说一说“换行”踩得坑
前言
最近遇到这样一个需求:需要在页面中显示一段第三方文本信息。这些文本完全由第三方自己定义,我们负责显示在页面即可,第三方要求这些文本需要换行显示即可。
我们都知道在 HTML 中,用 </br> 标签可以实现换行,转义字符 /n 也可以实现换行。虽然效果一样,但是这两种换行的方式使用起来却不同。
1.使用 </br> 换行
这种方式使用起来比较简单,用 jQuery.html( )方法即可。示例:
var content = '您确定要删除</br>这行代码吗?'; $('body').html(content);结果如下:

但是很多时候这种方法用起来比较危险。比如你需要在页面中显示一段第三方文本信息,由于文本来自第三方,很有可能被插入了恶意的script 脚本,如果用 html( )方法来显示这些文本,那很有可能被攻击。所以更好的方法应该是通过解析纯文本的方法如 text( )来显示这些文本
2.使用 /n 换行
这种方式用起来比较坑,所以本文章的重点就是这一部分。
因为之前知道 alert 弹框中要实现换行,只能通过 /n 的方式,而不能通过 </br> 的方式。
(1) alert 弹框使用 </br> 换行结果
示例:
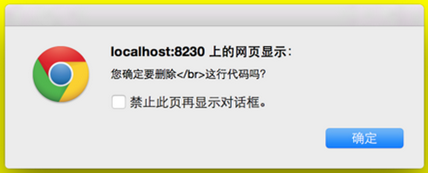
var content = '您确定要删除</br>这行代码吗?'; alert(content);结果为:

可以看到,通过 </br> 的方式并没法实现换行。
(2) alert 弹框使用 /n 换行结果
示例:
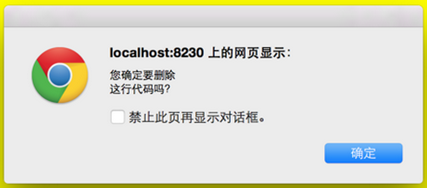
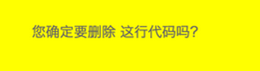
var content = '您确定要删除/n这行代码吗?'; alert(content);结果为:

(3) .innerHTML/ html( )方法中使用 /n 换行结果
不管是原生的 innerHTML属性还是 jQuery的 html( )方法都不能实现换行。示例:
var content = '您确定要删除/n这行代码吗?'; //$('body').html(content); document.getElementsByTagName('body')[0].innerHTML=content;结果如下:

发现了吗,本来的换行符变成了空格!
我想原因应该是这样的:在字符串中的 /n 其实和你在字符串中输入 enter 键换行的效果是一样的,在 HTML 里多于一个空格都按照一个空格显示,所以原本的换行符就变成了一个空格。但其实这个换行符依然在 HTML 中,此时你用 console.log($('body').html( ))查看,你会看到控制台打印出来的字符串是有空行效果的。
(4) innerText/ text( )方法中使用 /n 换行结果
奇怪的事情发生了,用 jQuery 的 text( )方法无法换行,但使用原生的 innerText 属性居然就能实现换行了!示例1:
var content = '您确定要删除/n这行代码吗?'; $('body').text(content);结果如下:

示例2:
var content = '您确定要删除/n这行代码吗?'; document.getElementsByTagName('body')[0].innerText=content;结果如下:

顿时觉得好开心,终于找到一个通过 /n 来实现换行的方法了!
可是突然就开心不起来了,因为 firefox 不支持 innerText 属性,它有另外一个对应的属性 textContent,那它是否支持通过 /n 来换行呢?
示例3:
var content = '您确定要删除/n这行代码吗?'; document.getElementsByTagName('body')[0].textContent=content;结果如下:

和示例1一样的结果,还是不能实现换行。。。。所以通过 innerText 这种方式只能支持除 firefox 外的浏览器,并不是完美的解决方案。
(5) 利用 textarea 元素使用 /n 换行结果
报着试一试的态度,我尝试了下通过设置 textarea 元素的 value 属性来实现换行,发现居然真实现了!于是我还尝试在textarea 元素上使用 html( )/innerHTML/text( )/innerText等方式,发现都是可以实现的!!示例:
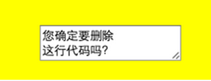
var content = '您确定要删除/n这行代码吗?'; document.getElementsByTagName('textarea')[0].value=content;//可以实现 //document.getElementsByTagName('textarea')[0].innerHTML=content; //document.getElementsByTagName('textarea')[0].innerText=content; //$('textarea').html(content); //$('textarea').text(content); //$('textarea').val(content);结果如下:

没想到最后是一个文本框轻松解决了使用 /n 换行的问题。。。。
回到开头说的那个需求,因为网页中只需要展示第三方文本信息,所以可以使用一个 textarea 来代替原本的 div之类的进行展示。那么问题来了,我们希望的是仅展示,并不能被编辑,textarea 元素默认是可以被编辑的,怎么破呢?这个简单,给 textarea 元素加上 readonly属性就解决啦~~
当然还有一个更加理所当然但是稍微费事的方法,那就是利用正则匹配将所有 /n 替换为 </br> ,将所有其他 HTML 特殊字符(如<、>、&等)替换为转义字符串(也称字符实体(Character Entity)),这时候就可以用 $.html( )方法解决啦!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

