的,分享一下.

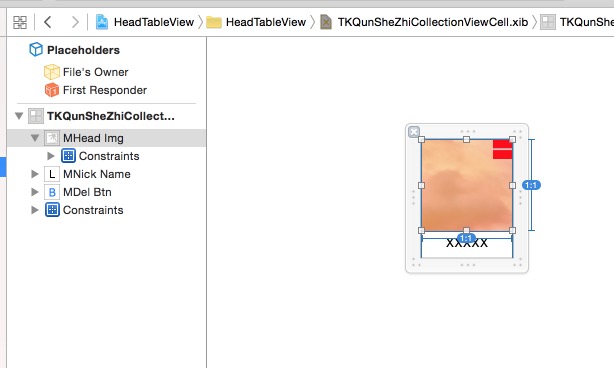
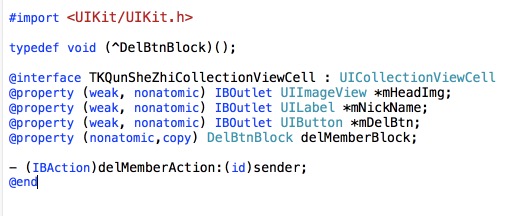
1.定义CollectionViewCell,并为删除按钮添加一个block


2.用TableView+CollectionView显示 此时注意:计算CollectionView的高度时,要注意行数是整数而且要有余进1
#import "ViewController.h" #import "CustomTableViewCell.h" #import "TKQunSheZhiCollectionViewCell.h" @interface ViewController ()<UITableViewDelegate,UITableViewDataSource,UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout> { UITableView *_mTableView; CGFloat _imgHeight; UICollectionView *_mCollectionView; NSMutableArray *_mDataArray; } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [self initTableView]; _mDataArray = [NSMutableArray arrayWithObjects:@"1",@"2",@"3",@"4",@"5",@"3",@"4",@"5", nil]; } //----------TableView--- - (void)initTableView { _mTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStyleGrouped]; _mTableView.delegate = self; _mTableView.dataSource = self; [self.view addSubview:_mTableView]; } //UITableViewDelegate,UITableViewDataSource - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 3; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 1; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { if (indexPath.section == 0) { static NSString *cellIdentifier = @"UITableViewCell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier]; } if (_mCollectionView) { [_mCollectionView removeFromSuperview]; } [cell.contentView addSubview:[self createCollectionView]]; return cell; }else{ static NSString *cellStr = @"customCell"; CustomTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellStr]; if (cell == nil) { cell = [[[NSBundle mainBundle] loadNibNamed:@"CustomTableViewCell" owner:nil options:nil] lastObject]; } cell.nameLabel.text = @"AAA"; return cell; } } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { if (indexPath.section == 0) { float height=((self.view.frame.size.width - 50)/4 + 30) * ((int)(_mDataArray.count + 4)/4) + 20; return height; }else{ return 44; } } - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { return 0.001; } //---------CollectionView---- - (UICollectionView *)createCollectionView { UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init]; _imgHeight = (self.view.frame.size.width - 50)/4; layout.itemSize = CGSizeMake((self.view.frame.size.width - 50)/4, _imgHeight + 20); layout.minimumLineSpacing = 10; layout.minimumInteritemSpacing = 10; layout.sectionInset = UIEdgeInsetsMake(10, 10, 10, 10); _mCollectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, ((_imgHeight + 30) * ((int)(_mDataArray.count + 4)/4)) + 20) collectionViewLayout:layout]; _mCollectionView.delegate = self; _mCollectionView.dataSource = self; _mCollectionView.backgroundColor = [UIColor whiteColor]; _mCollectionView.scrollEnabled = NO; [_mCollectionView registerNib:[UINib nibWithNibName:@"TKQunSheZhiCollectionViewCell" bundle:nil] forCellWithReuseIdentifier:@"TKQunSheZhiCollectionViewCell"]; return _mCollectionView; } //UICollectionViewDataSource,UICollectionViewDelegate - (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView { return 1; } - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { return _mDataArray.count + 1; } - (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath { NSLog(@"%@",indexPath); } - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { TKQunSheZhiCollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"TKQunSheZhiCollectionViewCell" forIndexPath:indexPath]; if (indexPath.row < 1) { cell.mNickName.hidden = YES; cell.mDelBtn.hidden = YES; if (indexPath.row == 0) { cell.mHeadImg.image = [UIImage imageNamed:@"qunzu-jiahao"]; } else if (indexPath.row == 1){ cell.mHeadImg.image = [UIImage imageNamed:@"qunzu-jianhao"]; } }else{ cell.delMemberBlock = ^() { [_mDataArray removeLastObject]; [_mTableView reloadData]; }; } return cell; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
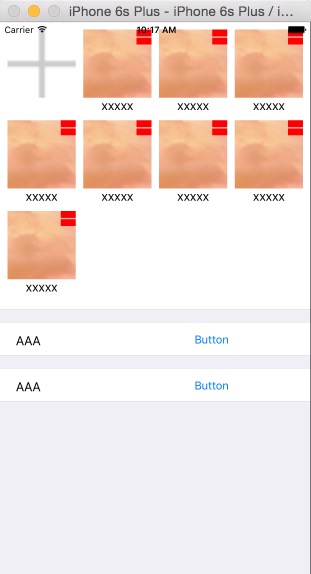
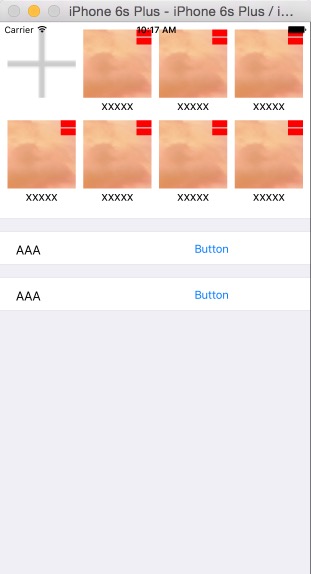
3.效果图


正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

