React Native初试:Windows下Andriod环境搭建
最近想写个App,又觉得Native App 太无趣了Web App又没那么成熟然后发现了Facebook在9月发布的React Native比较新奇,所以决定捣鼓看看;
React Native为Facebook开源的使用Javascript与React开发Android、IOS原生跨平台App,React也是Factbook开源的JS框架使用了虚拟DOM的概念,Factbook自己的应用如Groups也是基于React Native在国内也有淘宝iPad版本是哟个了React Native;
React Native最早支持的是Mac,for Android windows的支持9月份才刚发布还存在不少坑;
基本环境安装
开发Android App当然首先要安装:JDK、Android SDK配置好JDk、SDK环境变量;
安装C++编译环境(可以选择Visual Studio 或mingw等),编译nodejs的C++模块会使用;
安装git、安装Node.js环境;
React-Native 安装
如果没有VPN最好设置npm镜像不然及其考验你的耐性
npm config set registry https://registry.npm.taobao.org 安装 React-Native
npm install -g react-native-cli 创建项目
进入你希望项目存放的工作目录,运行
react-native init HelloWorld 
请耐性等待,第一次下载依赖会比较久;
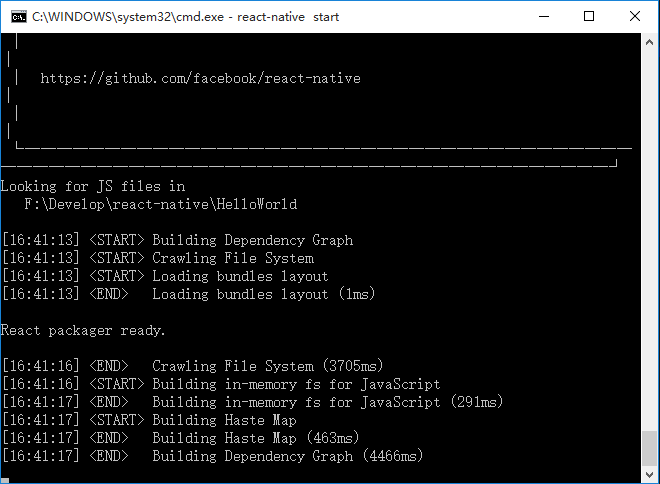
运行packager
npm start或react-native start 
查看 http://localhost:8081/index.android.bundle?platform=android 是否能打开;
启动模拟器,运行adb devices查看是否设备已连接上;
保持packager开启,另外打开一个命令行窗口,然后在工程目录下运行
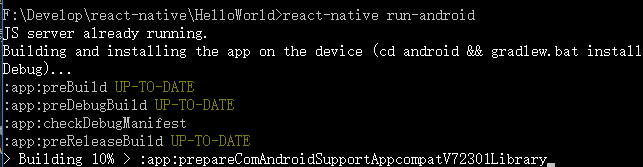
运行React Native

react-native run-android 异常:
A problem occurred configuring project ':app'. > Could not resolve all dependencies for configuration ':app:_debugCompile'. > Could not find com.android.support:appcompat-v7:23.1.1. 解决方案:安装Android Support Repository与Android Support Library
如没有VPN要耐性等待,gradle下载一些依赖。
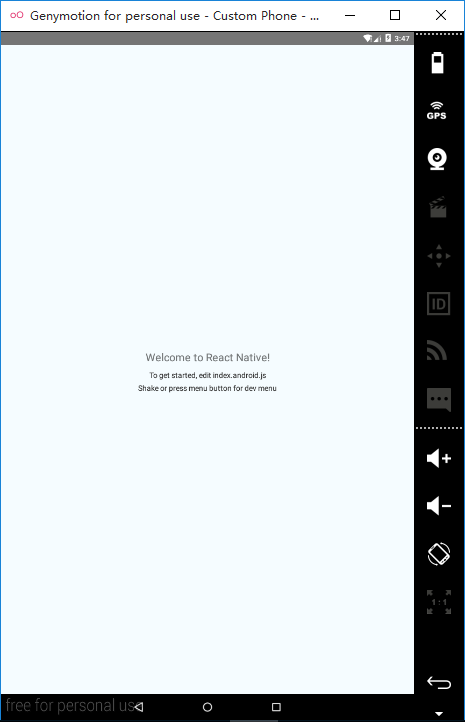
运行成功

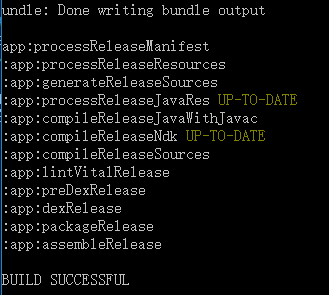
生成APK
进入项目目录进入Android目录,在命令行运行:
gradlew assembleRelease 在React-native 0.14.2版本的时候会存在两个坑,应该算是Bug;
在https://github.com/danhanfry/react-native-windows-apk发现了解决方案;
坑 1:
> A problem occurred starting process 'command 'react-native'' 解决方案:进入项目目录》android目录》app目录打开react.gradle文件
在文件头加入:import org.apache.tools.ant.taskdefs.condition.Os
找到
commandLine "react-native", "bundle", "--platform", "android", "--dev", "true", "--entry-file", entryFile, "--bundle-output", jsBundleFileDebug, "--assets-dest", resourcesDirDebug 修改为:
if (Os.isFamily(Os.FAMILY_WINDOWS)) { commandLine "cmd", "/c", "react-native", "bundle", "--platform", "android", "--dev", "true", "--entry-file", entryFile, "--bundle-output", jsBundleFileDebug, "--assets-dest", resourcesDirDebug } else { commandLine "react-native", "bundle", "--platform", "android", "--dev", "true", "--entry-file", entryFile, "--bundle-output", jsBundleFileDebug, "--assets-dest", resourcesDirDebug } 找到:
commandLine "react-native", "bundle", "--platform", "android", "--dev", "false", "--entry-file", entryFile, "--bundle-output", jsBundleFileRelease, "--assets-dest", resourcesDirRelease 修改为:
if (Os.isFamily(Os.FAMILY_WINDOWS)) { commandLine "cmd","/c", "react-native", "bundle", "--platform", "android", "--dev", "false", "--entry-file", entryFile, "--bundle-output", jsBundleFileRelease, "--assets-dest", resourcesDirRelease } else { commandLine "react-native", "bundle", "--platform", "android", "--dev", "false", "--entry-file", entryFile, "--bundle-output", jsBundleFileRelease, "--assets-dest", resourcesDirRelease } 坑2:
Execution failed for task ':app:bundleReleaseJsAndAssets'. > Process 'command 'cmd'' finished with non-zero exit value 1 解决方案:在HelloWorld/node_modules/react-native/packager/react-packager/src/SocketInterface目录找到index.js文件在40行左右把:
const sockPath = path.join( tmpdir, 'react-packager-' + hash.digest('hex') ); 修改为:
let sockPath = path.join( tmpdir, 'react-packager-' + hash.digest('hex') ); if (process.platform==='win32'){ sockPath = sockPath.replace(/^///, '') sockPath = sockPath.replace(////g, '-') sockPath = '////.//pipe//' + sockPath }  生成成功后就可以在:android/app/build/outputs/apk目录下看到生成的apk;
生成成功后就可以在:android/app/build/outputs/apk目录下看到生成的apk;











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

