浅谈 CSS 清除浮动的 6 种方法
-
额外标签法
-
使用:after 伪元素
-
给父元素定高
-
利用overflow:hidden;属性
-
父元素浮动
-
父元素处于绝对定位
在开发网页的时候经常需要用到各种浮动,此时便需要及时的清除浮动,否则将会导致布局出现问题
引出问题:
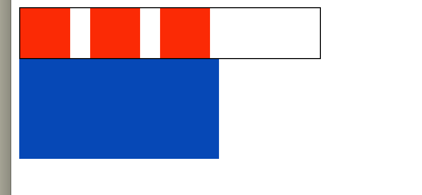
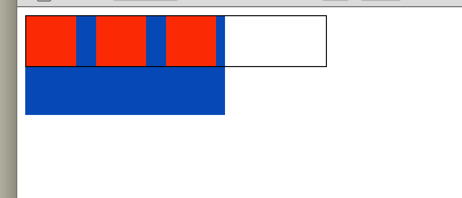
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .outer{ border: 1px solid black; width:300px; } .inner{ width: 50px; height: 50px; background-color: #ff4400; margin-right: 20px; float: left; } .footer{ background-color: #005FC3; width: 200px; height: 100px; } </style> </head> <body> <div class="outer"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div> <div class="footer"></div> </body> </html> 
可以看出本应包住3个 inner DIV的 outer DIV 却没有包住他们,此刻只剩一条由上写边框贴合组成的线,同时 footer DIV元素也跑到了三个浮动元素的底下
解决办法:
1. 使用额外标签发
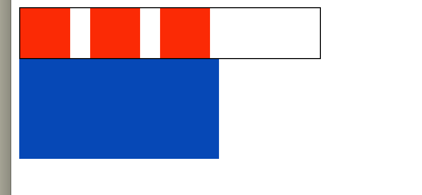
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .outer{ border: 1px solid black; width: 300px; } .inner{ width: 50px; height: 50px; background-color: #ff4400; margin-right: 20px; float: left; } .footer{ background-color: #005FC3; width: 200px; height: 100px; } .clearfix{ clear: both; } </style> </head> <body> <div class="outer"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> <div class="clearfix"></div> </div> <div class="footer"></div> </body> </html> 
这是早期普遍使用的方法,但是对于有代码洁癖的人来说,解决的不够完美
2. 使用 :after 为元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .outer{ border: 1px solid black; width: 300px; } .inner{ width: 50px; height: 50px; background-color: #ff4400; margin-right: 20px; float: left; } .footer{ background-color: #005FC3; width: 200px; height: 100px; } .clearfix:after{ /*最简方式*/ content: ''; display: block; clear: both; } /* 新浪使用方式 .clearfix:after{ content: ''; display: block; clear: both; height: 0; visibility: hidden; } */ .clearfix{ /*兼容 IE*/ zoom: 1; } </style> </head> <body> <div class="outer clearfix"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div> <div class="footer"></div> </body> </html> 
3. 给父元素定高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .outer{ border: 1px solid black; width: 300px; height: 50px; } .inner{ width: 50px; height: 50px; background-color: #ff4400; margin-right: 20px; float: left; } .footer{ background-color: #005FC3; width: 200px; height: 100px; } </style> </head> <body> <div class="outer"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div> <div class="footer"></div> </body> </html> 
4. 利用 overflow:hidden 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .outer{ border: 1px solid black; width: 300px; overflow: hidden; zoom: 1;/*兼容 IE*/ } .inner{ width: 50px; height: 50px; background-color: #ff4400; margin-right: 20px; float: left; } .footer{ background-color: #005FC3; width: 200px; height: 100px; } </style> </head> <body> <div class="outer"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div> <div class="footer"></div> </body> </html> 
5. 父元素浮动
当父元素浮动的时候,无需为子元素的浮动清除浮动,布局时经常用到
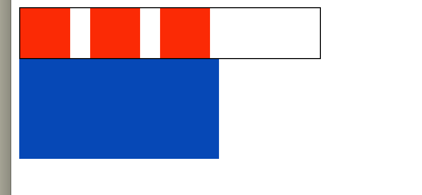
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .outer{ border: 1px solid black; width: 300px; float: left; } .inner{ width: 50px; height: 50px; background-color: #ff4400; margin-right: 20px; float: left; } .footer{ background-color: #005FC3; width: 200px; height: 100px; } </style> </head> <body> <div class="outer"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div> <div class="footer"></div> </body> </html> 
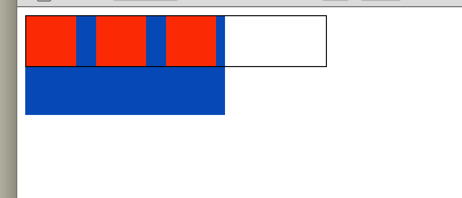
可以看出虽然 outer DIV 消除了塌陷现象,但由于其也发生了浮动故,其后元素若无处于正常文档流,会被跌在底下。
如果要解决可以参考前面的办法。
例如:
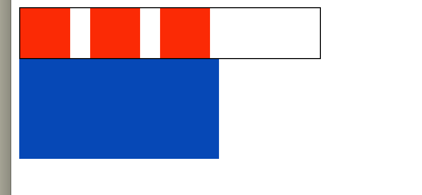
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .outer{ border: 1px solid black; width: 300px; float: left; } .inner{ width: 50px; height: 50px; background-color: #ff4400; margin-right: 20px; float: left; } .footer{ background-color: #005FC3; width: 200px; height: 100px; } .clearfix:after{ content: ""; display: block; clear: both; } .clearfix{ zoom: 1; } </style> </head> <body> <div class="outer"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div> <div class="clearfix"></div> <div class="footer"></div> </body> </html> 
6. 父元素处于绝对定位
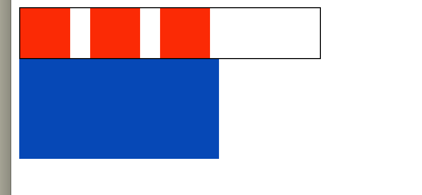
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .outer{ border: 1px solid black; width: 300px; position: absolute; } .inner{ width: 50px; height: 50px; background-color: #ff4400; margin-right: 20px; float: left; } .footer{ background-color: #005FC3; width: 200px; height: 100px; } </style> </head> <body> <div class="outer"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div> <div class="clearfix"></div> <div class="footer"></div> </body> </html> 
与上一个方法同理,由于绝对定位已脱离正常文档流,故出现相同情况,解决办法依旧可以使用以上办法结合,灵活多变。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

