2015上海Qcon总结——Hybrid App监控与极限优化
感言
终于有时间停下来来回顾一下 2015上海Qcon 分享 《Hybrid App极限优化解决方案》 旅途。不喜欢总结,往往是比较痛苦的,些许时间之后回过头来,发现部分细节已然模糊。不得已要求自己写点什么,哪怕随便写写,给自己看也好,给其他人参考也好。总归于相忘于历史较好。
首先很感谢 Qcon 这个大平台,也感谢组织者@臧秀涛全程的鼎力帮助。特别感谢 @郝培强 老师的支持,有幸能和@罗升阳、@ 赵世婚、@李跃辉、@胡文江(白衣)、@董一凡 几位大牛一起分享《移动开发新趋势》这个专题。
心路历程
“一次收获颇多的成长历程”,用这句话概括,最适合不过了。至于聊到收获,大致概括为:
- 人脉 ——又认识了很多新同学,都是在自己领域擅长的同学。在几天的认识和交往中,一部分成了很好的朋友,在以后的技术然所之路上会有莫大的帮助。
- 技术 ——既然是一个技术盛会,免不了诸多的技术交流、探讨。对之前未曾涉猎的一些领域都有了一些了解,算是门外汉入门吧。
- 分享 ——我是一个乐于分享的人,之前的一些分享,总归没有这一次听众多,除了线下的,线上分享,后期视频观看的人数,远大多余在场人数。对分享的技巧也是一个挑战。这些很宝贵经验,同时也是我后续努力提升的方向。
- 准备 ——所谓“兵马未动,粮草先行”的道理在这次分享过程中,记忆犹新。相对而言,这次准备已是相对较长的时间了,可仍感不足,也激起了后续继续分享的欲望。
PS: 之前没怎么在上海停留,这次分享之余,在上海停留一天。将以前没有去过的地方走了一遭,也算是完成了长时间的夙愿。
移动Web( HTML5 )之殇
要提及分享主题,我们先从移动web(html5)说起(分享中口述带过)。HTML5 是唯一兼容PC端、移动端( iOS、Android、WP)的跨平台语言。由此带来诸多革命性的变革, 低成本、低门槛、可复用、高效率 ,借助HTML5技术,Hybrid混合模式也逐渐被认可(即能基本满足native的丰富API、高体验的要求,又能满足Web高效率、快迭代的场景)。
似乎一切都很美好,但良辰兄表示不服。当我们以为我们的业务是这样的时候

其实我们的业务大部分是这样的

除了复杂的元素之外,还包含多资源(图片、音视频等)。
从上面的业务对比可以看到, 随着SPA的到来,业务复杂度不断增加 。而实际的开发过程中,我们也不断的发现:

