CSSgram:让CSS滤镜帮你实现漂亮的图像特效
CSS滤镜(CSS filter)不少前端人员知道,但大多数的用法十分单一,用得最多的就是黑白应用,其实还有很多高级的应用,对设计师来说也需要知道的,以后对图片特效处理又多一种设计方案选择了。

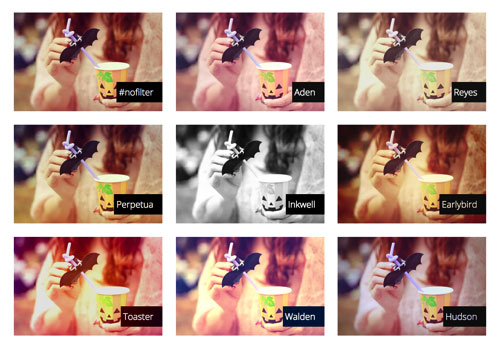
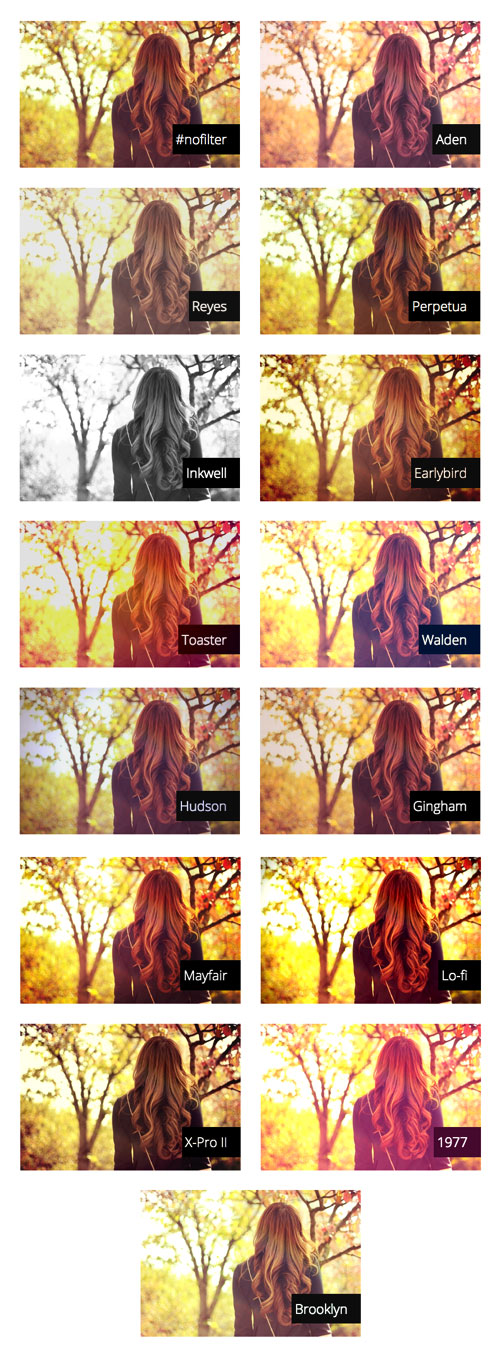
今天主要和大家介绍 CSSgram 这个CSS滤镜特效库,作者为其创建出很多美丽的图像效果,并且这个CSS滤镜库是小于1KB,效果的实现方法主要使用 CSS filter 和 CSS Blen Mode(混合模式)来实现。

使用教程
STEP 1: 下载 CSSgram 样式库
下载地址: cssgram.min.css
STEP 2: 载入CSSgram样式库
<link rel="stylesheet" href="css/vendor/cssgram.min.css">
STEP 3: 在图片上级元素添加对应特效的 Class.
<!-- HTML --> <figure class="aden"> <img src="../img.jpg"> </figure>
最后,如果你不想用所有效果,可以单独添加所需样式表,如:
<link rel="stylesheet" href="css/vendor/aden.min.css">
滤镜效果一览

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

