理解和学习AngularJS(一)
Angularjs
Angular 是一款主旋律的 MVVM 框架,框架和传统的库不同:
-
类库是一些函数的集合,它能帮助你写WEB应用。起主导作用的是你的代码,由你来决定何时使用类库。类库有:jQuery等 -
框架是一种特殊的、已经实现了的WEB应用,你只需要对它填充具体的业务逻辑。这里框架是起主导作用的,由它来根据具体的应用逻辑来调用你的代码。框架有:knockout等。
Angular.js 主要用于构建单页面web应用,提供了诸如:
1.解耦应用逻辑、数据模型和视图 2.AJax服务 3.依赖注入 4.浏览历史 5.测试和更多功能 简要解释 Angularjs 就是一个可以给 HTML 加上互动性的客户端 js 框架。我们需要明白如何让 HTML 适时调用 js 。
在 Angular 中,我们通过指令(Directives)给 HTML 加上行为。指令是一个在HTML标签上的标记,用来告诉 Angular 运行或者引用哪些js代码。为指令赋值函数名,即可运行。但这不是很好的方式,我们只需明白这就是指令如何绑定行为的
Angular模块(module)
模块是指写 Angular 应用的代码片段,这样可以使代码分离开来,因此代码会更好维护,可读和测试。还可以在 module 里定义代码依赖关系,可以调用一个模块,再在代码中定义这个模块依赖于另外两个。
var app = angular.module('store',[]);//store=>应用名,[]=>定义依赖关系,app为模块的实例对象 AngularJS 允许我们使用 angular.module() 方法来声明模块,这个方法能够接受两个参数, 第一个是模块的名称,第二个是依赖列表,也就是可以被注入到模块中的对象列表。
表达式
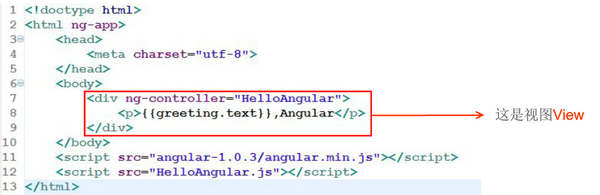
表达式 {{}} 允许你动态插入值到你的 HTML 当中。
控制器(Controller)
控制器帮助我们把应用内的数据信息显示到页面中,控制器是通过定义函数和变量,从而定义应用行为的地方。 ng-controller 定义了 AngularJS 应用程序被控制器控制。
ng-controller 帮助我们把控制器附属在html元素上,作为 ng-controller 属性的值,我们要写控制器名字,我们用 as 关键字这个属性值起个别名。我们将会在元素内的表达式中使用这个别名
<div ng-controller="StoreController as store"> <h1>{{store.product.name}}</h1> <h2>${{store.product.price}}</h2> <p>{{store.product.description}}</p> </div> (function () { var app = angular.module('store',[]); app.controller("StoreController", function () { this.product = gem; }); var gem = { name: 'trigkit4', price: 2.09, description: '...' } })(); 这个控制器的范围权限仅限于它所附属的元素
指令是触发javascript函数行为的html标记
模块是定义应用的各个组成部分
控制器定义应用的行为
表达式控制我们如何将信息显示在页面上
ng-app来把应用模块放到页面上 ng-controller来把逻辑控制器放到页面上 ng-show & ng-hide来通过表达式控制元素的显示与否 ng-repeat来循环一个数组中所有的数据 过滤器filter
angular 提供了很多不同的过滤器,在相似的表示方式下,即取出一些数据,传递数据(竖线| 后跟表达式)给相应的过滤器,
有时候也可以给它加上相应的参数
{{data* | filter:option*}} 比如:
uppercase & lowercase {{'trigkit4' | uppercase}} /*TRIGKIT4*/ 还有比如限制过滤器(limitTo filter),可以控制字符的输出数量:
{{'My dictionary' | limitTo:8}} /*My dicti*/ 指令Directives
Angularjs 通过指令( directive )扩展 HTML 的语法,通过通过 {{}} 进行数据绑定
ng-app
ng-app 属性声明所有被其包含的内容都属于这个 AngularJS 应用, 只有被具有 ng-app 属性的DOM元素包含的元素才会受 AngularJS 影响。如果不写该指令, angular 是不会执行的。