- 页面打不开/打开慢
- 页面菊花
- 操作卡顿
- 页面展示错误
- 产品体验不过关
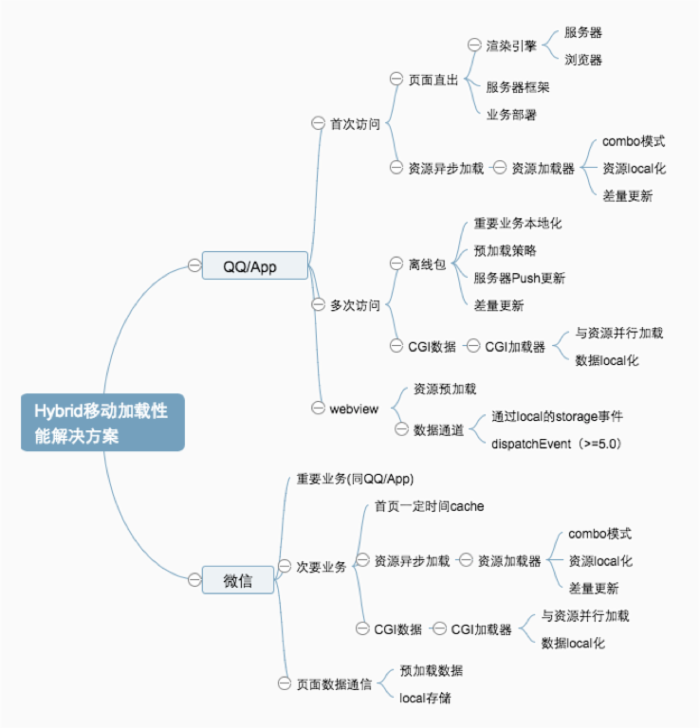
这些问题,几乎在所有移动端开发的场景都会遇到,针对这些问题,随着经验的积累,我们已然有一套行知有效的解决方案
-
资源加载- webview ——提升webview初始化速度,提前处理网络请求,并行,减少串行处理的情况
- cache ——通过浏览器缓存,减少网络请求,加快网络速度
- 离线包机制 ——走客户端CS通道,将web文件拉取下来,cache到本地,异步检查更新,用户直接使用本地文件,成功率可以提升到三个9
-
数据加载- Local化 ——针对页面数据展示问题,通过LocalStorage数据以及客户端Local的能力,将数据缓存到本地,页面内(二次用户)、页面间的Local缓存,提升缓存命中率,使更多的用户能够通过Local数据缓存加快页面的展示速度
-
体验优化- 优化 ——页面的体验优化,通过前端的性能优化,渲染优化(GPU)等方案,提升移动性能
- JS-SDK ——客户端提供的JS-SDK的能力,提升产品体验,达到体验要求
移动Web优化之道
优化,这个老生常谈的问题,在很多场合,我们都会提到优化。重复的优化,造成了很多人力的浪费,而这些优化,我们尝试去找到一些共性,尝试找到统一的解决方案。
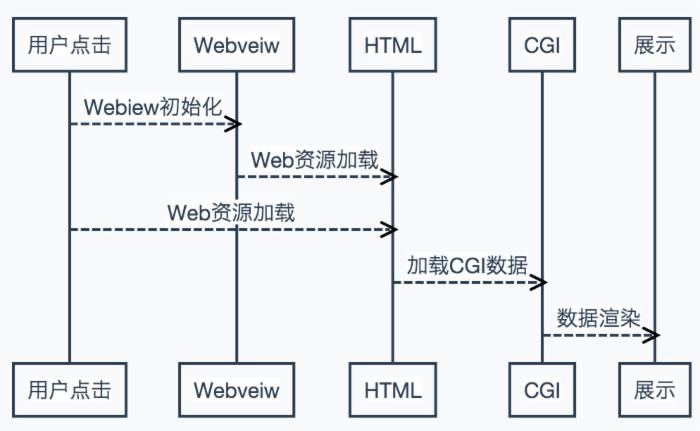
提到移动Web优化,一个页面加载展示中间到底经历了哪些流程?( What really happens when you navigate to a URL )

