Spinner、CheckBox、RadioGroup的简单使用
直接上代码吧!
.xml的代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="fill_parent" 5 android:layout_height="wrap_content" 6 android:orientation="vertical" 7 > 8 9 10 <TextView 11 android:id="@+id/sexinfo" 12 android:layout_width="fill_parent" 13 android:layout_height="wrap_content" 14 android:textSize="20sp" 15 android:text="您的性别是:" 16 /> 17 <RadioGroup 18 android:id="@+id/sex" 19 android:layout_width="fill_parent" 20 android:layout_height="wrap_content" 21 22 android:orientation="vertical" 23 android:checkedButton="@+id/male" 24 25 > 26 <RadioButton 27 android:id="@+id/male" 28 android:layout_width="fill_parent" 29 android:layout_height="wrap_content" 30 android:text="男"/> 31 32 <RadioButton 33 android:id="@+id/female" 34 android:layout_width="fill_parent" 35 android:layout_height="wrap_content" 36 37 android:text="女"/> 38 39 </RadioGroup> 40 <TextView 41 android:id="@+id/hello" 42 android:layout_width="fill_parent" 43 android:layout_height="wrap_content" 44 android:text="您经常访问的网站是:" 45 /> 46 47 <CheckBox 48 android:id="@+id/url" 49 android:text="BBS.ling.com" 50 android:layout_width="fill_parent" 51 android:layout_height="wrap_content" 52 /> 53 <CheckBox 54 android:id="@+id/url2" 55 android:layout_width="fill_parent" 56 