了解配置
1. 安装NodeJS
我的系统环境:Win7_x64 去Nodejs的官网下载:https://nodejs.org/en/download/
这里我下载的是

然后按照提示一步一步安装即可,我装在了C盘,这个盘装了SSD会快一些。 NodeJS会自动将 bin 写入环境变量,来试试是否安装成功 输入 node -v 命令查看nodejs版本。

2. 配置淘宝 NPM 镜像
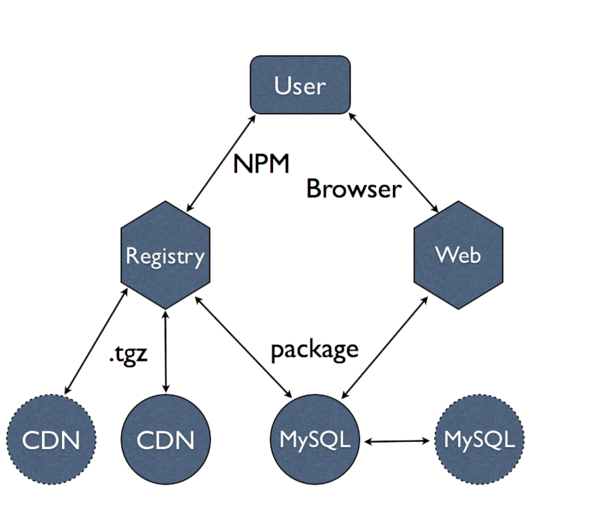
cnpmjs.org是一个非常棒的npm国内镜像。由于其使用量越来越大,加上淘宝内部也有很多项目使用 NodeJS,于是,淘宝正式基于 cnpmjs 推出了镜像服务 淘宝的 NPM 镜像是一个完整的npmjs.org镜像。你可以用此代替官方版本(只读),同步频率目前为 15分钟 一次以保证尽量与官方服务同步。

当前 registry.npm.taobao.org 是从 registry.npmjs.org 进行全量同步的. 当前 npm.taobao.org 运行版本是: cnpmjs.org@0.4.1 系统运行在 Node.js@v0.11.12 上.
使用说明
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm :
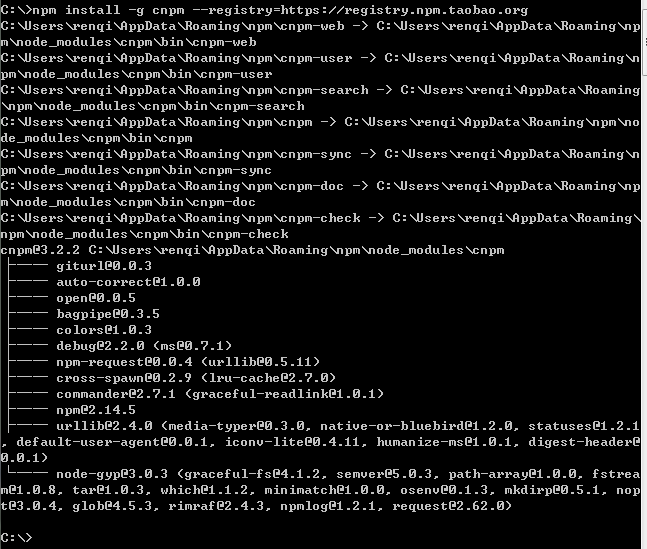
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
我使用的就是这个。

或者你直接通过添加 npm 参数 alias 一个新命令:
alias cnpm="npm --registry=https://registry.npm.taobao.org / --cache=$HOME/.npm/.cache/cnpm / --disturl=https://npm.taobao.org/dist / --userconfig=$HOME/.cnpmrc" # Or alias it in .bashrc or .zshrc $ echo '/n#alias for cnpm/nalias cnpm="npm --registry=https://registry.npm.taobao.org / --cache=$HOME/.npm/.cache/cnpm / --disturl=https://npm.taobao.org/dist / --userconfig=$HOME/.cnpmrc"' >> ~/.zshrc && source ~/.zshrc
安装模块
从 registry.npm.taobao.org 安装所有模块. 当安装的时候发现安装的模块还没有同步过来, 淘宝 NPM 会自动在后台进行同步, 并且会让你从官方 NPM registry.npmjs.org 进行安装. 下次你再安装这个模块的时候, 就会直接从 淘宝 NPM 安装了.