流程之下,我们才能针对性优化。在Hybrid模式下,多了一环(Webview的加载),因此除了进行移动Web优化之外,就是减少webveiw的初始化时间。
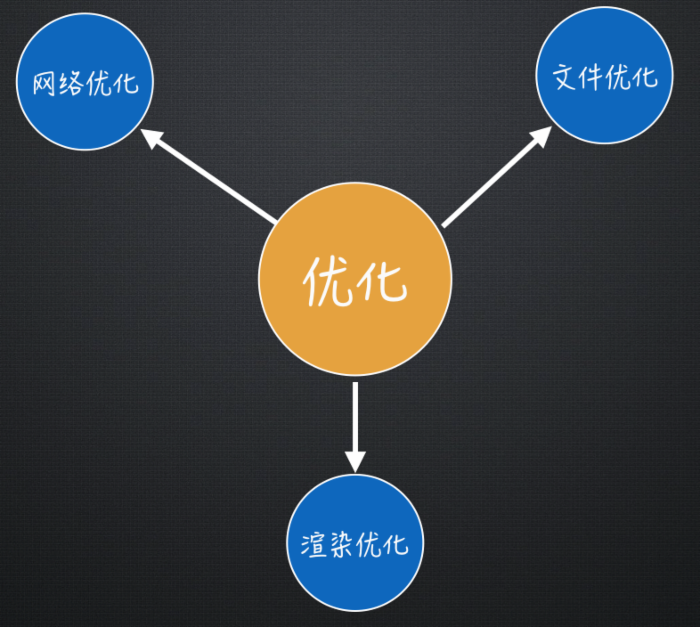
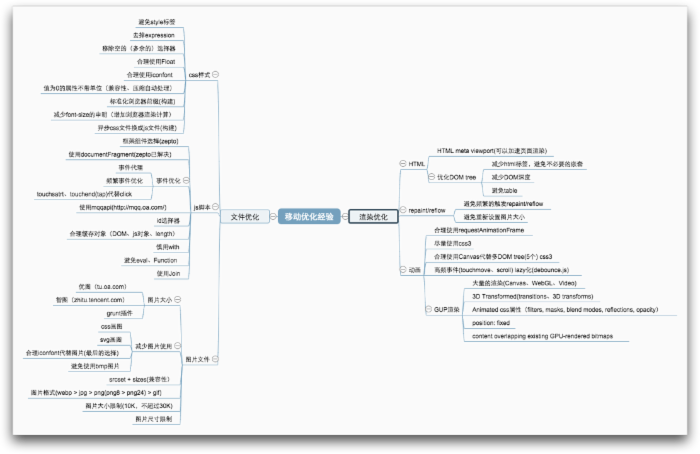
在流程上,优化进一步细化之后,可以分为以下三个方面:

-
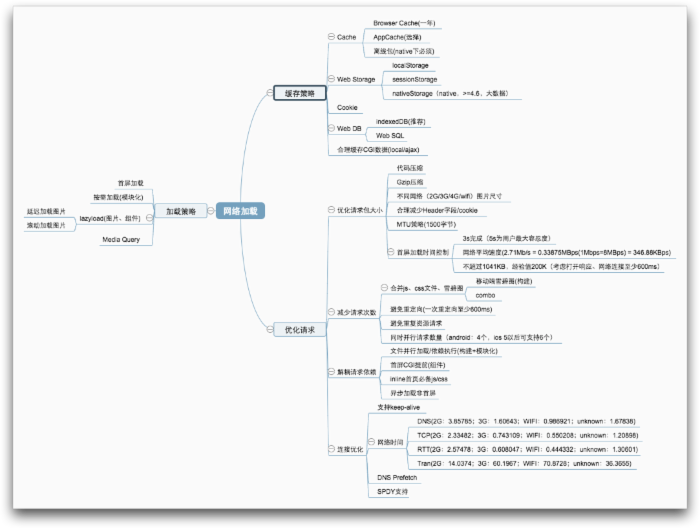
网络优化——加载策略、优化请求、缓存优化 -
资源优化——Html、图片、Js、Css -
渲染优化——Dom、动画、repaint/reflow
进一步细化:


到了这里之后,似乎一切看起来有美好了。流程熟悉了,针对流程优化也有了标准,且具体到了每一项具体的优化点和规范。进而针对Hybrid App开发,也有了基于客户端提供的Webview优化、离线包体系、JS-SDK等。看起来移动Web开发将无所不能。
其实并不然
移动Web监控体系
虽然有了优化方案,也有了优化细则。然,我们依然被用户反馈所恼。Why?
细想之下,方案太过于普遍化,没有具体到用户的场景,举个栗子:一个2G用户反馈数据加载过慢,而你却在拼命优化页面渲染执行,其实效果不一定明显,因为针对2G用户而言,最重要的网络时间,一个1kb的小文件,网络所需的时间大概在10S左右(dns + tcp + rtt),及时页面执行效率在高,也很难弥补网络瓶颈所带来的时间消耗。因此, 优化第一步——Find The Bottlenecks(找到你页面瓶颈)
透过监控窥方案
首先要完善我们的监控,需要有监控规范,我们监控的点需要囊括

