用nw.js开发markdown编辑器-已完成功能介绍
这里文章都是从个人的github博客直接复制过来的,排版可能有点乱. 原始地址 http://benq.im/2015/10/29/hexomd-introduction
- 1. 功能列表
- 2. 基本markdown语法
- 3. 自动更新
- 4. 实时预览窗口
- 5. 样式选择与自定义
- 6. 云存储配置
- 7. 自动上传图片
- 8. 一键文档分享
- 9. emoji表情功能.
- 10. 导出html,pdf文件功能.
- 11. 目录语法
- 12. 备注
做这个markdown编辑器是因为自己平常用markdown写文档写得比较多,网上找的都不太好用,而且都不支持扩展开发,无法实现自己所需的一些定制化功能.
从今年四月份开始,陆陆续续的利用一些零碎时间做到现在,所需的基本功能都实现了,因此现在写一篇总结把功能介绍一遍.
这个编辑器的主要特色是 自动上传图片 , 文档分享 以及 导出pdf

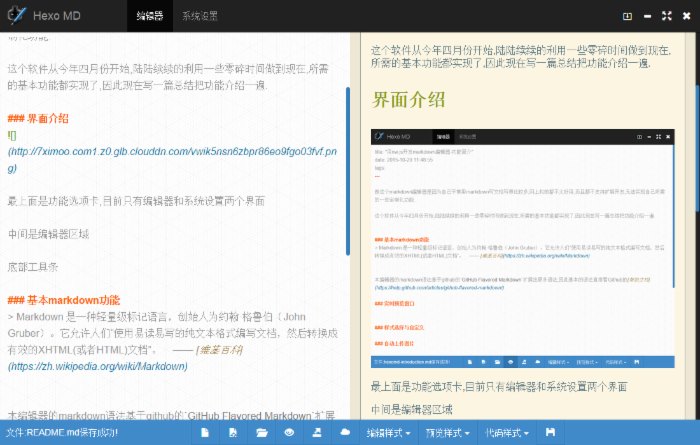
功能列表
- 基本markdown语法
- 自动更新.
- 实时预览窗口
- 编辑器,预览,代码段样式选择和自定义
- 自动上传图片
- emoji表情.
- 导出html,pdf文件.
- 目录语法
- 一键文档分享
基本markdown语法
Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。它允许人们“使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档”。 —— 维基百科
本编辑器的markdown语法基于github的 GitHub Flavored Markdown 扩展出更多语法,因此基本的语法直接看Github的 帮助文档
自动更新
目前提供最新版的下载地址是 v1.0.0.0
第一次使用请直接下载,以后只要点击右上角的  按钮就会检查更新,如果有新版本,则会提示是否要更新.
按钮就会检查更新,如果有新版本,则会提示是否要更新.
实时预览窗口
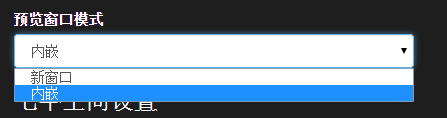
系统设置 里提供两种方式的预览窗口选择,如图
 .
.
双屏幕的用户可以选择在新窗口打开预览. 编写文档时,预览窗口会实时的更新并滚动到当前编辑位置.
预览窗口可使用  按钮切换开关.
按钮切换开关.
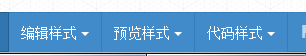
样式选择与自定义

如图,可以选择编辑器样式和预览窗口样式以及预览窗口里的代码段样式.软件预设了一些样式供选择,用户也可以直接编辑样式文件自定义.这3个样式存放的目录分别在软件app目录下的:
编辑器样式 : app/lib/codemirror/theme
预览样式目录 : /app/css/previewtheme
代码段样式目录 : app/node_modules/highlight.js/styles
可以直接修改里面已有的样式,也可以直接新增文件,下拉菜单会自动读取所有样式文件供选择.
云存储配置
由于自动上传图片和一键文档分享需要用到云存储(目前用的是 七牛 ),因此这里先讲下系统设置里的云存储设置.
首先得注册一个 七牛帐号 .
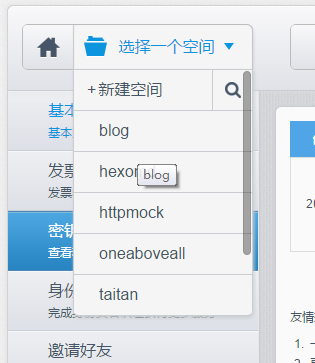
进入后台,新建二个共享空间,一个用于存储图片,另一个存储共享文档(其实也可以用同一个,看个人习惯)

