【投稿】寒哥细谈之AutoLayout全解
看到群中好多朋友还停留在Frame布局的痛苦时代,以及有些开发者接手别人的就项目发现布局一团乱。
而且没有启动图的时候并不是真正真正适配iPhone 6(S)、iPhone6(S) Plus等设备 。
寒哥准备尽可能详细的讲一讲我所掌握的AutoLayout 。
AutoLayout很难?
我觉得AutoLayout的难的、约束的选择性太多,抽象性增加,大家直接看书或者看博客不太好理解,但是有人教的话还是挺快的。所以我尽量用GIF的方式给大家展现。
AutoLayout是什么?
-
Autolayout是一种布局技术,专门用来布局UI界面的。用来取代Frame布局在遇见屏幕尺寸多重多样的不足
-
Autolayout自iOS6开始引入,由于Xcode4的不给力,当时并没有得到很大的推广
-
在iOS7(Xcode5)开始,Autolayout的开发效率得到很大的提升
苹果官方也推荐开发者尽量使用Autolayout来布局UI界面
Autolayout能轻松的解决屏幕适配的问题
AutoLayout从哪里入手? 
自从Xcode6之后,你会看到我们新建一个Single Application,会发现一个ViewController的View非常大,跟任何一个iPhone/iPad的尺寸都不一样,这些都是假象、假象、假象。Apple 把尺寸抽象为了一个正方形,到真正的设备上才是真正的布局。
AutoLayout+IB中操作的属性介绍



我们会发现貌似这个玩意好多配置,貌似很麻烦的样子。下面我们挨个讲解:
1.相对处理(Pin):

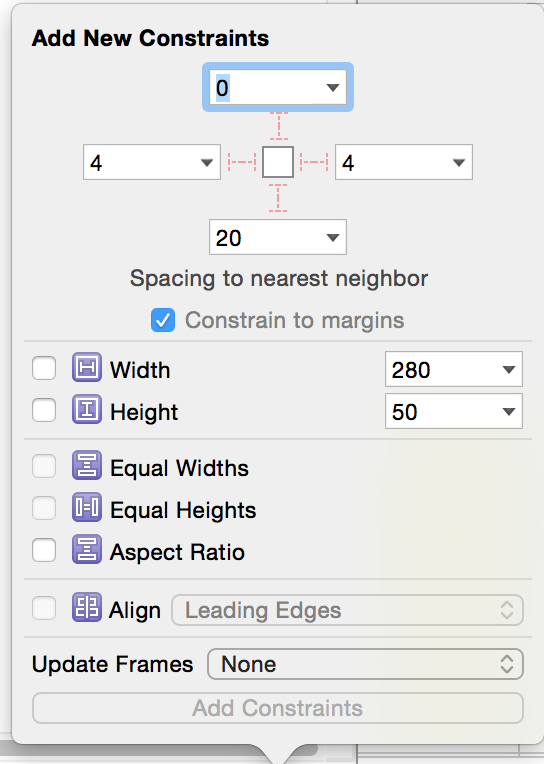
属性说明:
1:距离边缘 最上面的4个虚线表示某个View的距离上边、左边、右边、下边多高。
2:那个蓝色的Constrain To Margins 是iPhone6出现之后。
Apple 觉得更大的分辨率有点间距好看,默认为8,如果这个勾上了,这个View距离四周的值就变成了你输入的值+8。 一般建议勾掉 。
let`s Play
我们开始Demo前先想想我们在Frame时代,布局需要什么:
{ original:{x,y} size:{width,height} } 在iOS中布局是绝对定位的(大致这么理解吧)。
所以我们需要某个View的X,Y,W,H
我们从基本的入门 ,我们无论添加多少约束,都是需要定位好某个View的X,Y,W,H。
少了不行,多了更不行。
少了不行,多了更不行。
少了不行,多了更不行。
重要的事情说三遍。这里先不讨论UIlabel、UITextView、UIImageView等自带的内建高度。
-
Demo 1.某个View距离父View上下左右间距全部为20。