以及对应的具体规范略测

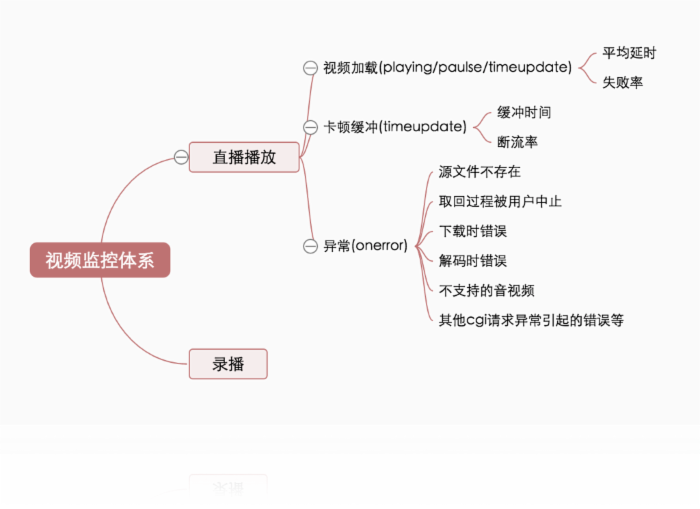
在有视频资源之下,监控还需要涵盖视频的监控

监控数据
有了监控,我们在回到我们的本质目的。通过监控,我们继续举一些栗子,来看一下监控体系下的数据与数据差异化。
-
2G VS WIFI

2G与WIFI的对比,9s vs 2s。即便是在同样的网络环境下,访问次数的差别也是不一样。正因为有如此大的差别,我们想办法将资源本地化(离线包),减少资源网络的时间。
-
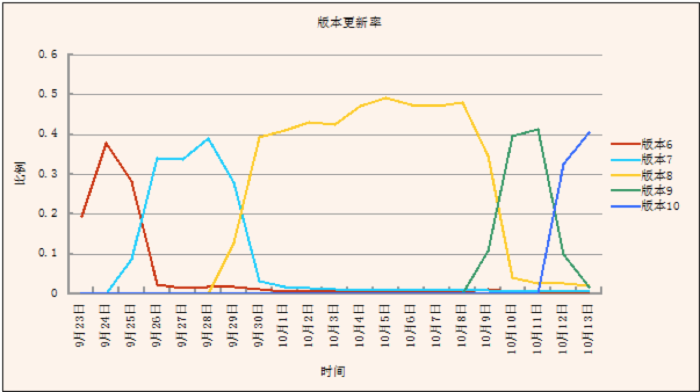
离线包更新率

这里以五个版本为例说明,离线包版本更新情况,从这里也可以看到,离线包迭代3天内基本可以替换。但要基本完全覆盖会在6天左右。当有某些大版本不兼容的时候,除了我们提前更新版本保证兼容之外,我们可以更好的知道我们的版本影响的用户时间和范围。而对于统计来讲,我们只需要上报用户,版本号,离线包的状态就可以获得这些信息。因是因为有这些完善的监控,我们才能针对我们的不同条件的监控数据给予不同的优化方案。
-
视频数据

以直播为例,2G数据相当于4G数据3.4倍。而录播更大,达到了5.4倍。可以看到,针对明显的对比数据,我们就可以知道我们的优化方案:减少录播资源片段。
方案策略
有了这些监控之后,我们在回到我们前面提到的一些问题,我们瓶颈在哪?不同的场景,所遇到的瓶颈不尽一致,这样是我们之前说到的当我们做了很多优化之后,反馈依然。

