图解微信公众号后台服务开发(nodejs版)
关于微信公众号开发的文章到处都是,基于nodejs的代码也不少,但是微信公众号给出的开发者文档接口虽然全却不细致,难免需要花费一些时间去测试确认,这里总结下最近基于nodejs的微信公众号后台服务开发的过程,采取的是简洁流程图的表达形式,希望能帮助没有接触过此类业务的小伙伴节约时间,快速上手。
1、如何获得一个微信公众号
首先要说明的是,微信公众号分服务号和订阅号两种,具体差别:  可以获得的接口权限,即可以提供的功能差异如下:
可以获得的接口权限,即可以提供的功能差异如下: 
显然,服务号看上去功能更多,但是也需要根据业务场景考虑,要做到频繁给用户推送消息,还非订阅号不可。申请到公众号后,即可前往微信公众平台管理你的公众号。
2、简单的交互
如果你的微信公众号大致只需要以下功能:
- 手动给用户推送图文消息
- 利用底部菜单引导用户进入运营站点
- 根据用户发送的关键字自动回复用户
- 对用户发送的消息进行客服回复等
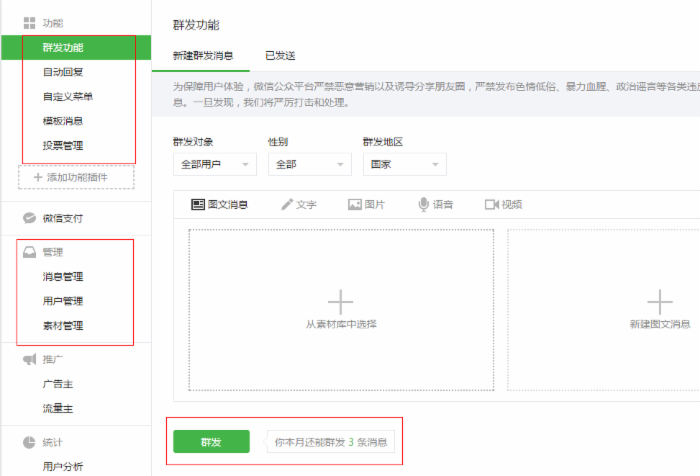
那只需要登录微信公众平台,在平台管理里面配置一些参数即可: 
如果要一些自动化的功能,比如自动定期推送文章,绑定站点进行消息提醒,或者需要接入支付、卡劵、门店等高级接口功能,则需要自己开发公众号的后台服务。
3、启用服务器配置
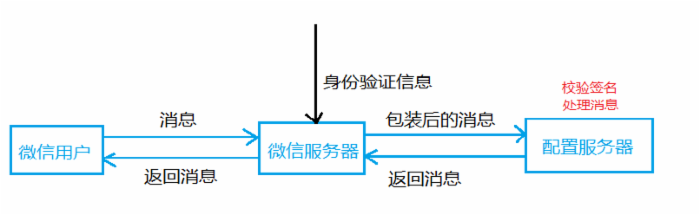
如果启用了服务器配置后,可以在自己的服务器端进行代码开发处理微信消息, 上一节介绍的在平台配置的自动回复、菜单等全部会失效。 先来画一下启动服务器配置后,微信客户端、微信服务器如何与自己配置的服务器交互的。 
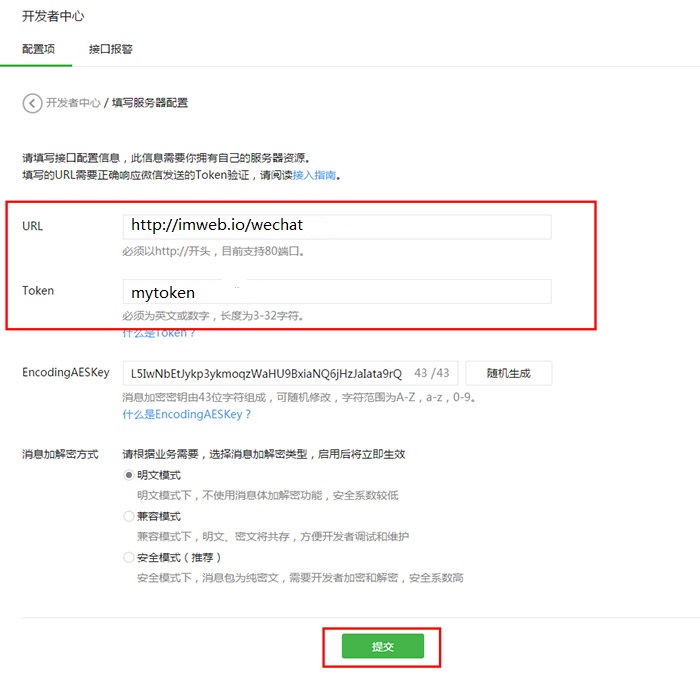
很显然,首先应该去微信公众平台上配置自己的服务器信息,告诉微信服务器这个微信公众号的后台地址,以方便微信服务器进行消息转发。  当然,我们不可能随便填一个网址,而自己的服务器也不能随意接收没有校验的消息,所以这两者间绑定然后交互需要约定一个暗号,也就是Token值。第一次配置时,微信会像配置服务器发送带Token加密消息的校验信息,彼此确认身份,其后每次微信服务器和配置服务器交互信息时,也都会带上Token相关的身份校验信息。同样附上校验的流程图:
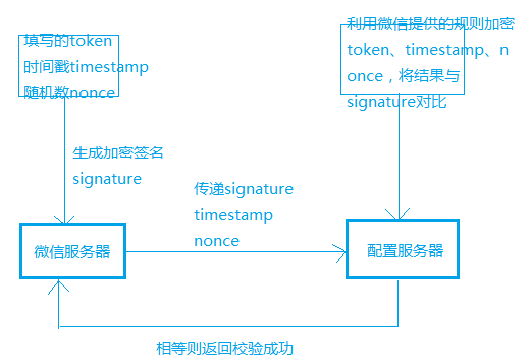
当然,我们不可能随便填一个网址,而自己的服务器也不能随意接收没有校验的消息,所以这两者间绑定然后交互需要约定一个暗号,也就是Token值。第一次配置时,微信会像配置服务器发送带Token加密消息的校验信息,彼此确认身份,其后每次微信服务器和配置服务器交互信息时,也都会带上Token相关的身份校验信息。同样附上校验的流程图: 
既然标题是基于nodejs的,我们还是贴一下nodejs中完成这些步骤的代码,相信有了流程图,开发同学们并不需要对代码有过多的解释,直接看代码就ok了。
这里要介绍两个nodejs中开发微信公众号的模块, wechat 和 wechat-api ,这两个都是微信公众平台的基础库,封装了几乎所有 微信开发者文档 提供的接口。
使用express和wechat-api模块,app.use('/wechat', wechat('token', function (req, res, next) {})语句是用来验证token, 其后的参数是验证通过后的回调执行函数,下面几节所贴的后台消息处理代码都位于此函数中 :
var express = require('express'); var wechat = require('wechat'); var wechatCenter = require('./server/controllers/wechatCenter'); var config = require('./server/config'); // wechat development app.use('/wechat', wechat(config.wechat_validate.token, wechatCenter.all)); 实际的校验算法如下:
