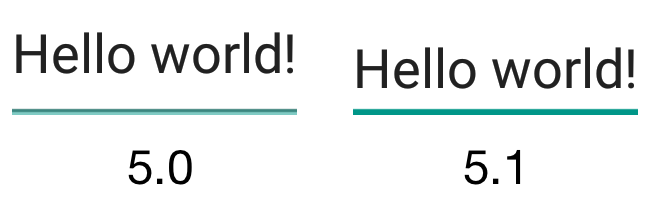
看看如下两个EditText。一个是在API 21的设备上,一个是在API 22的设备上。

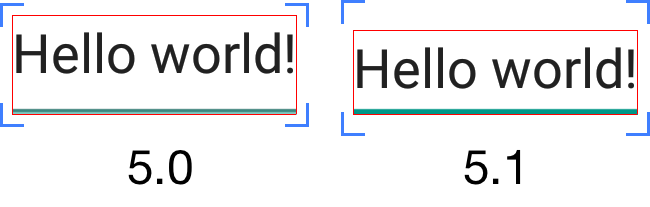
看到区别了吗?在开启开发者选项的“显示布局界限”的时候更为明显:

两个EditText的高度和垂直对齐都不一样!这是由于EditText在v21 和 v22 之间背景的改变导致的( diff )。
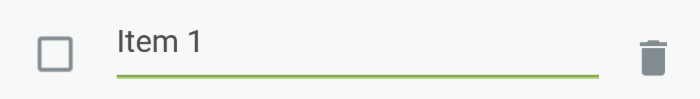
如果你的EditText和其它view在垂直方向上时对齐的,这个改变会让你很悲剧。比如 Trello 中的情况。

文字应该和图标对齐,但是这里显然没有。上面的截图来自于5.0;其它任何版本看起来都很正常。
即使你使用AppCompat,这个问题还是会发生。在V21+上,通常AppCompat引用系统的material样式,这正是问题所在。
解决
两种解决办法都是通过资源文件解决的。
一种可能是为API 21导入你自己的EditText background assets。除非你的app全是垂直对齐的EditText,否则这显得有点事倍功半,因为只对一个API版本的EditText精确设置背景是很复杂的。
另一个方法是只根据API level定义不同的margin和padding。比如,我发现它们有大约6dp的偏移,因此资源文件的代码如下:
<!-- values/dimens.xml --> <dimen name=</code><code>"edit_text_spacing"</code><code>>6dp</dimen> <!-- values-v21/dimens.xml --> <dimen name=</code><code>"edit_text_spacing"</code><code>>0dp</dimen> <!-- values-v22/dimens.xml --> <dimen name=</code><code>"edit_text_spacing"</code><code>>6dp</dimen>
首先必须承认这很丑,但是考虑到只需修改极少数地方就能解决问题,所以也不算太糟。
原文: Beware EditText on API 21










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