不同的情况,选不同的方案;不同的场景,用不同的策略
业务实践才是王道
优化体系,离不开三端:Web、Client、Server

具体的业务之中,Web优化重要的一环——资源优化。
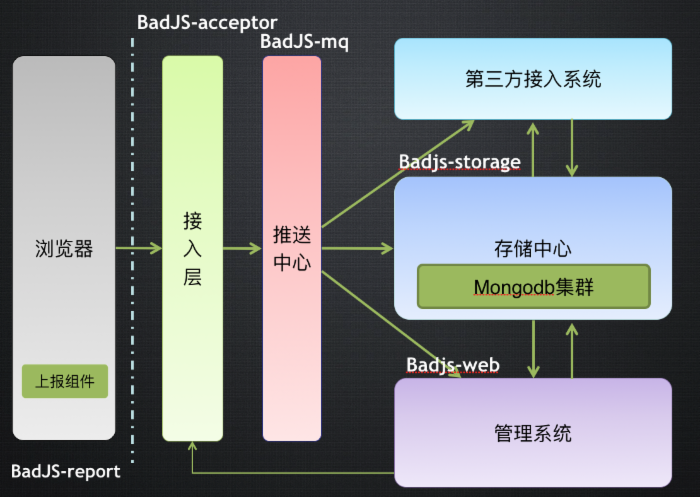
Js资源优化之 Badjs

前端上报数据到接入层,接入层badjs-acceptor,然后再通过推送中心(badjs-mq)将数据分发。
- 第三方接入系统,提供open api给第三方接入
- 数据存储中心,采用mongodb存储
- 到管理系统(统计、报表等)
通过系统,基于try catch机制(为什么选择try catch?参考 Script error ),基本可以将我们的脚本错误控制在 0.6% 。
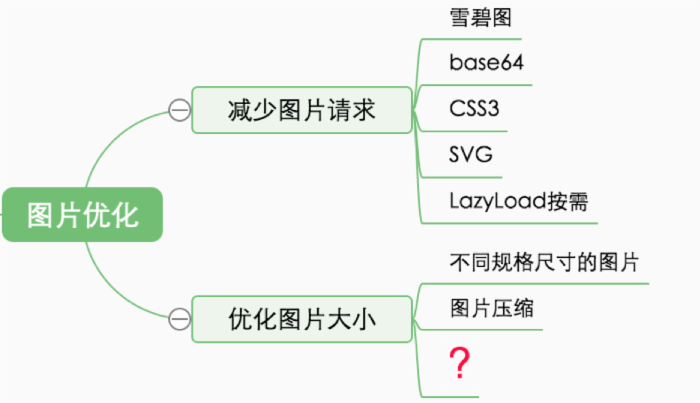
图片资源优化之webp & iconfont

图片的优化一般从两个方面:请求数、大小。通过雪碧图、base64等方案来减少图片请求。提供不同压缩的尺寸来减少图片大小和默认拉取大小。
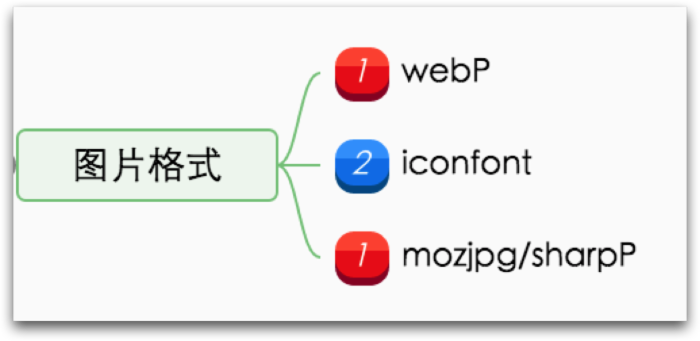
然而事事上,我们的图片可以进一步优化为

