WPF自定义控件与样式(1)-矢量字体图标(iconfont)
一.图标字体
图标字体在网页开发上运用非常广泛,具体可以网络搜索了解,网页上的运用有很多例子,如Bootstrap。但在C/S程序中使用还不多,字体图标其实就是把矢量图形打包到字体文件里,就像使用一般外置字体一样的使用,因此Winform、WPF中都是可以用的。
在我们多个WPF项目中广泛使用了图标字体,包括自定义控件、自定义样式、模板等。总结下:
- 网上开源字体图标很多,很容易获取,项目开发中需要的绝大部分图标都可以找到,非常方便,推荐 阿里巴巴开源字体 ;
- 字体文件非常小,比使用png等图片文件要小很多;
- 比使用普通图片资源性能要好很多;
- 和普通字体一样,是矢量的,可任意放大缩小(设置字体大小)不失真。
- 唯一的缺点就是颜色的设置有局限,只能用单色,或者使用画刷实现渐变色等效果。不过这一点貌似问题也不大。
二.WPF中如何使用字体图标
2.1 字体文件加入到项目资源
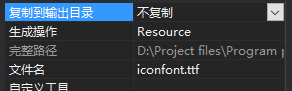
下载字体文件(参考第三节),添加到项目中,并设置生成操作为"Resource",如下图:


2.2 定义样式
定义样式,使用TextBlock作为图标显示的容器,因此定义一个TextBlock的样式即可,如下所示。其中“SK2015” 为字体名称,如3.2中的图示,可以通过“编辑项目”修改字体名称。
1 <!--FIcon--> 2 3 <Style x:Key="FIcon" TargetType="TextBlock"> 4 5 <Setter Property="FontFamily" Value="/K.Framework.Controls;component/Resources/#SK2015"></Setter> 6 7 <Setter Property="Foreground" Value="{StaticResource TextForeground}"/> 8 9 <Setter Property="TextAlignment" Value="Center"/> 10 11 <Setter Property="HorizontalAlignment" Value="Center"/> 12 13 <Setter Property="VerticalAlignment" Value="Center"/> 14 15 <Setter Property="FontSize" Value="20"/> 16 17 </Style> 2.3 XAML使用示例
使用就很简单了,第一种在XAML中使用,如下图,Text的值可以参考3.2中的demo.html,它是字符的Unicode编码。
<StackPanel Orientation="Horizontal"> <TextBlock Text="" Style="{StaticResource FIcon}" FontSize="30" Margin="3" ></TextBlock> <TextBlock Text="" Style="{StaticResource FIcon}" FontSize="40" Margin="3" ></TextBlock> <TextBlock Text="" Style="{StaticResource FIcon}" FontSize="50" Margin="3" Foreground="#FB0AE8"></TextBlock> <TextBlock Text="" Style="{StaticResource FIcon}" FontSize="60" Margin="3" Foreground="Chartreuse"></TextBlock> <TextBlock Text="" Style="{StaticResource FIcon}" FontSize="70" Margin="3" Foreground="#FEDB11"></TextBlock> </StackPanel> 效果:

直接使用字符编码可能不好记,web开发中会为每个字体图标定义一个好记的名称,如<i class="icon book"></i>。他是利用css定义的样式实现的,在WPF中当然也是可以实现的,为每个字体图标单独定义Style即可。只是我觉得没有必要,这样也挺简单的,有网页demo.html可以对照。
2.4 C#代码使用示例
C#代码唯一不一样的,就是对Unicode字符编码的使用不一样,如:
//代码设置字体图标 this.ticon1.Text = "/ue616"; this.ticon2.Text = "/ue615";
效果:

三 .如何下载字体文件
3.1 下载网上的开源字体库
如Font-Awesome( http://fortawesome.github.io/Font-Awesome/ ),类似的开源字体库有很多,提供的图标比较丰富,但不容易扩展和修改。

3.2 Iconfont-阿里巴巴矢量图标库
地址: http://www.iconfont.cn/
提供了大量的字体图标(包括网友共享的),可以选择需要的字体,然后打包到一个字体文件,且可以随意修改字符的编码、字体名称等,真的是一个良心的开源项目。
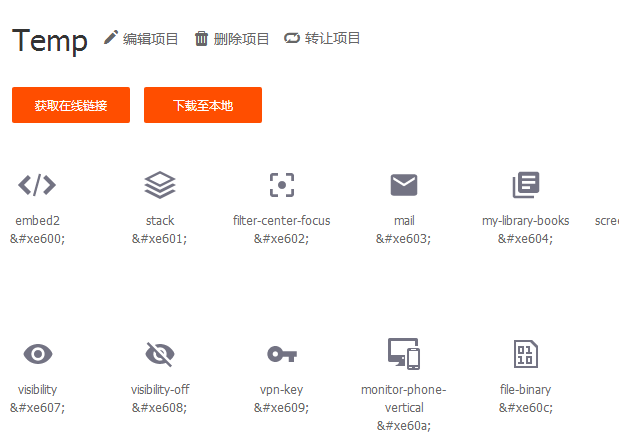
收集并下载图标字体库,如下图。

下载后,如下图,其中*.ttf就是我们需要的字体文件,其他是网页使用需要的,demo.html可以作为图例参考,demo.html内容同上图类似。

附录:参考引用
做小图标还用sprite图?你out了!史上最简单易懂iconfont使用教程
学习WPF——使用Font-Awesome图标字体
版权所有,文章来源: http://www.cnblogs.com/anding











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