// 微信token认证底层实现 function sha1(str) { var md5sum = crypto.createHash("sha1"); md5sum.update(str); str = md5sum.digest("hex"); return str; } function validateToken(req, res) { var query = url.parse(req.url, true).query; // console.log("*** URL:" + req.url); // console.log(query); var signature = query.signature; var echostr = query.echostr; var timestamp = query['timestamp']; var nonce = query.nonce; var oriArray = new Array(); oriArray[0] = nonce; oriArray[1] = timestamp; oriArray[2] = config.wechat_validate.token; //微信开发者中心页面里填的token oriArray.sort(); var original = oriArray.join(''); console.log("Original str : " + original); console.log("Signature : " + signature); var scyptoString = sha1(original); if (signature == scyptoString) { res.end(echostr); console.log("Confirm and send echo back"); } else { res.end("false"); console.log("Failed!"); } } 以后每次有消息通过微信服务器转发过来,都会先做身份校验,校验后再将具体的消息交给回调函数进行处理。
4、定制图文推送业务
如果业务中需要应用到这样一种场景,目前有一个比较稳定的博客站点在运营,站点上每日都会有新文章发表,想通过微信公众号定期推送优秀文章。那我们来画一下实现此功能的流程和调用的接口: 
可以看到,在图文消息上传前,文章内的图片都要从本地上传至微信服务器,然后获得微信服务器上的存放地址,文章的封面图同样需要本地上传,然后获得返回的唯一图片media_id,在图片都处理完毕后,可以正式的上传图文消息至微信服务器,上传后微信服务器会返回一个代表图文消息的唯一media_id,在需要群发时,只需调用群发接口,传递media_id参数即可。
// 上传图文消息内图片接口 api.uploadImage(options.filepath, function(err, result) { callback(err, result); }); // 上传多媒体文件接口,这里用来上传图文消息的封面图 api.uploadMedia(options.filepath, options.type, callback); // 上传图文消息 api.uploadNews(options, callback); // 图文消息预览 api.previewNews(options.openId, options.media_id, callback); // 图文消息群发 api.massSendNews(options.media_id, true, callback); 具体接口参数格式,发送规则请查看 wechat 和 wechat-api ,以及 微信开发者文档 。
