使用Docker和Codeship来装运Node.js应用
本文翻译自RisingStack网站Gergely Nemeth撰写的《Shipping Node.js Applications with Docker and Codeship》一文,感谢景庄对该文章的翻译。
如今设置Node.js应用 持续部署 环境已经变得比以前简单多了。我们有Jenkis, Strider, Travis或者Codeship这样的工具。 在本文中我们将要讨论的是使用 Codeship和Docker 来部署我们的Node.js应用。
在深入讨论之前,有一点原则是我想要声明的——不可变的基础结构(infrastructures),那么它具体指的是什么? 以及它是如何让你的生活变得更加简单的?
不可变的基础结构
所谓不可变的基础结构通常包括数据和其他相关的东西。所谓其他相关的东西取决于部署阶段的替代物。 不仅仅是安全不定,或者是在生产系统中的配置变化。为了达成这一点,我们需要在两种途径中选择: 基于机器的或是基于容器的方案。
基于机器的 Machine-based
基于机器的基础结构大概可以这样描述:每次部署的时候你需要设置完全新的EC2机器,并且在上面部署它们。 如果所有的事情都正常的话,你只需要简单的修改你的负载均衡配置来指向你的新机器。然后,你可以删除旧的机器。
基于容器的 Container-based
你可以认为 基于容器 的方案是对基于机器方案的改进: 在单台机器上你可以运行多个容器。Docker让这件事情变得非常的简单。Docker是一个开放平台, 能够让开发者和系统管理员构建、部署和运行分布式的应用程序。
当然,你可以使用VMWare或者VirtualBox来实现基于容器的方案。但是, Docker 让你只需要几秒钟就完成任务,而后者可能需要十几分钟。
不可变的基础结构的优点
为了能够尽可能的利用这个方法,你需要配置 持续交付 管道, 并且需要相应的测试和编制(orchestration)。
主要的优点包括:
- 回退到旧版本非常的简单
- 在隔离环境中测试新基础结构成为可能
- 简化变化管理,因为服务器从不退化(rot)
持续集成、持续交付、持续部署
持续集成
持续集成一般指的是将开发分支一天多次合并到主干上的过程(通常是自动进行的)。这有助于:
- 尽早的发现错误
- 避免“集成地狱”
持续交付
顾名思义,持续交付指的是将代码交付到指定环境中的过程,无论是QA小组或者是客户,都可以审查代码。 当变动被通过后,它们将被交付到生产环境中。
持续部署
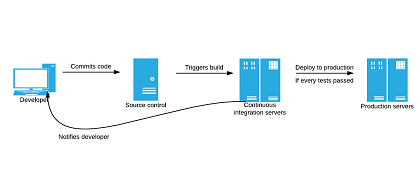
你可以认为持续部署是持续交付的下一个环节,也就是说,当代码变更通过自动化测试后能够自动的部署到生产环境中。 持续部署高度依赖于基础设施的在测试、继承和部署等方面的自动化能力。一个简单的持续部署的过程如下图所示:

更多关于持续部署有关的实践,可以参考 这篇文章 。
Docker实践
是时候来动手了。我们将会创建和部署一个Hello Docker & Codeship的应用。
首先,我们将要使用 https://github.com/RisingStack/docker-codeship-project 这个仓库。 它是一个非常简单的应用,能够通过HTTP返回“We <3 Docker & Codeship”。
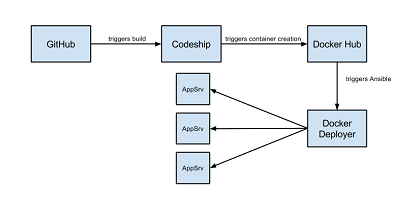
下面是我们接下来需要做的事:
- 当某个开发者push代码到master分支时,Github会触发在Codeship上的构建工作
- 如果一切运行正常的话,Codeship会触发在Docker Hub上的一次构建
- 当新的Docker镜像准备好后(pushed),Docker会触发一次webhook
- Ansible将最新的镜像推送到应用服务器上(Docker部署者)

创建一个Docker Hub账号
什么是Docker Hub
去 Docker Hub 注册。
设置Docker仓库
注册完后,在Docker Hub中绑定你的Github账号,去 My Profile > My Repositories > Add repositories, 然后点击Automated build。
在设置完仓库后,开启构建触发器(enable Build triggers)。这类似于执行了如下命令:
$ curl --data "build=true" -X POST <a href="https://registry.hub.docker.com/u/gergelyke/docker-codeship-project/trigger/TOKEN/">https://registry.hub.docker.com/u/gergelyke/docker-codeship-project/trigger/TOKEN/</a>
其次,也要确保在自动构建下禁用了Github提交钩子(commit hook),Codeship将会监听git仓库的提交行为。
就是这样,你的Docker Hub已经可以被Codeship所使用。
获取一个Codeship账号
去Codeship获取一个账号。
在Codeship中设置你的仓库
你可以在Codeship中连接到你的Github/BitBucket帐户。当你连接完成后,你会在Codeship中看到你的仓库列表。 然后选择我们需要的仓库,选择“Save and go to my dashboard”。
修改你的部署命令
在部署设置下,小啊U你这自定义脚本,将前面在Docker Hub中生成的curl命令剪贴到这里。
Docker部署者
这部分的内容并非是现成的。你必须手动实现一个小型的API服务器,用于监听Docker Hub webhook。 当端点(endpoint)被调用时,它会运行Ansible,然后将最新的可用的Docker镜像拉到应用服务器中。
当然,你也可以不使用Ansible,而是选用其他的替代服务。
小结
正如你看到的那样,使用不变的基础设施设置一个持续交付管道非常的简单,它不仅仅可以用于你的生产环境中, 也可以用于开发或预发环境中。
原文链接: Shipping Node.js Applications with Docker and Codeship










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