在我们的应用场景以及我们的环境支持(主要是移动Android的支持)情况下,通过Webp可以将我们的终端提升近 40% 。
而在图片的另一个方面,就是考虑将多个不同尺寸的同样图片归纳为一图——矢量图。矢量图可以有svg 与 iconfont,然svg不支持ie8。
对于iconfont,首先得有个平台,其次得考虑上传,然后使用下载,最后反馈平台。这是一个体系化的应用,基于构建工具以及平台之上的低开发、维护成本的应用。应用之后,整个业务资源节省 92% 。
http://iconfont.imweb.io ,视觉、开发,通过这个平台大大减少了沟通成本以及维护成本,提升了开发效率。
Don't Repeat Yourself
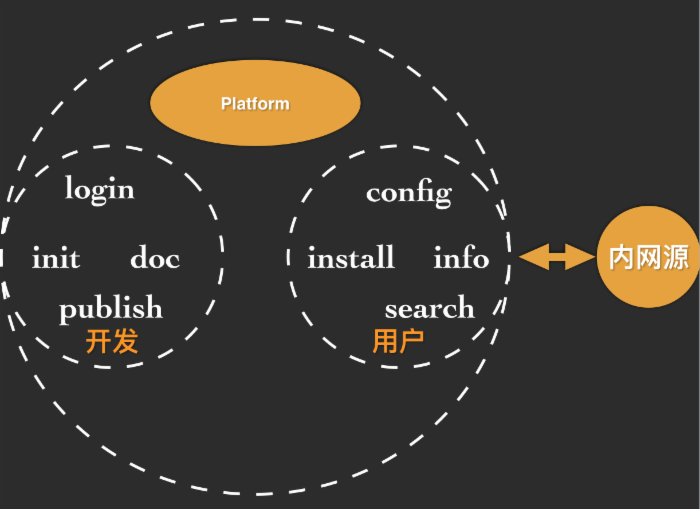
拒绝重复的事情,在开发的过程中,我们不断累积功能,随着功能的增加,由模块形成组件。当组件组件增加的时候,我们就希望有一个平台在维护这些组件,且最好是能和构建工具打通。这也是我们将要提到的lego平台。

对比现有的系统,其实我们不难发现,我们将我们好的一些优化方案和组件同步到现有的组件平台(bower、npm、browserify、compnont等),面问领的问题是,别人很难找到,而且我们自己要找一个组件也相对麻烦,招到组件之后也不一定能够相信他和使用它,只能通过readme以及git的star数等做响应的参考,而在lego系统中,我们想要的目标是,能够快速的找到发现可信任的组件,以及对组件完善的反馈改善体系,这就是lego平台的独有部分,认证和反馈。

开发这通过开发和发布组件,使用者Install来使用组件。从而保证组件最大范围的复用。同时,支持内外网源以及组件权限认证能力,满足局域网开发的需要。
通过支持组件复用的方式,补足移动端优化的需要,保证一次优化之后,可以在多处同场景下使用。
移动Web的未来
最后的最后,还是想抛砖引玉一下,移动的未来。针对移动优化,很多优化方案犹如雨后春笋般层出不穷(Lua、JS-PATCH、Semi Hybrid、React-Native等)。同时,我也坚信,移动的未来是要端结合。在开发方式不变下,寻求夸端的高度融合,去掉相对令人诟病的Webview、移动端http(s)协议下的数据加载。我们的移动未来将更广阔
小结
移动话题源源不断,移动优化也会经久不息。那么在移动优化的时候,需要顾及场景、瓶颈。针对不同的场景,不同的瓶颈做不同的事情。专业的事,要留给专业的方案来解决。回到我们的主题,极限优化,什么是极限优化?就是要细分场景优化,这样才能俱到。要做到俱到,需要做到如下:
- 掌握加载的细分场景
- Find The Bottleneck(找到瓶颈)
- 规范是一切的基础
- 方案比代码更重要
- 透过数据窥方案
描述了很多,也讲了很多,希望能够给到大家一些帮助。也同时,给这个不喜欢总结的我,一个机会去细细回归一下2015上海Qcon的内容,感谢那些能花时间阅读至此的小伙伴,谢谢你们不厌其烦的看我长篇累赘的描述。我尝试者精简,竭尽所能之后,还是有这么多。足可见此次Qcon分享的内容过于臃肿,导致分享过程语速过快,这里也算是一种抱歉吧。把把分享的内容大致这么一扑通的罗列出来,不加任何修辞和装饰,能看到这里的小伙伴,再次感谢。
最后ppt可以在这里 下载和阅读 ,及 关注我 和在这里 讨论Heron











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

