浏览器渲染流程
页面的设计与实现之后,前端工程师就需要关注性能优化了。其中浏览器渲染机制是前端性能优化的关键,弄浏览器在背后做了什么,才能在明白如何优化。
浏览器解析
-
DOM
DOM对象是浏览器解析HTML脚本生成的,最终输出一个树状结构的对象。 -
CSSOM
CSSOM对象是浏览器解析CSS脚本生成的,最终也是输出类似DOM的树状结构。 -
RenderTree
DOM 与 CSSOM 融合成一棵RenderTree(渲染树),随后计算每个可见元素的布局,并输出给绘制过程,在屏幕上渲染像素。优化这里的每一步对实现最佳渲染性能至关重要。
构建的过程如下:

布局
有了渲染树,就进入布局阶段。根据渲染树种确定的每个DOM元素的样式规则,浏览器就能具体计算每个DOM元素最终在屏幕上显示的大小位置,宽高等等几何属性。由于文档流中的布局是相对的,因此每个元素的布局发生变化,会联动引发其他元素的布局变化。
绘制
绘制就是在已确定了几何属性的元素上填充像素,比如绘制文字,颜色,图像,边框,阴影等等可视元素。这期间会产生多个图层
合并渲染层
来到这里,浏览器的渲染过程就接近尾声。每个图层绘制完,浏览器会将其按照合理的顺序合并到同一图层,并显示在浏览器上。
工具
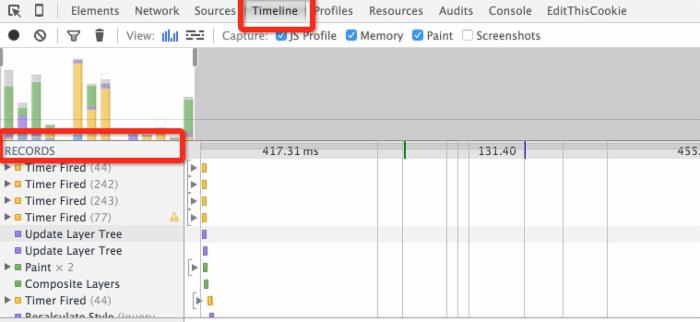
借助ChromeDevTools等工具,我们能深入了解浏览器处理的整个过程。

联想
回顾之前学过的内容。
- 并不是DOM中所有元素都会出现在RenderTree中,比如head,meta,script等标签,伪类,伪元素,又或者是结合CSS属性,比如display:none的节点及其子节点都不会在渲染树中出现。
- visibility:none会占位,而display:none不会占位,因为display:none的元素不会出现在渲染树中
- 你不知道的Z-Index中提到的堆叠上下文,应该就是本文中提到的图层了,至于什么时候会产生新图层,是浏览器的规则吧。而堆叠顺序中提到的默认是按照HTML出场顺序跟渲染树相关。

总结
快速回顾,渲染一个Web页面,浏览器执行的所有步骤如下:
- 浏览器解析(包括HTML,SVG,XHTML,CSS,JavaScript等等)
- 解析HTML代码,构建Document Object Model (DOM)
- 解析CSS代码,构建CSS Object Model (CSSOM)
- JavaSript通过API操作DOM和CSSOM, 构建渲染树
- 布局阶段
- 在屏幕上绘制渲染树中的所有节点的 几何 属性,比如: 位置,宽高,大小等等
- 绘制元素
- 绘制所有节点的 可视 属性,比如:颜色,背景,边框,背景图等,这期间可能会产生多个图层(堆叠上下文)。
- 合并渲染层
- 把以上绘制的所有图层(类似于PhotoShop中的“图层”)合并,最终输出一张图片。
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