5、定制消息提醒业务
进一步,运营站点的文章有评论功能,如果想通过绑定微信账号在公众号内给用户发提醒要怎样实现呢?在用户与公众号没有交互的时候,公众号是不能任意的给用户发送消息的,此时就要用到微信提供的一种特殊消息推送接口——模板消息接口。
微信公众平台开发者文档中解释:模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中。所以模板消息不是随意发的, 发送内容也是受到限制的 ,微信平台上固定了很多模板消息类型供开发者选择,开发者可以利用公众号账号登陆开发者平台后, 在账号内添加各类模板消息的模板,然后可以获得模板消息的唯一id标识template_id 。然后在开发代码中,使用模板消息接口可以发送对应的提示消息。
function remindSend(options, callback) { // var templateId = 'UZG5ge7tdoZJrEi1kHiCkQ__ok27PX1HU_44Jji5iQ8'; var templateId = options.templateId || 'UZG5ge7tdoZJrEi1kHiCkQ__ok27PX1HU_44Jji5iQ8'; var topcolor = '#FF0000'; var url = options.topicLink; var data = options.data || { "first": { "value": "您好,您的文章" + options.title + "有新的评论", "color": "#173177" }, "keynote1": { "value": options.commentUser, "color": "#173177" }, "keynote2": { "value": options.create_at, "color": "#173177" }, "remark": { "value": "点击立刻查看评论。", "color": "#173177" } }; api.sendTemplate(options.wechatId, templateId, url, topcolor, data, function(err, result) { if (!err) { callback && callback(result); } else { console.log(err); } }); } 微信用户收到的模板提醒消息如下: 
6、网页授权获取用户信息业务
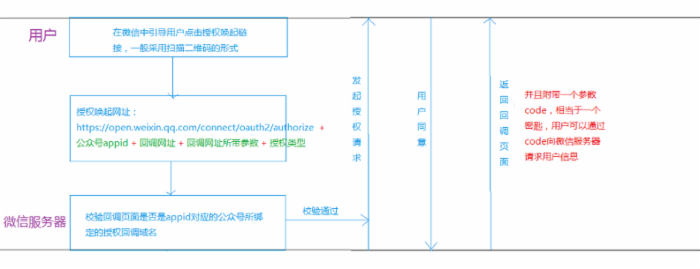
微信是允许某些站点页面唤起获取用户信息授权的流程,让用户确认是否同意当前页面获取用户的个人信息。那问题就来了,微信允许哪些页面呢?
当然是公众号中绑定的域名下的页面,首先到公众平台官网中的开发者中心页配置授权回调域名,然后可以在微信中引导用户唤起用户信息授权流程,用户同意授权后,就可以在你配置的回调域名下的页面中获取到用户的个人信息。
说到具体的微信用户个人信息,那我们首先解释一下openid这个词,每个微信用户有唯一的微信号,然后每个用户对每个公众号有一个openid,对不同的公众号有不同的openid,但是用户对一个公众号而言openid是唯一的,用户与一个公众号之间通过openid通信,并且无论用户有没有关注某个公众号,它与公众号之间都是有一个唯一openid的。 解释完openid,我们再来具体描绘下整个引导用户授权的流程,以及如何获取到用户的具体信息。

总结
微信公众平台提供的接口功能还有许多,这里就不一一列举了,只要熟悉了开发流程和交互规则,功能实现起来都是类似的。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