$ cnpm install [name]
同步模块
直接通过 sync 命令马上同步一个模块, 只有 cnpm 命令行才有此功能:
$ cnpm sync connect
当然, 你可以直接通过 web 方式来同步: /sync/connect
$ open https://npm.taobao.org/sync/connect
3. 安装hexo
hexo 官网的安装说明是 npm install hexo-cli -g
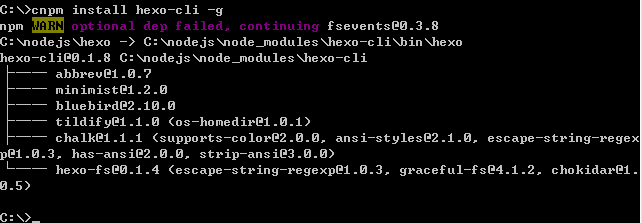
因为我们安装了淘宝的NPM,所以需要使用 cnpm 命令

这样就安装成功了!
4. HelloWorld
按照官方教程(注意使用 cnpm 哦):
$ hexo init blog $ cd blog $ cnpm install $ hexo server 这样就可以运行一个最简单的博客程序了~
准备启程
一旦安装了Hexo,运行以下命令初始化Hexo在 目录
$ hexo init <folder> $ cd <folder> $ cnpm install
一旦初始化,你的项目文件夹是这个样子:
. ├── _config.yml ├── package.json ├── scaffolds ├── scripts ├── source | ├── _drafts | └── _posts └── themes
下面依次介绍上面各个文件或者目录的用途:
-
_config.yml站点配置文件,很多全局配置都在这个文件中。 -
package.json应用数据。从它可以看出hexo版本信息,以及它所默认或者说依赖的一些组件。 -
scaffolds模版文件。当你创建一篇新的文章时,hexo会依据模版文件进行创建,主要用在你想在每篇文章都添加一些共性的内容的情况下。 -
scripts放脚本的文件夹, 就是放js文件的地方 -
source这个文件夹就是放文章的地方了,除了文章还有一些主要的资源,比如文章里的图片,文件等等东西。这个文件夹最好定期做一个备份,丢了它,整个站点就废了。 -
themes主题文件夹。
配置
_config.yml配置文件
站点配置文件,你可以在这里进行大多数配置。
网站设置
| 配置 | 描述 |
|---|---|
| title | 站点名字,也就是html的title,会显示在浏览器标签上 |
| subtitle | 站点副标题,会显示在首页上,可以不填 |
| description | 站点描述,可以不填 |
| author | 作者名称 |
| language | 语言 |
| timezone | 站点时区,默认是电脑时间 |
链接设置
| 配置 | 描述 |
|---|---|
| url | 站点网址 |
| root | 站点根目录 |
| permalink | 文章的永久网址链接,默认是 :year/:month/:day/:title/ ,指的什么意思?比如我一篇叫『love』的文章是在2012年1月1日写的,那么它对应的链接就是 http://yoururl/2012/01/01/love/ |
| permalink_default |
如果网址是次级目录,比如: http://example.com/blog ,那么就要设置url为 http://example.com/blog ,并且root要设置为 /blog/ 。
目录设置
| 配置 | 描述 |
|---|---|
| source_dir | source目录,默认值为source |
| public_dir | public目录,静态网站生成的地方,默认值为public |
| tag_dir | tag目录 |
| archive_dir | Archive目录 |
| category_dir | 分类目录 |
| code_dir | 代码目录 |
| i18n_dir | i18n目录 |
| skip_render | 不想被渲染的路径 |
写作设置
| 配置 | 描述 |
|---|---|
| new_post_name | 新建文章默认文件名,默认值为 :title.md,比如你执行命令hexo new hello,就会默认在_post目录下创建一个hello.md的文件 |
| default_layout | 默认布局 |
| titlecase | |
| external_link | 在新标签中打开一个外部链接,默认为true |
| filename_case | 转换文件名,1代表小写;2代表大写;默认为0,意思就是创建文章的时候,是否自动帮你转换文件名,默认就行,意义不大 |
| render_drafts | 是否渲染_drafts目录下的文章,默认为false |
| post_asset_folder | 是否启用Asset Folder,默认为false,至于什么是Asset Folder,后面有讲解 |
| relative_link | 使链接相对于根文件夹,默认false |
| future | 是否显示未来日期文章,默认为true |
| highlight | 代码块设置 |
分类 & 标签
| 配置 | 描述 |
|---|---|
| default_category | 默认分类,默认为无分类,当然你可以设置一个默认分类。 |
| category_map | 分类缩略名 |
| tag_map | 标签缩略名 |
日期格式化
Hexo使用的Moment.js来处理时间的。 | 配置 | 描述| | ———– |———————————————| | date_format |日期格式,默认为MMM D YYYY,一般我们喜欢使用YYYY-MM-DD的格式,其他格式模版可以查看Moment.js| | time_format |时间格式,默认为H:mm:ss|
