微信公众账号开发入门
此文记录了微信公众号开发的整个流程,想要调用微信 JS API 并非直接引入一个 jweixin-1.0.0.js 到页面里那么简单。需要获取 access_token, jsapi_ticken 和签名 sign等。其中的任何一个步骤错误都会调用不到其 API。这些参数一般是后台生成,可以用阿里云或新浪云提供的服务。
一、注册篇
注册一个公众账号是必须的,5 个步骤(以个人订阅号为例)
- 填写基本信息
- 邮箱激活
- 选择账号类型
- 信息登记
- 查看公众号信息
1. 访问 https://mp.weixin.qq.com ,点击右上角的 “立即注册”

2. 激活邮箱

进入到注册的邮箱,点击链接激活

激活后自动跳到 “账号选择” 页面。
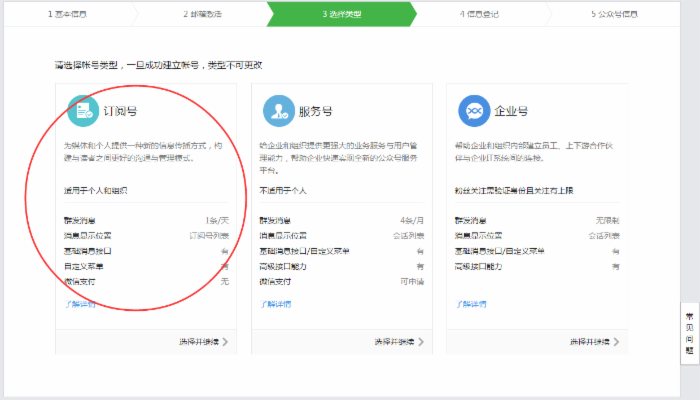
3. 选择账号类型

这里选择第一个类型 “订阅号”。

弹出警告信息,点 “确定” 即可。跳到 “信息登记” tab
4. 信息登记

选“个人”,需要填写一些身份证等信息

填写完身份证号后还需要验证运营者身份,这个需要用绑定了运营者本人银行卡的微信扫描二维码

填完后并短信验证即跳到了公众号查看页面。
5. 查看注册信息

二、设置篇
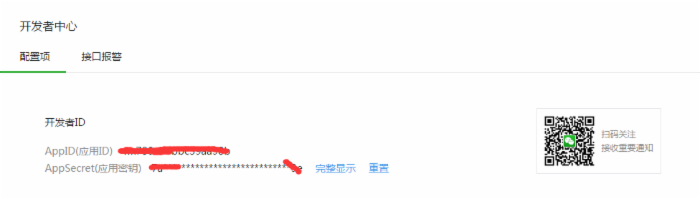
公众测试账号注册完后,需要到“开发者中心”配置一些参数
1. 需要有 AppID(应用ID) 和 AppSecret(应用密钥)

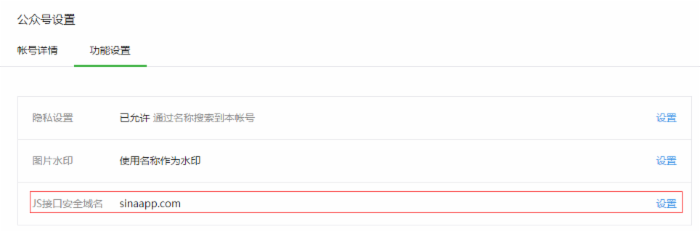
2. 绑定域名
进入 “公众号设置” 的 “功能设置” 里填写 “JS接口安全域名”

最多可以设置 3 个安全域名,这里我用的是新浪云 sinaapp.com。行了,基本的设置就完成了。
三、获取篇
1. 获取 access_token
access_token 是必须的,后面还需要用它来获取 Jsapi_ticket,access_token有效期7200秒,开发者必须在自己的服务全局缓存 access_token。
接口是 https://api.weixin.qq.com/cgi-bin/token,需要三个参数
- appid
- secret
- grant_type 固定为 client_credential
appid 和 secret 在开发者中心 - 配置项 里可以查看获取。完整 url 如下
https://api.weixin.qq.com/cgi-bin/token?appid=wx7xxxxx&secret=xxxxx&grant_type=client_credential
该接口返回的是一个 JSON 格式
{"access_token":"F7Z8no1201HwbujxH6qY5Do1UqHuZtk-RUusIScNnIvJr6YESZdadsi2VEsnvDGnCnaPK7CkKlDuJQevOq0JPRMJcAkHZfhTfNFWPN2aXAc","expires_in":7200} 2. 获取 jsapi_ticket
有了 access_token 就可以获取 jsapi_ticket,只需传两个参数
https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=xxx
返回的也是 JSON 格式
{ "errcode":0, "errmsg":"ok", "ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA", "expires_in":7200 } 3. 签名算法 sign
参与签名的字段包括 noncestr(随机字符串), 有效的 jsapi_ticket, timestamp(时间戳), url(当前网页的URL, 不包含#及其后面部分 )。示例:
- noncestr=Wm3WZYTPz0wzccnW
- jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
- timestamp=1414587457
- url=http://mp.weixin.qq.com?params=value
拼接字符串后
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
记得一定要进行 sha1 加密 ,后台语言都有对应的 lib 包,JS 我用了 crypto-js.js
var sign = CryptoJS.SHA1(str).toString();
最后的效果如下
0f9de62fce790f9a083d5c99e95740ceb90c27ed
注意:
- 签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
- 签名用的url必须是调用JS接口页面的完整URL。
- 出于安全考虑,开发者必须在服务器端实现签名的逻辑。
4. 页面配置
有了以上数据后,就可以配置页面了。想要调用微信的JSAPI,需要以下几个步骤
- 引入微信 JSAPI
- 调用 wx.config 进行配置
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js
如需使用摇一摇周边功能,请引入 http://res.wx.qq.com/open/js/jweixin-1.1.0.js
调用 wx.config 方法
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表 }); 以上参数在前面均已介绍,jsApiList 参考列表。
以上都配置好了,就可以调用微信 JSAPI 了,比如调用微信的 “扫一扫” 功能
wx.ready(function(){ wx.scanQRCode({ needResult: 0, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果, scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有 success: function (res) { var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果 console.log(result); } }); }); 四、测试篇
做好的页面是不能直接通过手机端浏览器访问的,一定要嵌在微信里,可以先把页面放到一个线上服务器,将其 url 转成二维码,再用微信扫二维码 这种方式来测试
1. 放在一个线上服务器(没有独立服务器域名的可以用各种云服务)
2. 将测试页面 url 转成二维码,比如用 http://cli.im/
3. 用微信扫二维码,其自动的浏览器访问
微信扫描二维码测试

相关:
jsapi_ticket
http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

