iOS 动态更新
App 动态更新
- 1、控件到
window的层级关系: - 2、分析控件的详细路径:
- 3、动态修改控件:
- 4、工具篇:
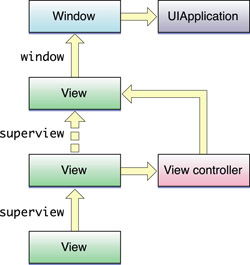
视图的层级关系:
每个 App , 至少有一个根 Window , 通常情况下我们只用一个 。 window 有一个 rootViewController , 这就是我们所谓的根视图 , 我们所有的控制器都是放在 rootViewController 里面的。

这个是最简单的层级关系
如果在项目里有了这么一个路径 , 我们可以做什么呢?
- 在当项目很复杂 , 可以其它地方可以直接修改这个控件的状态
- 当某个控件命名存在却又没有显示出来 , 可以通过路径来辅助查找
- 由服务器下发一些配置 , 使用
Runtime去动态的修改已上线的项目
下面将介绍如何使用代码来找出这些视图(控件)的路径
分析控件的详细路径
1、找出根 Window :
每一个视图、控件 , 他们最终的根都是main函数返回的 application , 通过 [UIApplication sharedApplication] 可以得到 。 application 的 windows 属性是一个数组 , 这里面装的是这个应用的所有 Window , 我们通常用的是第一个也就是 application.windows[0]
2、遍历视图 :
得到了 window 对象一切都好办了 。 然后拿到 window 的 rootViewController , 在获取 rootViewController 里面所有的 childViewControllers 和 view 里的 subviews , 一直递归下去就可以得到当前屏幕里所有视图对象了 , 同时可以通过 runtime 把它们的 property 、 delegate 都获取出来 。
结合 Reveal 或者 Xcode 自带的 Captuer View Hiearachy , 我们可以推测一下这两个的的实现原理了 :
1、根据应用得到根视图
2、递归获取里面的所有控件
3、按照他们的层级关系一层一层的画出来
动态修改控件
1、把上面获取到的所有控件的详细信息上传到服务器 。
2、根据业务需求由服务器给我们下发对应的配置列表 , 以 button 为例 : 配置列表里必须要有 :
button 的全路径 : 如 UIWindow -> UIWindow -> UIView -> UIView -> UILayoutContainerView -> UITabBar -> UIView —> UIButton 2)、 button 的唯一标识 : 如 tag 值或自己实现的一套算法生成的唯一标识 , 目的是防止与 button 同一层次的视图搞混 。
3)、 根据路径及唯一标识来匹配 App 里的控件 , 匹配和上面的查找原理是相通的。
4)、 匹配成功代表 button 确实存在 , 根据业务需求做后续操作 。
提示: 匹配策略尽可能的多 , 防止意外情况某一两个标识生成失败或者生成相同 。
3、修改 button 的状态。
1)、 如某个按钮点了会 Crash 或暂时不需要被点击 , 但是又要展示出来 , 可以直接修改 button 的 enabled 属性 。
2)、 如某业务暂时关闭 , 可以直接修改入口 按钮 frame为0 , 前提是要自动布局已做好 。
按钮 添加监听事件 addTarget: action: forControlEvents: target 也可以通过上面 遍历视图 获取到 , action 可以由服务器下发 , 也可以一开始就写死 , 等有需求的时候直接传不同的参数就行了 。
4、 绑定查找控件时 , 这个界面必须要已经初始化完成了才行 , 假如界面还没生成肯定是查找不到这个控件的 。 这里给大家提供两种思路 :
1、使用Runtime Method Swizzing , 直接把修改控件的方法与 didMoveToSuperview 和 didMoveToWindow 动态绑定 , 等这个控件加载出来之后再去修改 , 查找路径正确的话肯定就能找到了 。
2、在具体的类里面 , 等控件的初始化方法调用完后 , 再去执行动态修改 , 如在 viewDidLoad 里面初始化控件 , 在 viewWillAppear: 里面动态修改 。
建议使用第一种适用范围更强 。
上架后的 应用 可能会遇到的一些突发状况 , 未测出的 Crash 、临时改点小需求 , 等等 , 我们总不能每次因为一点小改动就重新提交一次 App Store , 先不说 App Store 的审核时间 , 频繁的让用户去更新应用 , 用户也会烦的 。使用这篇文章所讲的来实现动态更新是再合适不过了 。
首先上面讲的 动态更新 是完全脱离出来的一个模块 , 跟业务逻辑没有任何关系 , 只需要部署一次就行了 , 等开发下一个项目也可以直接拿过去使用 。这里的动态更新适用于局部的视图、控件的修改 , 如果你有其它需求可以考虑 JSPatch 、 wax , 下发脚本也是一个不错的选择 。
工具篇:
使用一些UI调试的辅助工具 , 使我们查看视图在项目中得层次结构更为方便 。常用的UI调试的工具:
- Captuer View Hiearachy
- Reveal
Xcode自带的 Captuer View Hiearachy 实现步骤:
- 1、打开Xcode , 运行项目 , 选择最顶部的
Debug - 2、
Debug->View Debugging->Show View Frames - 3、
Debug->View Debugging->Captuer View Hiearachy
Xcode里面就变成了三维的视图了 , Xcode左侧展示出来的是层级关系的树状图 。
Reveal的功能相对来说更强大 , 适用于UI调试视图查找 。使用方法请看 Reveal集成指南 。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