分页
| 配置 | 描述 |
|---|---|
| per_page | 一页显示多少篇文章,0 为不分页,默认值为 10 |
| pagination_dir | 分页目录,默认值为page |
扩展
| 配置 | 描述 |
|---|---|
| theme | 主题配置,此处填上主题名就OK了,当然在themes目录下一定要有你配置的主题文件夹 |
| deploy | 部署配置,将本地public目录也就是网站部署到服务器上的配置 |
package.json文件
应用数据,默认安装了 EJS , Stylus 和 Markdown 来渲染。如果你不需要可以卸载它们。
package.json { "name": "hexo-site", "version": "0.0.0", "private": true, "hexo": { "version": "" }, "dependencies": { "hexo": "^3.0.0", "hexo-generator-archive": "^0.1.0", "hexo-generator-category": "^0.1.0", "hexo-generator-index": "^0.1.0", "hexo-generator-tag": "^0.1.0", "hexo-renderer-ejs": "^0.1.0", "hexo-renderer-stylus": "^0.2.0", "hexo-renderer-marked": "^0.2.4", "hexo-server": "^0.1.2" } } scaffolds
脚手架文件夹。当你创建一个新文章,Hexo基于 scaffolds 文件夹里的类型来创建。
scripts
脚本文件夹。扩展Hexo最简单的方法,它会自动执行这个文件夹下的JavaScript文件。
命令
init
$ hexo init [folder]
初始化一个网站。如果没有提供 folder ,Hexo会在当前目录设置网站。
new
$ hexo new [layout] <title>
创建一篇文章,如果不指定layout,那么就使用 _config.yml 中 default_layout 的值,标题中如果有空格,将整个 title 放到引号中。 比如, hexo new "hello world" 创建一篇叫hello world的文章。
generate
$ hexo generate
生成静态文件:
| 选项 | 描述 |
|---|---|
-d , --deploy | 生成完后直接部署 |
-w , --watch | 监控文件的改变 |
publish
$ hexo publish [layout] <filename>
发布为草稿
server
$ hexo server
启动一个本地服务,默认情况下访问 http://localhost:4000/
| 选项 | 描述 |
|---|---|
-p , --port | 指定端口 |
-s , --static | 仅服务静态文件 |
-l , --log | 开启日志 |
deploy
$ hexo deploy
部署你的站点
| 选项 | 描述 |
|---|---|
-g , --generate | 表示在部署前先重新生成一下站点 |
render
$ hexo render <file1> [file2] ...
渲染文件
| 选项 | 描述 |
|---|---|
-o , --output | 输出到指定文件,我没用过 |
migrate
$ hexo migrate <type>
迁移到其他模块的命令。
clean
$ hexo clean
删除缓存文件 db.json 以及生成的public目录,当你修改了某些样式或者配置时,如果发现 hexo g 后也没有反应,就可以执行一下这个命令。
list
$ hexo list <type>
列出所有路由
version
$ hexo version
显示hexo的版本信息到控制台
Options
Safe mode
$ hexo --safe
安全模式,使所有插件和脚本不生效
Debug mode
$ hexo --debug
日志详细信息输出到终端。
Silent mode
$ hexo --silent
静默模式,不在终端上显示任何信息
Customize config file path
$ hexo --config custom.yml
使用一个自定义配置文件替换默认 _config.yml
Display drafts
$ hexo --draft
显示草稿文章(位于 source/_drafts 目录下)
Customize CWD
$ hexo --cwd /path/to/cwd
自定义当前工作目录路径,假如你没在工作目录下,可以使用这个命令指定一下工作目录路径
1. 开始写作
使用下面的命令创建一个新文章:
$ hexo new [layout] <title>
默认的文章布局是 post ,当然你可用提供自己的布局文件。你可以编辑 _config.yml 修改默认布局。
Layout(布局)
Hexo提供了3个默认布局: post 、 page 和 draft 。不同布局的文章会被保存到不同的目录,这取决于它的布局类型。 自定义布局保存到 source/_posts 文件夹。
| 布局 | 路径 |
|---|---|
| post | source/_posts |
| page | source |
| draft | source/_drafts |
不处理文章!