选择新建的空间,点击 空间设置 > 域名设置 ,查看自动分配的域名

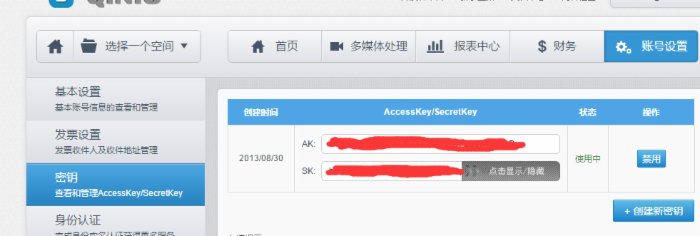
回到后台首页,点击 账号设置 ,可以查看 accessKey(AK) 和 SecretKey(SK)

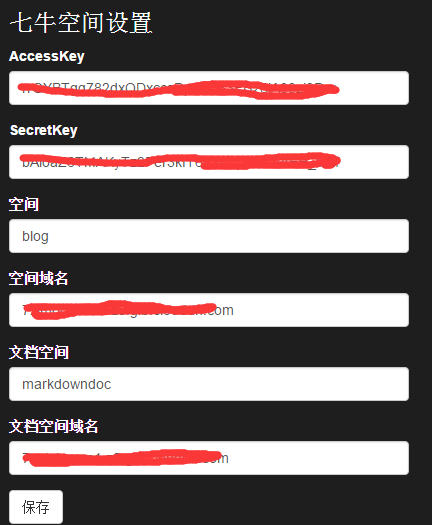
在系统设置里配置好这几个字段

我把我空间的密钥遮住了,大家请填上自己的空间密钥
自动上传图片
将图片复制到剪贴板后(如qq截图,系统截屏等),直接在编辑器里粘贴图片,会自动将图片上传到配置好的七牛空间里.并在编辑器里填入markdown格式的图片引用,如图

图片名称是随机生成的(目前这样的话,用久了图片很乱,暂时想不到什么好办法可以不牺牲易用性,又方便分类管理图片).我博客里所有图片都是这样的,写起博客来特方便.
一键文档分享
如果文档里有此格式的标签 [SHARE:文件名] .
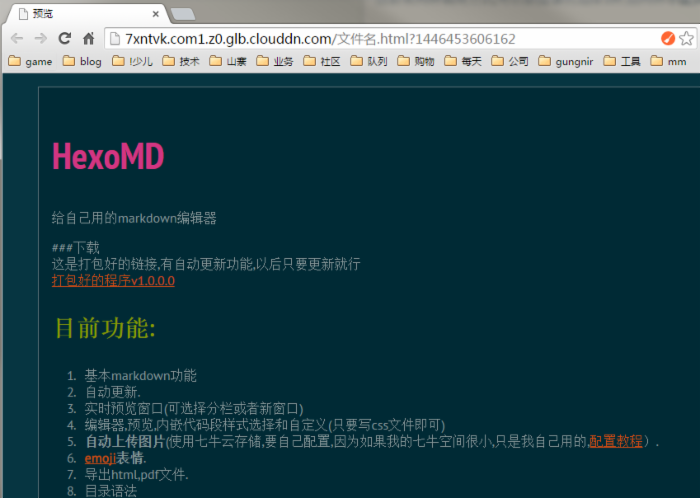
则点击  按钮时,会自动将文档解析成html,并上传到配置好的文档空间,然后在浏览器打开.文件名为标签里指定的文件名.
按钮时,会自动将文档解析成html,并上传到配置好的文档空间,然后在浏览器打开.文件名为标签里指定的文件名.


emoji表情功能.
目前支持 此表格 里的所有emoji表情.
只要在写文档时,以这种格式 :表情代号: ,就会被解析为对应emoji表情.如下面这些表情.
:+1: :shit: :-1: :point_right::ok_hand:
表情代号在上面的表格里查询
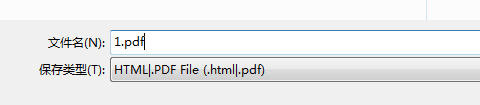
导出html,pdf文件功能.
点击  可以导出解析好的文档到html或者pdf文件.导出哪种类型,取决于你输入的后缀名(如果为pdf,则导出时需要等待几秒)
可以导出解析好的文档到html或者pdf文件.导出哪种类型,取决于你输入的后缀名(如果为pdf,则导出时需要等待几秒)


目录语法
文档里如果带有TOC标签
[TOC] 则会自动将h1~h6标签按嵌套结构解析为目录树,并替换显示在TOC标签位置
备注
开发过程随笔
github地址










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

