超简单--仿微信朋友圈展开显示更多文字功能
在做的项目需要这个功能。而且是挺常用的一个功能。
需求是有一个评论列表,太多时要隐藏,然后点击展开更多按钮就可以显示全文。
列表是用的RecycleView控件。接到这个需求的时候我一开始想的是在 onBindViewHolder 方法中,对TextView进行setText后获取 getLineCount() 方法获取行数,如果大于N就将textview的Maxlines设置为N。但是一开始做,才发现自己想得太天真了。因为获取TextView的行数并不是你一调用getLineCount就可以的,还要等TextView渲染完毕才可以,并不能在setText后直接获取到。这就麻烦了,google了一下,说是要重写onLayout时间,再异步获取。。。这时候我心中就有羊驼飘过了。。。这么简单的一个功能,实现起来怎么这么麻烦。。。
折腾了很久,这个方法最后还是无疾而终。但是这功能不能不做啊,只好换个办法了。一时想不出来办法,就先去做其他的了。有时候事情就是这么奇妙,当我在做其他的放的一个控件显示/隐藏功能的时候,我突然想起来前面那个没解决的问题。我获取不到TextView的行数,但是我可以弄俩TextView,一个MaxLine为n,一个不限制,然后再弄个按钮控制两个TextView交替显示不就行了!!!这功能不就实现了!唉,真是感觉之前自己就是白痴。。。。
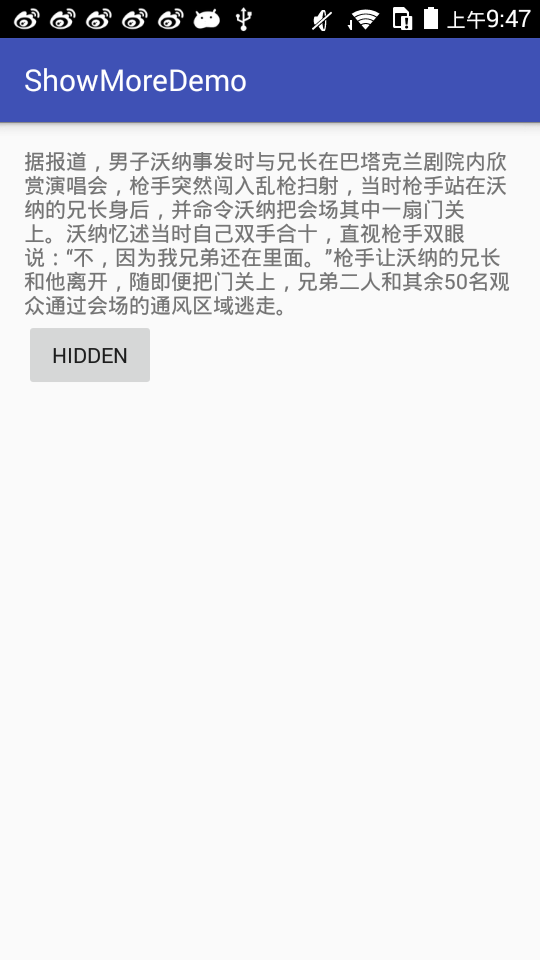
有了思路马上动手,然后发现这个效果真是很简单就实现了。。效果图


好了,废话不多说,上代码。讲解不会很多,因为实在太简单了。。。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:id="@+id/text1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:maxLines="2" /> <Button android:id="@+id/btn_showmore" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/text1" android:text="show more" /> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="gone" /> <Button android:id="@+id/btn_hidden" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/text2" android:text="hidden" android:visibility="gone" /> </RelativeLayout>
package com.example.csonezp.showmoredemo; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; import butterknife.Bind; import butterknife.ButterKnife; import butterknife.OnClick; public class MainActivity extends AppCompatActivity { String text = "据报道,男子沃纳事发时与兄长在巴塔克兰剧院内欣赏演唱会,枪手突然闯入乱枪扫射,当时枪手站在沃纳的兄长身后,并命令沃纳把会场其中一扇门关上。沃纳忆述当时自己双手合十,直视枪手双眼说:“不,因为我兄弟还在里面。”枪手让沃纳的兄长和他离开,随即便把门关上,兄弟二人和其余50名观众通过会场的通风区域逃走。"; @Bind(R.id.text1) TextView textView1; @Bind(R.id.text2) TextView textView2; @Bind(R.id.btn_showmore) Button btn_showmore; @Bind(R.id.btn_hidden) Button btn_hidden; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ButterKnife.bind(this); textView1.setText(text); textView2.setText(text); } @OnClick(R.id.btn_showmore) public void showMore() { textView1.setVisibility(View.GONE); btn_showmore.setVisibility(View.GONE); textView2.setVisibility(View.VISIBLE); btn_hidden.setVisibility(View.VISIBLE); } @OnClick(R.id.btn_hidden) public void hidden() { textView1.setVisibility(View.VISIBLE); btn_showmore.setVisibility(View.VISIBLE); textView2.setVisibility(View.GONE); btn_hidden.setVisibility(View.GONE); } } 代码中用到了 butterknife 这个注入工具,个人感觉蛮好用的,能节省不少开发时间。
希望能帮到大家。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

