Typesource:用HTML&CSS展示谷歌Web Font的字体灵感库
Google Web Font 是一个很好的免费字体库,设计师和前端人员都喜欢便用,但由于字体太多,选择好的字体不太好找,所以今天推荐大家尝试用 Typesource 这个字体灵感站。
该站的特色就是以漂亮的形式展示 Google Web Font 里面的字体,此外用户还可以自行编辑文字内容,并且如果喜欢这个字体的整个Banner设计,用户可以直接复制源码拿走,免费使用。

编辑字体
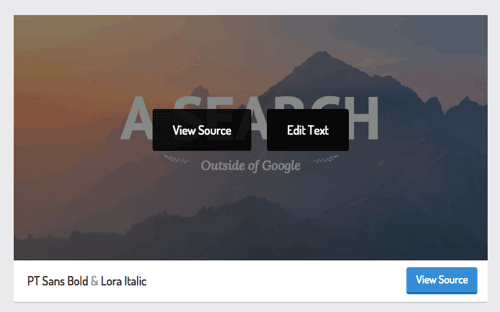
STEP 1: 用鼠标移动到要编辑的字体上面,点击【Edit Text】按钮

STEP 2: 此时,图中的文字都变为编辑状态,任何文字都可以自己编写了。

使用字体
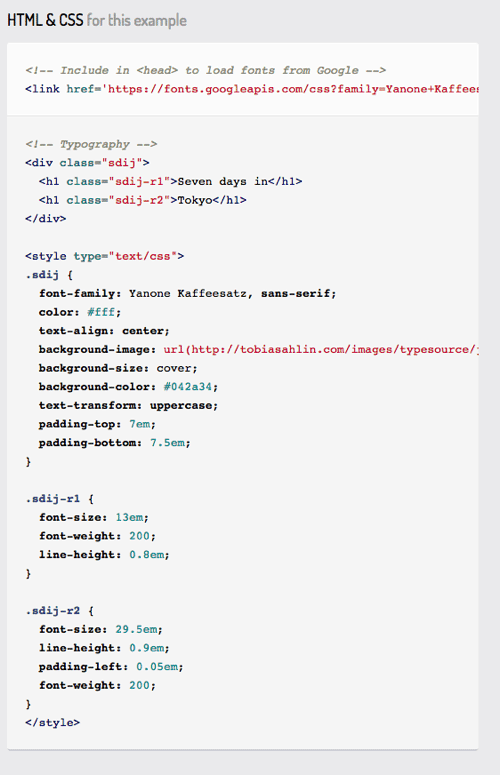
选择好字体后,那么这些字体如何使用呢?其实非常简单,我们点击字体的【View Source】按钮,进入该页面后,找到【 HTML & CSS】位置,如下图:

这代码包含Google字体引入代码(<link…哪行)、HTML以及CSS样式三个部分,如果你只想需要字体,则直接引入字体文件即可。
但若喜欢他的整个BANNER设计,也可把所有代码放到你的网页上进行修改。
网站名称:Typesource
网站地址: http://tobiasahlin.com/typesource
交流:UI设计交流群:375537101( 快速加入 ),与500名设计师交流设计,分享素材。
设计导航:小盆友和大神都值得拥有的设计师网址导航: http://hao.shejidaren.com
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

