HTML input type=file文件选择表单元素二三事
一、良生- input type=file与文件上传
本文所说的 input type=file 指的是 type 类型是 file 的 input 元素,最简HTML代码如下:
<input type=file>
但是,为了习惯,我们多写成:
<input type="file">
在HTML5出现之前(XHTML),我们的闭合规则则有些出入:
<input type="file" />
顾名思义,选择文件,并上传文件。
在万恶的旧时代,HTML5还没有出现之前,原生的 file input 表单元素只能让我们一次上传一张图片。无法满足一次上传多图的交互需求,所以,很多场景,就被swfupload.js给取代了,有点逐渐淡出人们视野的感觉。
然,技术发展,日新月异,三十年河东,三十年河西。随着原生HTML5表单对多图( multiple 属性)、上传前预览,二进制上传等支持越来越广泛,原生的 file input 表单元素又迎来了新的升级,flash为背景的swfupload.js注定要落寞。
但是,对于PC项目,IE8-IE9浏览器还是不能忽略的。所以,现在,很流行的一种处理方式,就是HTML5 file上传和flash swfupload上传一起整合的模式,优先使用原生HTML5上传,不支持的,使用flash上传。我之前有篇关于HTML5上传的文章,每天访问量很高的:“ 基于HTML5的可预览多图片Ajax上传 ”,大家有兴趣可以看看。
二、莲安-原生input上传与表单form元素
如果想使用浏览器原生特性实现文件上传(如图片)效果,父级的 form 元素有个东西不能丢,就是:
enctype="multipart/form-data"
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码,默认的编码是:” application/x-www-form-urlencoded “。对于普通数据是挺适用的,但是,对于文件,科科,就不能乱编码了,该什么就是什么,只能使用 multipart/form-data 作为 enctype 属性值。
无论是旧时代的单图上传,还是HTML5中的多图上传,均是如此。
三、沿见-原生file input图片上传前预览与Ajax上传
文件,尤其图片,上场前能够预览,是很棒的交互体验。不走服务器,不耗费流量,多棒!
理想虽好,实现起来……
在HTML5还没出现的旧时代,只有低版本的IE浏览器貌似有方法,使用私有的滤镜,超越安全的限制(其实是利用了不好的东西),实现图片直接预览;但是呢,那个时候,Chrome, FireFox没有这一出,于是,想要使用原生file input实现图片的上传前预览,兼容性坎很难跨过去。
但是,后来,HTML5来了,我们出现了转机,IE10+以及其他现代浏览器,可以让我们直接读取图片的数据,然后在页面上呈现,实现了上传前预览;加上之前老IE的滤镜策略,貌似,可行。但是呢但是,老的IE浏览器只能最多一次选择一个文件,因此,只有单图上传的时候,大家可以考虑考虑。
传统的form提交,是要改变页面流的,也就是刷新后跳转。好的体验应该是走Ajax交互的。HTML5里面支持二进制formData数据提交,因此,可以从容Ajax提交上传的文件数据;那老旧的IE浏览器怎么办?
一般方法如下:
- form元素新增
target属性,其值指向页面内隐藏的一个<iframe>元素的id, 如下示意:<form action="" method="post" enctype="multipart/form-data" target="uploadIframe">< <iframe id="uploadIframe"></iframe>
- 处理
<iframe>元素的onload事件,获得返回内容(如下代码示意),具体细节非本文重点,不表。var doc = iframe.contentDocument ? iframe.contentDocument : frames[iframe.id].document; var response = doc.body && doc.body.innerHTML;
OK, 当然,你也可以不用像上面这么麻烦,直接使用 jquery.form.js . 原理呢,就是上面这样,但是,不需要这么麻烦。
四、恩和-原生file input大小、按钮文字等UI自定义
原生的file input不收待见的另外一个原因是:长的丑还不好控制。
举个例子,下图这个“选择文件”这几个文字,我们就不好对file控件动刀子实现自定义:

怎么办呢?
有一种方法是这样的:
让file类型的元素透明度 0 ,覆盖在我们好看的按钮上。然后我们去点击好看的按钮,实际上点击是是 file 元素。
然而,此方法有一些不足:
- 尺寸控制不灵活。CSS
width属性有些浏览器不管用,需要使用size,然后高度控制也不精准,我们很难正好覆盖在好看的自定义按钮上。 - 样式不好控制,按钮的
hover态以及active态不好处理。 - HTML结构限制以及定位成本。
更好的方法是,使用 label 元素与 file 控件关联,好处在于:
- 点击自定义的漂亮按钮就是点击我们file控件;
- 没有尺寸控制不精确的问题;
- 没有不能响应hover态active态的问题;
-
我们的漂亮按钮甚至可以在form表单元素的外面,例如:
<label class="ui_button ui_button_primary" for="xFile">上传文件</label> <form><input type="file" id="xFile" style="position:absolute;clip:rect(0 0 0 0);"></form>
效果如下(真实实时效果):
五、盈年-file类型控件的accept属性
input file类型控件有一个属性,名为 accept , 可能有些小伙伴不太了解。可以用来指定浏览器接受的文件类型,也就是的那个我们打开系统的选择文件弹框的时候,默认界面中呈现的文件类型。例如: accept="image/jpeg" ,则界面中只有jpg图片,如下截图,同时,窗体右下方是“自定义文件”按钮:

实际开发的时候,很少只允许传jpg图片,应该都是只能传图片类型,此时,可以使用:
accept="image/*"
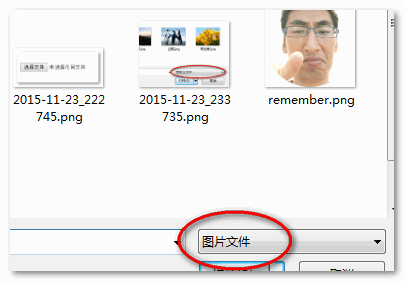
于是乎,“自定义文件”按钮变成了语义更明确的“图片文件”:

accept 属性值其实是MIME类型, 例如下面几个可能常用的:
accept="application/pdf" accept="audio/x-mpeg" accept="text/html" .accept="video/x-mpeg2"
然后,多个属性值使用逗号分隔,例如:
<input accept="audio/*,video/*,image/*">
六、又及-input file值的清除
现代浏览器直接 value = "" , 有些IE浏览器貌似不行,好像使用 file.outerHTML = file.outerHTML ,我自己没测试。
不过我觉得比较麻烦,还要判断浏览器什么的。像本文的Ajax单图上传,直接 form.reset() 就可以了。
以上~

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址: http://www.zhangxinxu.com/wordpress/?p=5071
(本篇完)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

