WP、Win10开发或者WPF开发时绘制自定义窗体~例如:一个手机
WP and Win10
效果:(数字是参考值,和UI无关)

<Page x:Class="_05.AllControls._BorderUsePage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:_05.AllControls" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <!--快乐玩耍:DIV一个手机--> <Grid> <!--手机整体--> <Border BorderBrush="Green" BorderThickness="4" CornerRadius="10,10,10,10"> <Grid> <!--主屏幕--> <Border BorderBrush="Gray" BorderThickness="2" Margin="10,60,10,30"> <TextBlock FontFamily="微软雅黑">对不起,系统已挂联系逆天重装Win10!</TextBlock> </Border> <!--底部--> <Border BorderBrush="Black" BorderThickness="2" CornerRadius="0,0,10,10" VerticalAlignment="Bottom" Height="30"> <!--底部按键--> <Grid> <SymbolIcon Symbol="Back" HorizontalAlignment="Left" Margin="50,0,0,0" Width="50" /> <SymbolIcon Symbol="Home" HorizontalAlignment="Center" Width="50" /> <SymbolIcon Symbol="Zoom" HorizontalAlignment="Right" Margin="0,0,50,0" Width="50" /> </Grid> </Border> </Grid> </Border> </Grid> </Page> WPF
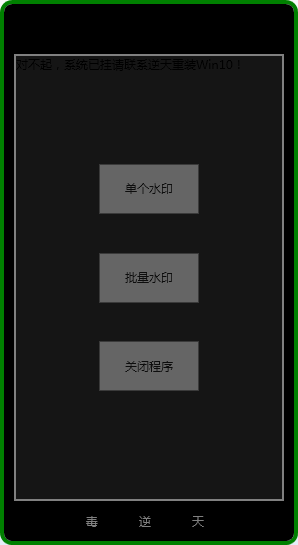
效果:(边框想要div必须注意==>WindowStyle="None" Background="Transparent" AllowsTransparency="True" MouseLeftButtonDown="DragWindow")

代码:
<Window x:Class="WaterMarkAPP.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="水印工具" Height="545" Width="298" Background="Transparent" AllowsTransparency="True" WindowStyle="None" ShowInTaskbar="False" WindowStartupLocation="CenterScreen" MouseLeftButtonDown="DragWindow"> <!--快乐玩耍:DIV一个手机--> <!--手机整体--> <Border BorderBrush="Green" Background="Black" BorderThickness="4" CornerRadius="10,10,10,10"> <Grid> <!--主屏幕--> <Border BorderBrush="Gray" BorderThickness="2" Margin="10,50,10,40"> <Grid Background="#FF151515"> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <TextBlock FontFamily="微软雅黑">对不起,系统已挂请联系逆天重装Win10!</TextBlock> <Button Grid.Row="1" Opacity="0.4" HorizontalAlignment="Center" VerticalAlignment="Center" Height="50" Width="100" Click="Button_Click">单个水印</Button> <Button Grid.Row="2" Opacity="0.4" HorizontalAlignment="Center" VerticalAlignment="Center" Height="50" Width="100" Click="Button_Click_1">批量水印</Button> <Button Grid.Row="3" Opacity="0.4" HorizontalAlignment="Center" VerticalAlignment="Center" Height="50" Width="100" Click="Button_Click_2">关闭程序</Button> </Grid> </Border> <!--底部--> <Border BorderBrush="Black" BorderThickness="2" CornerRadius="0,0,10,10" VerticalAlignment="Bottom" Height="40"> <!--底部按键--> <Grid> <TextBlock Text="毒" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="80,0,0,0" Width="20" Foreground="Gray" MouseLeave="TextBlock_MouseLeave" /> <TextBlock Text="逆" HorizontalAlignment="Center" VerticalAlignment="Center" Width="20" Foreground="Gray" MouseLeave="TextBlock_MouseLeave_1"/> <TextBlock Text="天" HorizontalAlignment="Right" VerticalAlignment="Center" Margin="0,0,80,0" Width="20" Foreground="Gray" MouseLeave="TextBlock_MouseLeave_2"/> </Grid> </Border> </Grid> </Border> </Window>
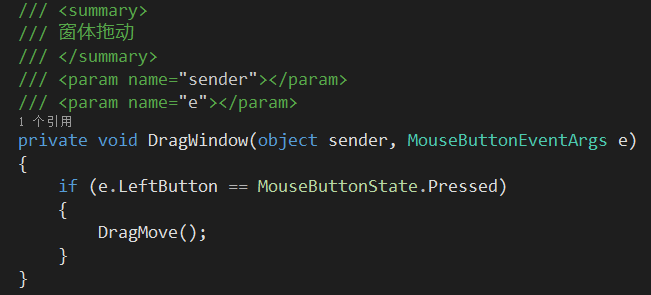
扩:DragWindow事件如图

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