请注意我这里把距离下面的,也就是BottomLayoutGuide的约束改成了距离控制器的View,为什么?
因为BottomLayoutGuide是晚于View加载的,如果参考这个,会造成进入页面会卡一下。尽量不要直接参考下面 TopLayoutGuide 则没事。
加完约束你会发现貌似并没有什么效果?
不是的,屏幕中出现的黄色的线条 ,这是IB在提升我们你所添加的约束 。和真实的尺寸不一样,怎么修改?继续图:

属性说明3,4 固定某个View的宽高。
-
Demo 2.某个View距离在父View的左侧20,上20,宽高为:100,100。

注意我在添加约束的时候有个选项叫做updateFrame,如果勾选会直接将Frame调整到真实值,而不需要再次update 。
这里我们只是讲了最简单定位单个View,你会觉得和Frame并没有什么区别 。
区别在于:AutoLayout的核心是参照,也就是基本上任何一个View都可以参照另一个View。
接下来讲解Pin里面第5,6个属性:
equal、Width、equal、Height,选中的多个View宽高相等。
-
Demo 3.某个View距离在父View的左侧20,demo2中白色View,上20,宽高和Demo2中的宽高一样。

属性6.AspectRatio比例。
假设某个View距离父View右上角20 ,20 宽高比 2:1 宽100。

第七个属性Align其实在第一个面板中已经有了,放在下一部分讲解。
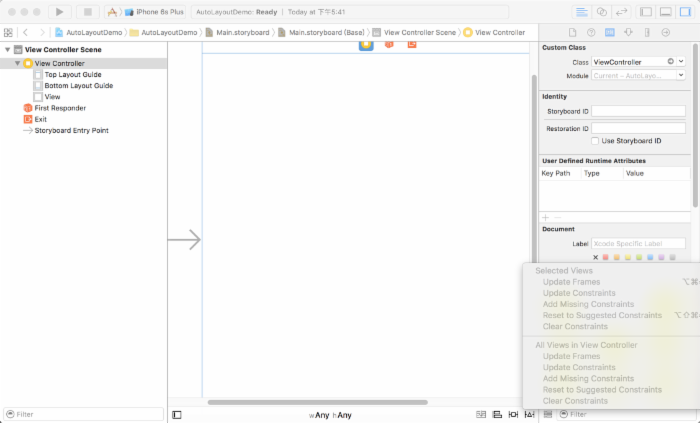
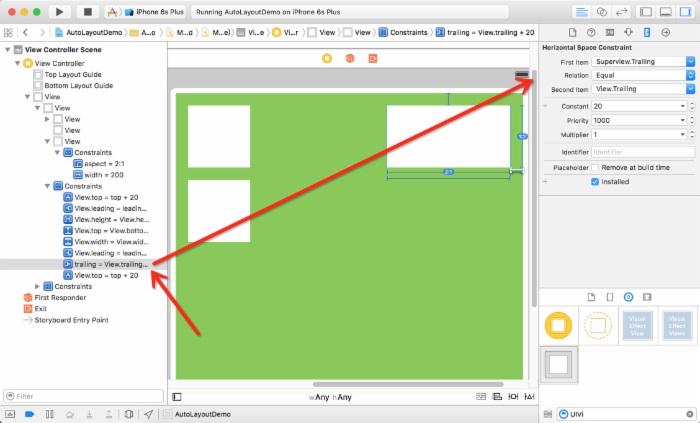
是时候给讲解下约束是什么玩意了刚才你看到我对约束修改了。
我们点击下某个约束。

