Apple TV编程指南:创建Client-Server App

本文由CocoaChina译者呆萌院长( 博客 )翻译自 苹果开发者中心
校对: hyhSuper( GitHub )
原文: App Programming Guide for tvOS:Building Apple TV Apps--Creating a Client-Server App
本文档文章包括
-
Apple TV 编程指南:介绍
-
Apple TV 编程指南:创建Client-Server App
-
Apple TV 编程指南:使用Apple TV遥控器控制屏幕上的用户界面
-
Apple TV 编程指南:检测手势和按钮按压
-
Apple TV 编程指南:设计键盘输入体验
-
Apple TV 编程指南:使用游戏控制器
-
Apple TV 编程指南:创造视差美术资源
-
Apple TV 编程指南:资源管理
创建C-S应用程序(Creating a Client-Server App )
C-S应用跟其他应用在使用JavaScript和TVML上略有不同。Xcode应用的主要功能是访问一个主JavaScript文件,然后展示由TVML文件创建的页面到屏幕上。
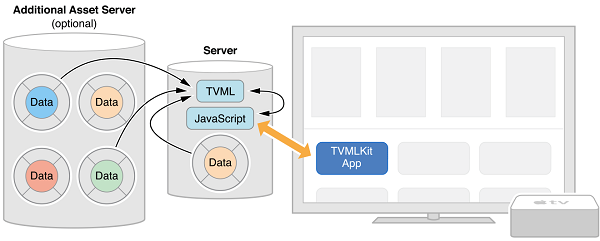
图2-1表示出C-S模型

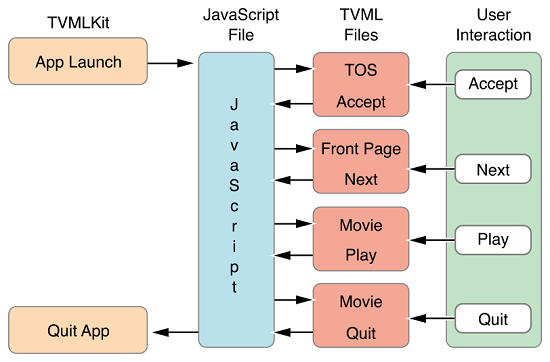
JavaScript文件加载TVML页,并将每一页推到导航堆栈上。当用户浏览你的应用程序,TVML页在导航堆栈上入栈和出栈。用户关闭你的应用程序后,Apple TV首屏幕将出现。图2-2显示了一个基本的应用程序流程。
图 2-2C/S 应用程序流

构建C/S应用程序:
-
打开Xcode,创建一个新项目。
-
从tvOS中选择单视图应用程序模板。
-
删除view controller文件和应用程序的main storyboard。
-
打开info.plist文件并删除main storyboard文件的输入名称。
注: 更多关于设置网络安全的信息,查看 App Transport Security Technote .
5. 对AppDelegate.swift 进行如下修改:
-
加入引用TVMLKit
-
修改类描述为class AppDelegate: UIResponder, UIApplicationDelegate, TVApplicationControllerDelegate {.
-
加入在你的class中加入如下全局变量:var appController: TVApplicationController?
-
根据如下修改application:didfinishLaunchingWithOptions:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { self.window = UIWindow(frame: UIScreen.mainScreen().bounds) let appControllerContext = TVApplicationControllerContext() let javascriptURL = NSURL(string: "Enter path to your JavaScript file here") appControllerContext.javaScriptApplicationURL = javascriptURL! if let options = launchOptions { for (kind, value) in options { if let kindStr = kind as? String { appControllerContext.launchOptions[kindStr] = value } } } self.appController = TVApplicationController(context: appControllerContext, window: self.window, delegate: self) return true } 当一台苹果电视连接到你的计算机时,你可以通过上面例子加载一个TVML页面并显示在模拟器或在电视屏幕上。关于JavaScript类的更多信息,参见 TVJS Framework Reference .
Listing 2-1中 JavaScript 加载了一个询问用户是否想要更新APP高级版本的提示框的 TVML 页面,( Listing 2-2 ) 。页面加载完成后被推到导航栈上,然后操作系统展示给用户。关于 TVML 模板和元素的更多信息,请查看 Apple TV Markup Language Reference .
Listing 2-1 将 TVML 页面推到导航栈上
function getDocument(url) { var templateXHR = new XMLHttpRequest(); templateXHR.responseType = "document"; templateXHR.addEventListener("load", function() {pushDoc(templateXHR.responseXML);}, false); templateXHR.open("GET", url, true); templateXHR.send(); return templateXHR; } function pushDoc(document) { navigationDocument.pushDocument(document); } App.onLaunch = function(options) { var templateURL = 'Enter path to your server here/alertTemplate.tvml'; getDocument(templateURL); } App.onExit = function() { console.log('App finished'); } Listing 2-2 展示提示框的 TVML页面
重要
当从web服务器上访问 JavaScript和 XML文件时,你通常需要确保页面上的任何更改对于 client app来说都是可见的。这样你的服务器就必须确保 client不会缓存任何页面。当服务器响应不应缓存的页面的HTTP请求时,服务器应当在HTTP响应头文件中包含 Cache-Control:no-cache.











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