如果你不希望你的文章被处理,你可以设置 layout:false 。
Filename(文件名)
默认情况下,hexo使用文章标题作为文件名。 你可以编辑 _config.yml 的 new_post_name 设置改变默认的文件名。 例如 :year-:month-:day-:title.md 将前缀的文件名后创建日期。你可以使用以下的占位符:
| 占位符 | 描述 |
|---|---|
:title | 文章标题 |
:year | 创建年份 |
:month | 月份,如4月为 04 |
:i_month | 月份,单数字,比如4月就是 4 |
:day | 日期 |
:i_day | 日期 |
Drafts(草稿)
前面hexo提到一个特殊的布局: draft 。 这种布局的帖子保存到 source/_drafts 文件夹。你可以使用 publish 命令移动草稿到 source/_posts 文件夹。 这个命令类似于你使用了 new 。
$ hexo publish [layout] <title>
草稿默认不显示,你可以添加 --draft 选项或者设置 _config.yml 中的 render_drafts 使hexo显示草稿。
Scaffolds(模版)
当创建一篇文章,Hexo将构建基于 scaffolds 文件夹中的相应文件。例如:
$ hexo new photo "My Gallery" 当你运行这个命令,要尝试在 scaffolds 文件夹下找到文件名为 photo.md 的模板文件。下面占位符可以使用模板:
| 占位符 | 描述 |
|---|---|
layout | 布局 |
title | 文章标题 |
date | 发布时间 |
2. 前置申明
前置申明的意思是写在文章前面的一块内容,为了对文章进行某些设置。它有两种书写方式:
YAML方式,以三短线结束
title: Hello World date: 2013/7/13 20:46:25 ---
JSON方式,以三分号结束
"title": "Hello World", "date": "2013/7/13 20:46:25" ;;;
设置以及默认值
| 设置 | 描述 |
|---|---|
layout | 布局 |
title | 文章标题 |
date | 发布时间,默认为文件创建时间 |
updated | 文件修改时间 |
comments | 是否开启评论,默认为true |
tags | 文章标签 |
categories | 文章所属分类 |
permalink | 文章永久链接,一般不用写,默认就行 |
分类 & 标签
分类和标签只支持在文章。分类可能会有多层级别。 下面是一个例子:
categories: - Sports - Baseball tags: - Injury - Fight - Shocking
3. 标签插件
这里的标签插件不是文章中的标签,它可以帮助你在文章中插入特定的一些内容。
Block Quote(块引用)
插入引号与作者、来源和文章的标题。 别名 :quote
{% blockquote [author[, source]] [link] [source_link_title] %} content {% endblockquote %} 示例
没有任何参数,纯输出blockquote
{% blockquote %} Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque hendrerit lacus ut purus iaculis feugiat. Sed nec tempor elit, quis aliquam neque. Curabitur sed diam eget dolor fermentum semper at eu lorem. {% endblockquote %} Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque hendrerit lacus ut purus iaculis feugiat. Sed nec tempor elit, quis aliquam neque. Curabitur sed diam eget dolor fermentum semper at eu lorem.
引用一本书
{% blockquote David Levithan, Wide Awake %} Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy. {% endblockquote %} Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy. David Levithan —— Wide Awake
引用自Twitter
{% blockquote @DevDocs https://twitter.com/devdocs/status/356095192085962752 %} NEW: DevDocs now comes with syntax highlighting. http://devdocs.io {% endblockquote %} NEW: DevDocs now comes with syntax highlighting. http://devdocs.io @DevDocs —— twitter.com/devdocs/status/356095192085962752
引用网络上一篇文章
{% blockquote Seth Godin http://sethgodin.typepad.com/seths_blog/2009/07/welcome-to-island-marketing.html Welcome to Island Marketing %} Every interaction is both precious and an opportunity to delight. {% endblockquote %} Every interaction is both precious and an opportunity to delight.