AutoLayout的公式
第一个Item的属性= (= )第二个Item的属性*Multiplier+Constant 第一个Item的属性= (= )第二个Item的属性*Multiplier+Constant 第一个Item的属性= (= )第二个Item的属性*Multiplier+Constant
比如图中的View 约束 可以理解为:View的tralling(右侧) 等于(eauql) 1倍(multpiler)的控制的右侧 + 20(constant)
注意比例是支持表达式的 如 2:3 releation是支持great than lessthan
具体是多少 系统自动算出
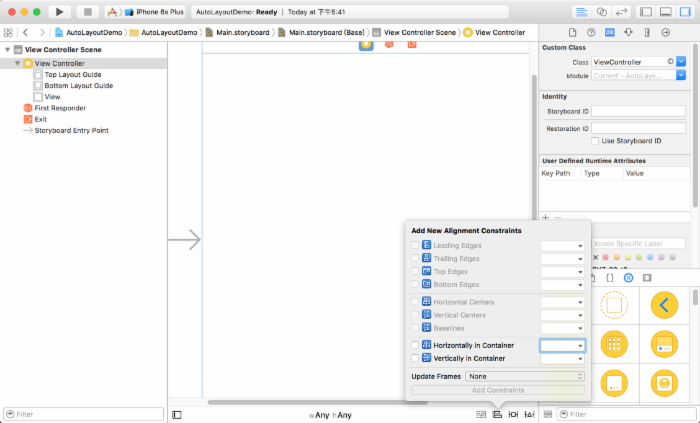
2. 对齐处理(Align)

介绍:
属性说明:
Leading Edges:左对齐
Trailing Edges:右对齐
Top Edges:上对齐
Bottom Edges:下对齐
Horizontal Centers:水平中心对齐
Vertical Centers:竖向中心对齐
Baselines:基线对齐
Horizontal Center in Container:对齐容器中的水平中心
Vertical Center in Container:对齐容器中的竖向中心
Demo 4.某个View距离在父View的右侧20,demo3中白色View上20,宽高和Demo3中的宽高一样,并且有对齐。

Demo5.某个View 居中与父View 长宽50。

某些控件是有baseLine的,如UILabel、UITextView,看下不同吧。
Demo6.某个label和另外一个label基线对。

3. UILabel内建高度自适应高度
像label ,默认是有宽度的,宽度就是字体自适应的。
这样我们就可以不给UIlabel高度,把Label的NumberOfline = 0就可以自适应高度了。
Demo7.Label自适应高度:

4. 小技巧
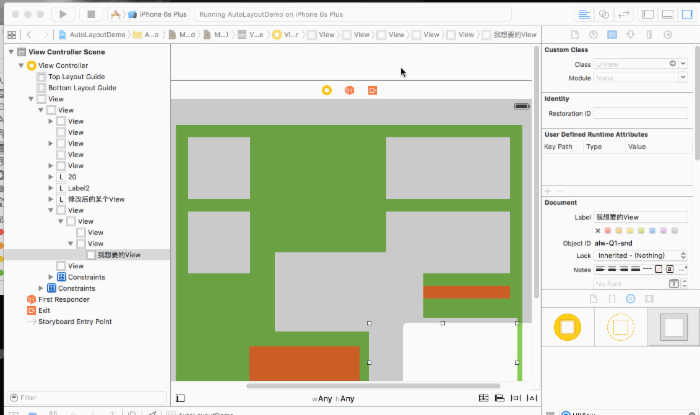
1.有时候约束太多的时候,我们可以给某个View起个假名字,就能很方便的看到是哪个View了。
2.View总是选不中按 ctrl + shift + 单击。

