源码推荐(10.26):微信运动步数,tableviewcell自适应cell高度
微信运动步数 (作者: johntai)
healthkit使用步骤,以增加微信运动步数为例。

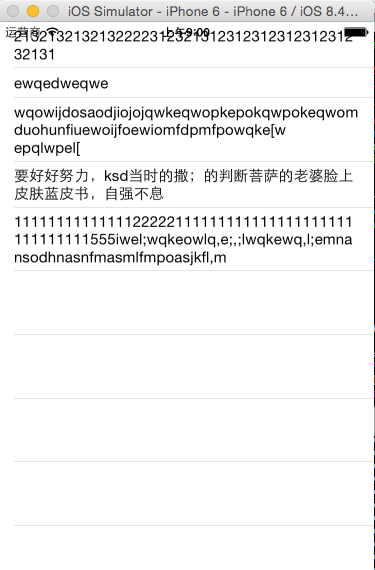
tableviewcell自适应cell高度 (作者: 刘小椿)
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.arr.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:@"Cell"]; cell.textLabel.numberOfLines = 100; cell.textLabel.font = [UIFont systemFontOfSize:15]; cell.textLabel.text = self.arr[indexPath.row]; return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { NSString* text = self.arr[indexPath.row]; CGSize constraint = CGSizeMake(375-40, 100); NSAttributedString* attributedText = [[NSAttributedString alloc]initWithString:text attributes:@{NSFontAttributeName:[UIFont systemFontOfSize:15]}]; CGRect rect = [attributedText boundingRectWithSize:constraint options:NSStringDrawingUsesLineFragmentOrigin context:nil]; CGSize size = rect.size; CGFloat height = MAX(size.height, 20); NSLog(@"%f",height); return height+10; } 
无限图片轮播Banner (作者: iOS_Lover)
// 网络加载图片的轮播器(只需一步设置即可使用) cycleScrollView.imageURLStringsGroup = imagesURLStrings;
现已支持cocoapods导入:pod 'SDCycleScrollView','~> 1.3'
如需更详细的设置,参考如下:
cycleScrollView.pageControlAliment = SDCycleScrollViewPageContolAlimentRight; // 设置pageControl居右,默认居中 cycleScrollView.titlesGroup = 标题数组(数组元素个数必须和图片数组元素个数保持一致); // 如果设置title数组,则会在图片下面添加标题 cycleScrollView.delegate = ; // 如需监听图片点击,请设置代理,实现代理方法 cycleScrollView.autoScrollTimeInterval = ;// 自定义轮播时间间隔

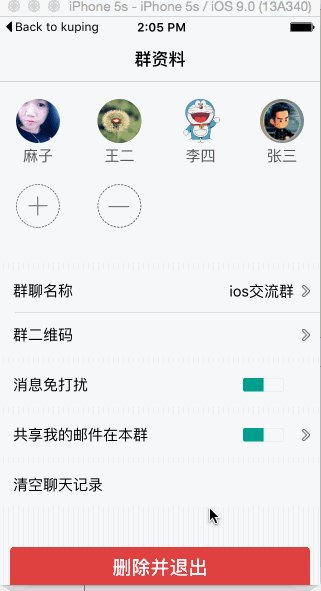
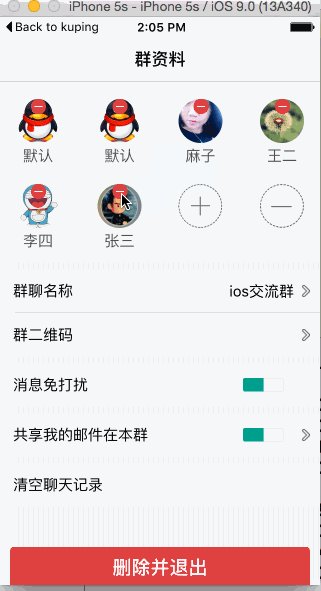
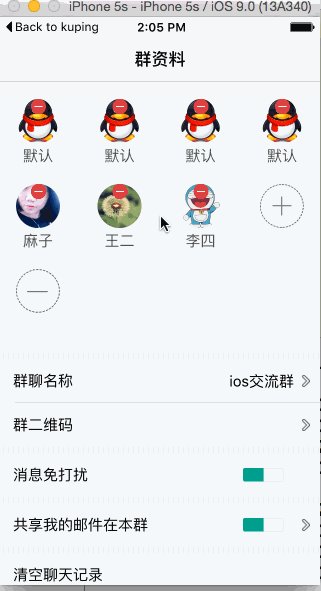
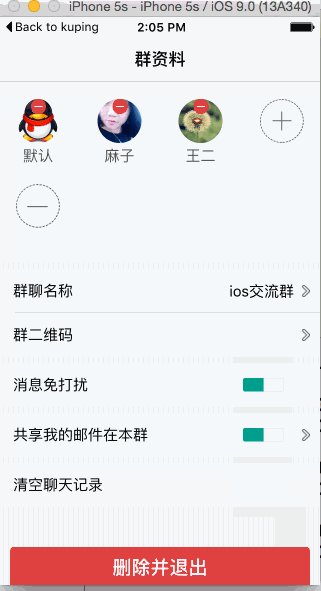
仿QQ 微信群详细信息页面UI (作者: hackxhj)
仿QQ 微信群详细信息页面UI

手势解锁demo (作者: 凯哥来了)
这是我自己写的一个手势解锁demo ,希望方便大家的使用。前面没有上传完全,这才是终极版

正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