Seth Godin —— Welcome to Island Marketing
代码块
文章中插入代码块 别名 :code
{% codeblock [title] [lang:language] [url] [link text] %} code snippet {% endcodeblock %} 示例
普通代码块
{% codeblock %} alert('Hello World!'); {% endcodeblock %} alert('Hello World!');
指定语言
{% codeblock lang:objc %} [rectangle setX: 10 y: 10 width: 20 height: 20]; {% endcodeblock %} [rectangle setX: 10 y: 10 width: 20 height: 20];
Gist
{% gist gist_id [filename] %} iframe
{% iframe url [width] [height] %} Image
{% img [class names] /path/to/image [width] [height] [title text [alt text]] %} Link
{% link text url [external] [title] %} 更多…
4. 资源目录x
资源是非文章的文件,在 source 文件夹中,如图片、css、javascript文件等。 Hexo提供了一个更加方便的方式来管理资源。你可以修改 post_asset_folder 设置。
post_asset_folder: true 一旦 post_asset_folder 设置启用,在你创建文章的时候,Hexo会创建一个同名目录, 你可以将该文章关联的资源全部放到该目录下。这样就可以更加方便的使用它们了。
标签插件使用
{% asset_path slug %} {% asset_img slug [title] %} {% asset_link slug [title] %} 5. 数据文件
有时,你可能会使用一些不在post中的模版数据,或者你想复用这些数据, 那么你可以试用一下Hexo3中的『Data files』功能。这个特性加载 source/_data 目录中的YAML或者JSON文件,从而用到你的网站中。
例如在 source/_data 文件夹中添加 menu.yml
Home: / Gallery: /gallery/ Archives: /archives/
你可用在模板中使用它们:
{% for link in site.data.menu %} <a href="{{ link }}">{{ loop.key }}</a> {% endfor %} 6. 服务器
Hexo-server
在Hexo3中,服务器模块从主模块中分开了,你可以通过安装 hexo-server 来使用它。
$ npm install hexo-server --save
一旦服务器安装,运行以下命令启动服务器。 默认你的网站将会运行在 http://localhost:4000 。 当服务器正在运行时,Hexo将自动监控文件更改和更新。你不需要重新启动服务器。
$ hexo server
如果你想修改端口或遇到 EADDRINUSE 错误。您可以添加 -p 选项来设置其他端口。
$ hexo server -p 5000
Static Mode
在静态模式下, public 文件夹的监控的禁用的。你必须运行 hexo generate 之前启动服务器,通常用于生产环境。
$ hexo server -s
Custom IP
Hexo运行服务器在默认0.0.0.0。你可以覆盖默认的IP设置
$ hexo server -i 192.168.1.1
7. 生成器
Hexo生成静态文件非常简单、高效。
$ hexo generate
监听文件修改
Hexo立即可以看到文件更改并重新生成文件。Hexo将比较SHA1校验和文件和只写文件的改变。
$ hexo generate --watch
部署后生成
部署生成后,您可以运行以下命令之一,这2个命令使用结果相同。
$ hexo generate --deploy $ hexo deploy --generate
8. 部署
Hexo为部署提供了一个快速、简单的方法。你只需要一个命令将网站部署到服务器。
$ hexo deploy
在我们开始之前,你必须在 _config.yml 修改设置。一个有效的部署设置必须有 type 字段。例如:
deploy: type: git
你可用同时部署到多个 type ,Hexo将依次执行每个部署。
deploy: - type: git repo: - type: heroku repo:
Git
安装 hexo-deployer-git
$ npm install hexo-deployer-git --save
编辑设置:
deploy: type: git repo: <repository url> branch: [branch] message: [message]
| 选项 | 描述 |
|---|---|
| repo | github仓库地址 |
| branch | 分支名称 |
| message | 定制提交消息(默认为 Site updated: {{ now("YYYY-MM-DD HH:mm:ss") }} ) |











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