3.AutoLayout遇见ScrollView。
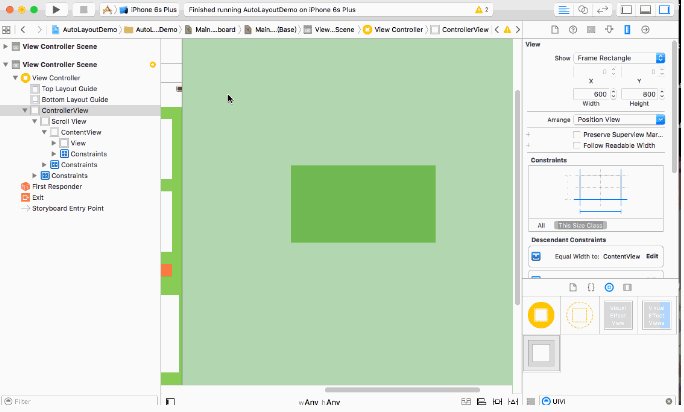
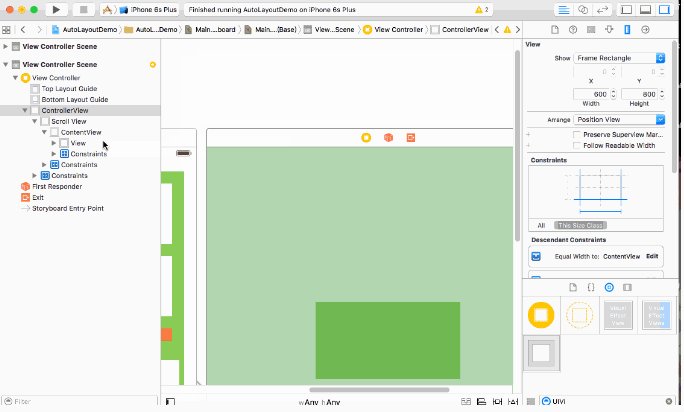
参看这个文章《 AutoLayout深入浅出三[相遇Scrollview] 》,如图

-
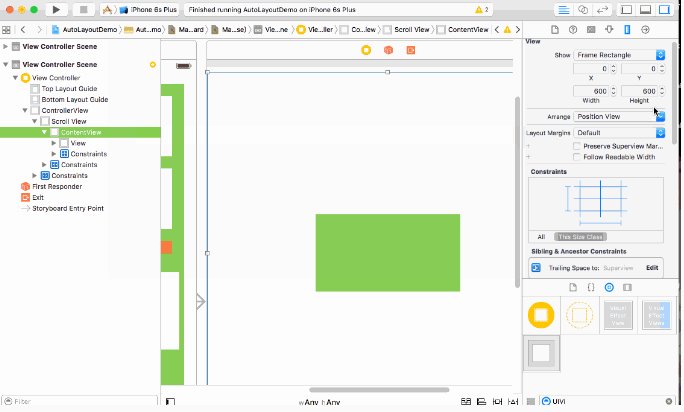
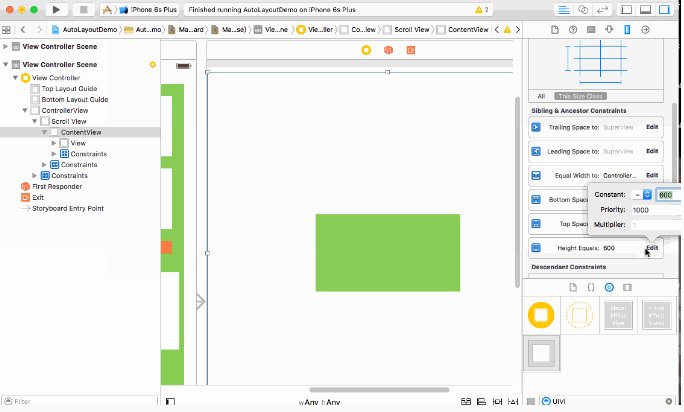
Demo 8.ScrollView过长,无法编辑怎么办?

将控制器改为Freedom,修改ContentView的高度约束,这样ScrollView就可以滚动了,也可以往下编辑了。
5.AutoLayout遇见UItableViewCell
AutoLayout深入浅出四[不仅是UIWebView与UITableView的纠缠]
AutoLayout深入浅出五[UITableView动态高度]
动态计算UITableViewCell高度详解
以上4个为讲解 。
下面实践:
https://github.com/forkingdog/UITableView-FDTemplateLayoutCell 博客讲解
6.个人写的小技巧
《AutoLayout分分钟搞定等比例布局》
《友好的ContainerView&AutoLayout资料推荐》
7.iOS 9及AutoLayout的注意点:
当然也是我写的。AutoLayout好多好多不懂的,终于明白了。
总结:在StoryBoard里面开发其实就是拿着ViewController当做View用,如果你还是觉得负责,可以把View抽象出去。












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

