css布局详解(一)——盒模型
一、网页布局的几种情况
今天让我们总结一下在css布局的各种情况做一个总结,为我们以后布局网页时做一个参考。先看一张图,这是去年cssConf大会时阿里的 @寒冬winter 老师放出来的:

如图所示,css布局可以分为以下几大块:
-
盒子内部的布局
- 文本的布局
- 盒模型本身的布局
-
盒子之间的布局visual formatting
-
脱离正常流normal flow的盒子的布局
- absolute布局上下文下的布局
- float布局上下文下的布局
* 正常流normal flow下的盒子的布局 - BFC布局上下文下的布局
- IFC布局上下文下的布局
- FFC布局上下文下的布局
- table布局上下文下的布局
-
css grid布局上下文下的布局
二、盒模型(Box moudle)
-
1、基本框
css假定每个元素都会生成一个或多个矩形框,这称为元素框。各元素框中心都有一个内容区(content area)。这个内容区周围有可选的内边距(padding)、边框(border)、外边距(margin)。这就是css中的盒模型。

2、包含块
每个元素都相对于其包含块摆放,可以这么说,包含块就是一个元素的“布局上下文”。包含块由最近的块级祖先元素、表单元格或行内块祖先元素的内容边界(content edge)构成。考虑下面的代码:
<body> <div class="father"> <p class="son">This is paragraph</p> </div> </body>在这个例子中p的包含块是div元素,因为div是p元素最近的块级祖先元素,类似的,div的包含块是body。所以,p的布局依赖div的布局,而div的布局依赖body的布局。
三、块级元素与行级元素的对比
块级元素的解析
块级元素特点
默认情况下,块级元素会在其框前和框后产生“换行”,并尽可能的充满整个容器。
元素的水平格式化
水平格式化的7大属性是:margin-left,border-left,padding-left,width,padding-right,border-right,margin-right。这7个属性值加起来往往是包含块width值。
负外边距
在盒模型中,内边距、边框、和内容宽度(及高度)不能为负值,只有外边距可以为负值。利用定位以及负margin可以设置盒子在页面中的居中。
<div class="box" style="width: 100px; height: 100px; position: absolute; left: 50%; top: 50%; margin-left: -50px; margin-top:-50px;background:red;" ></div> 
元素的垂直格式化
类似于水平格式化,垂直格式化的7个相关属性: margin-top , border-top , padding-top , height , padding-bottom , border-bottom , margin-bottom ,这7个属性的总和必须等于父级元素的height属性。
其中 margin-top , margin-bottom 和 height 可以设置成 auto ;
一个正常流中的块元素的margin-top和margin-bottom设置为auto后,会被设置为0,即不能将元素垂直居中,实际上元素没有外边距。定位元素如果设置成auto有不同的处理结果。
如果正常流元素的height设置为auto,则其高度将会被设置为其内容元素的高度总和
垂直外边距合并
垂直外边距合并:当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
css代码:
div{
width: 200px; height: 200px; background: red; }
.box1{
margin-bottom: 100px;
}
.box2{
margin-top:50px;
}
html代码

设置值为auto
其中margin-left,width,margin-right可以设置为auto。当设置margin-left与margin-right的值为auto而width的值为特定值时,会使盒子水平居中。当设置三个值都为auto时,浏览器会将margin-left与margin-right设置为0,而将width会尽可能的宽。而当设置三个值为固定值时,按css术语来讲,这些格式化属性过分受限,此时总会把margin-right强制为auto;
行级元素的解析
行内元素不会另起一行只占据它对应的标签的边框所包含内容的空间,只能包含数据和其他行内元素。行级元素不能设置宽高,不能设置上下 margin 、和 padding
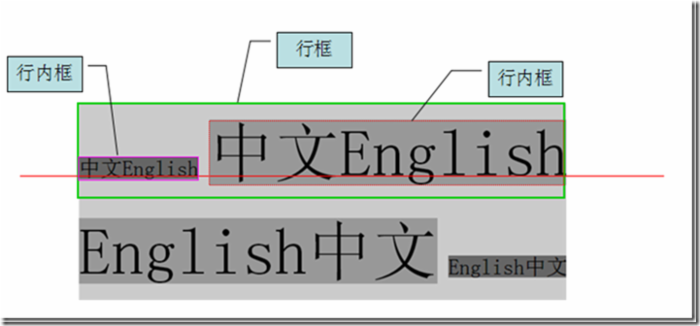
行内元素会生成一个 内容区 ,类似于块级元素的content部分, 内容区 的大小与字体的大小相等。内容区加上文字的上下边距就等于 行内框 的高度,可以通过设置line-height的高度控制行内框的高度。 行框 是包含该行中行内框最高点和最低点的最小框。如下图

替换元素
在行级元素中替换元素是一个例外,他既可以设置宽高,也可以设置 margin 和 padding ,它类似于 inline-block 。
行级元素与块级元素的嵌套关系
- 行级元素嵌套行级元素
- 块级元素嵌套块级元素,块级元素内嵌套行级元素。
- 少数块级级元素不能嵌套块级元素例如: p不能嵌套div标签,标题标签中最好不要嵌套div。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

