TSMessages,非HUD风格的iOS提示框(附官方demo BUG修复方案)
优势
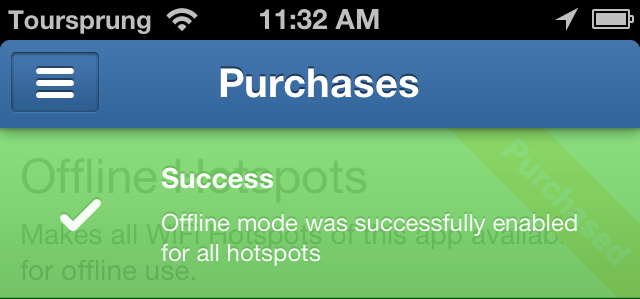
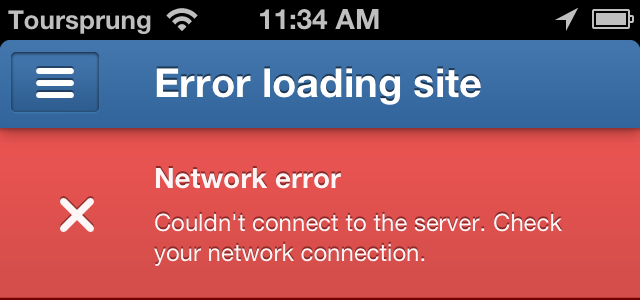
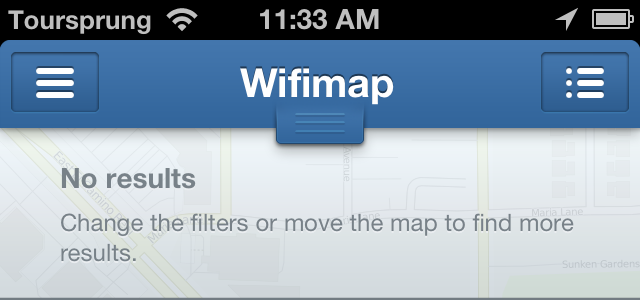
- 先看效果






-
个人觉得这种提示效果用在UITableView上要比HUD优雅美观,而其他情况下的提示,用HUD比较好
-
源码简介易懂,用起来也很方便
导入
pod导入相对很简单,主要讲怎么手动导入这个库
-
下载( https://github.com/KrauseFx/TSMessages),这个文件管理的不好,用到的东西比较分散,首先,将TSMessages-master/Pod/Classes下所有文件拖到工程里,然后将TSMessages-master/Example/Pods/HexColors/Classes中的两个文件导入
-
引用头文件#import "TSMessageView.h"
使用
-
TSMessageNotificationType:提示样式,包含 TSMessageNotificationTypeMessage,TSMessageNotificationTypeWarning,TSMessageNotificationTypeError,TSMessageNotificationTypeSuccess,分别用来做展示信息,提示警告,提示错误,提示成功
-
TSMessageNotificationPosition:提示位置,包含 TSMessageNotificationPositionTop,TSMessageNotificationPositionNavBarOverlay,TSMessageNotificationPositionBottom,分别展示在顶部(有NavigationBar的话紧挨着它),遮挡NavigationBar(实际测试并不好用),底部
-
TSMessageNotificationDuration:提示消失方式,包含 TSMessageNotificationDurationAutomatic,TSMessageNotificationDurationEndless,含义是自动消失和手动消失
最基本用法
[TSMessage showNotificationWithTitle:@"标题" subtitle:@"详细信息" type:TSMessageNotificationTypeError];按钮点击事件,自定义图片
[TSMessage showNotificationInViewController:self title:@"标题" subtitle:@"详细信息" image:nil type:TSMessageNotificationTypeMessage duration:TSMessageNotificationDurationAutomatic callback:nil buttonTitle:@"按钮标题" buttonCallback:^{ NSLog(@"按钮事件"); } atPosition:TSMessageNotificationPositionTop canBeDismissedByUser:YES]; 自定义展示样式
[[TSMessageView appearance] setTitleFont:[UIFont boldSystemFontOfSize:6]];//标题字体大小 [[TSMessageView appearance] setTitleTextColor:[UIColor redColor]];//标题字体颜色 [[TSMessageView appearance] setContentFont:[UIFont boldSystemFontOfSize:10]];//内容字体大小 [[TSMessageView appearance]setContentTextColor:[UIColor greenColor]];//内容字体颜色 [[TSMessageView appearance]setErrorIcon:[UIImage imageNamed:@"NotificationButtonBackground"]];//自定义失败图片 [[TSMessageView appearance]setSuccessIcon:[UIImage imageNamed:@"NotificationButtonBackground"]];//自定义成功图片 [[TSMessageView appearance]setMessageIcon:[UIImage imageNamed:@"NotificationButtonBackground"]];//自定义信息展示图片 [[TSMessageView appearance]setWarningIcon:[UIImage imageNamed:@"NotificationButtonBackground"]];//自定义警告图片官方demo修改成遮挡NavigationBar样式效果也不好,提示信息被NAvigationBar遮挡,但demo上有一个很好的处理思路,先把NavigationBar隐藏,待提示消失后再展示出来
修改方法
首先你的样式应该是TSMessageNotificationPositionNavBarOverlay,如:
if (self.navigationController.navigationBarHidden == NO) { self.navigationController.navigationBarHidden = YES; }//必须要加 [TSMessage showNotificationInViewController:self title:@"标题" subtitle:@"详细信息" image:nil type:TSMessageNotificationTypeMessage duration:TSMessageNotificationDurationAutomatic callback:nil buttonTitle:@"按钮标题" buttonCallback:^{ NSLog(@"按钮事件"); } atPosition:TSMessageNotificationPositionNavBarOverlay canBeDismissedByUser:YES]; 然后在
- (void)fadeOutNotification:(TSMessageView *)currentView animationFinishedBlock:(void (^)())animationFinished方法下加入
if (currentView.messagePosition == TSMessageNotificationPositionNavBarOverlay) { UIViewController *vc = currentView.viewController; vc.navigationController.navigationBarHidden = NO; } 注: 文章由我们 iOS122 的小伙伴
* 整理,喜欢就一起参与:











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