ng-init
ng-init 指令初始化应用程序数据,也就是为 AngularJS 应用程序定义初始值。如下,为应用程序 name 赋初值:
<div ng-app="" ng-init="names=['mike','trigkit4','jack']"> {{names}} <!--['mike','trigkit4','jack'] --> </div> ng-model
只需要使用 ng-model 指令就可以把应用程序数据绑定到 HTML 元素,实现 model 和 view 的双向绑定。看下面实例:
http://codepen.io/hawx1993/pen/ojEyvJ
ng-bind
ng-bind 和 Angularjs 表达式 {{}} 很类似,不同的是 ng-bind 是在 angular 解析渲染完毕后才将数据显示出来的。还有就是表达式不能写在DOM元素的属性里,而指令可以。
http://codepen.io/hawx1993/pen/avqKvj
ng-click
AngularJS 也有自己的 HTML 事件指令,比如说通过 ng-click 定义一个 AngularJS 单击事件。
http://codepen.io/hawx1993/pen/LpQrNq
ng-hide="true" ,设置 HTML 元素不可见。
ng-controller
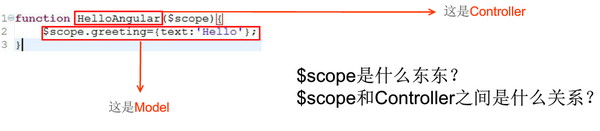
控制器在 AngularJS 中的作用是增强视图。 当我们在页面上创建一个新的控制器时, AngularJS 会生成并传递一个新的 $scope 给这个控 制器。可以在这个控制器里初始化 $scope 。
http://codepen.io/hawx1993/pen/ojEyWR
要明确创建一个 $scope 对象,我们就要给DOM元素安上一个 controller 对象,使用的是 ng-controller 指令属性。
ng-repeat
<div ng-app="" ng-init="people=[ {name:'mike',age:21}, {name:'trigkit4',age:22}, {name:'Tom',age:12}]"> <table> <tbody> <tr ng-repeat="x in people"> <td>{{'Name: ' + x.name + ',Age: '+ x.age}}</td> </tr> </tbody> </table> </div> $scope控制范围
$scope 是一个将 view (一个DOM元素)连结到 controller 上的对象。每一个Angular应用都会有一个 $rootScope 。这个 $rootScope 是最顶级的 scope ,它对应着含有 ng-app 指令属性的那个DOM元素。
它也是一个 JavaScript 对象,指向应用程序作用域内的所有HTML元素和执行上下文。
所有 $scope 都遵循原型继承,这意味着它们都能访问父 $scope ,也具有原型链那样的特性,即向上访问属性和方法,直到最顶层。
简而言之, $scope 是与指令元素相关联的当前作用域,可以理解为视图和控制器间的一个通道。当angular运行时,所有的 $scope 对象都会附加或者链接到视图中。
双向数据绑定
双向数据绑定意味着这些表达式会在属性改变的时候自动改变。当数据发生改变的时候,会使相应的视图进行改变,当我们的视图上发生改变的时候,可以促使相应的数据发生改变,这就是双向的数据绑定到一起了。
双向数据绑定 节省了大量的样板代码。 Angular 帮助你把构建应用的程序块划分为下面这几种类型:控制器( Controller ),指令( Directive ),工厂( Factory ),过滤器 ( Filter ),服务( Service )和视图( View ) (就是模板)。它们被组织为模块形式,之后可以被另一个引用。
双向数据绑定:数据模型(Module)和视图(View)之间的双向绑定。 双向数据绑定的优点是无需进行和单向数据绑定的那些CRUD(Create,Retrieve,Update,Delete)操作
双向数据绑定最经常的应用场景就是表单了,这样当用户在前端页面完成输入后,不用任何操作,我们就已经拿到了用户的数据存放到数据模型中了。
依赖注入
... 待更新
第一个 AngularJS Web 应用


todoList demo
http://codepen.io/hawx1993/pen/epVLLW










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