android:layout_height="wrap_content" 57 android:text="www.mld.com" 58 /> 59 <CheckBox 60 android:id="@+id/url3" 61 android:layout_width="fill_parent" 62 android:layout_height="wrap_content" 63 /> 64 <TextView 65 android:id="@+id/my" 66 android:layout_height="wrap_content" 67 android:layout_width="fill_parent" 68 android:text="您喜欢的城市是:" 69 /> 70 <Spinner 71 android:id="@+id/my_city" 72 android:prompt="@string/city_prompt" 73 android:layout_width="fill_parent" 74 android:layout_height="wrap_content" 75 android:entries="@array/city_labels" 76 77 /> 78 <TextView 79 android:id="@+id/you" 80 android:layout_height="wrap_content" 81 android:layout_width="fill_parent" 82 android:text="您喜欢的颜色是:" 83 /> 84 <Spinner 85 android:id="@+id/my_color" 86 android:layout_width="fill_parent" 87 android:layout_height="wrap_content" 88 android:entries="@array/color_labels" 89 90 /> 91 </LinearLayout> View Code
另外对于下拉框我多建了两个文件

其中一个文件代码如下:
city_data:
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <string-array name="city_labels"> 4 <item>北京</item> 5 <item>上海</item> 6 <item>广州</item> 7 <item>南京</item> 8 </string-array> 9 10 </resources> View Code
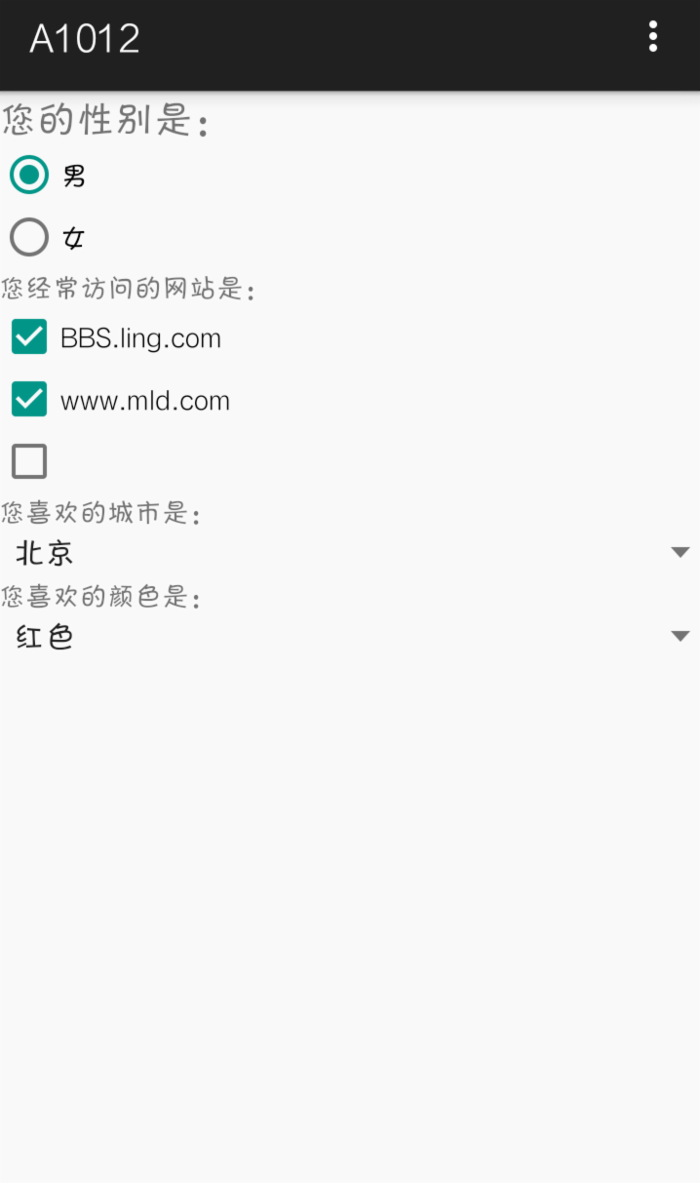
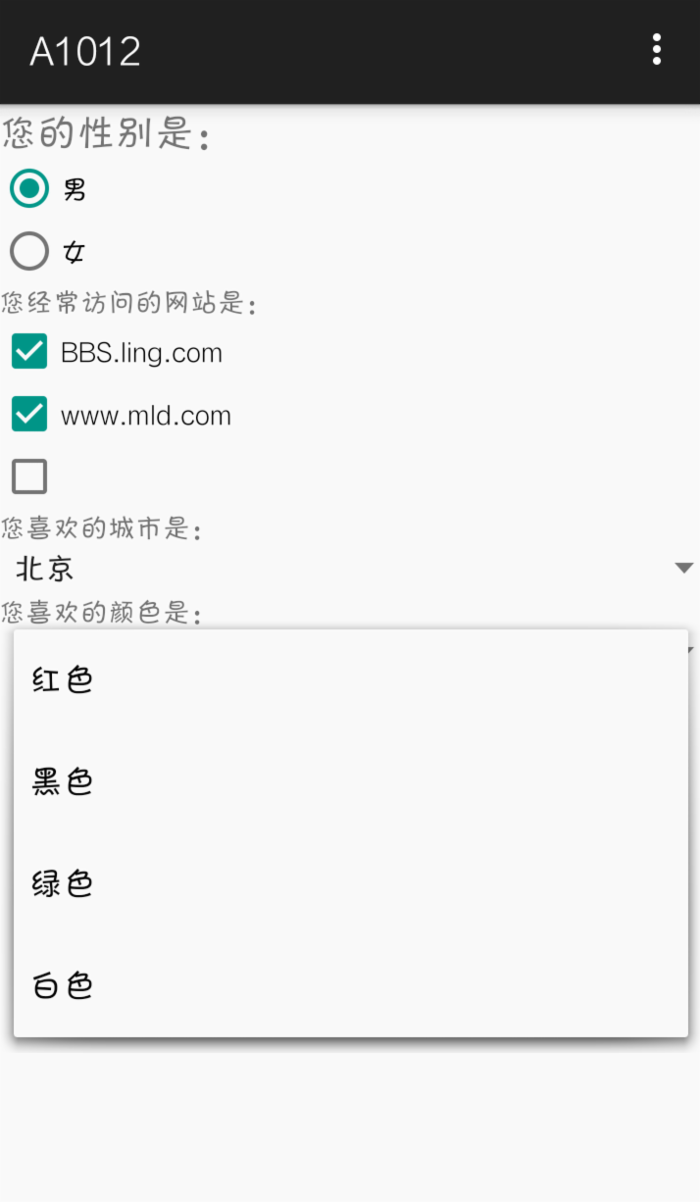
下面是效果图:


正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

