Node.js + Express + Mongodb 开发搭建个人网站(三)
三、后台架构
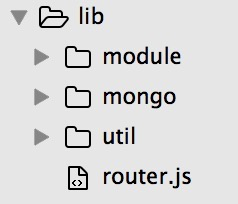
1、在根目录下(和 views 文件夹同级)创建 lib 文件夹
以后所有后端内容 都是在这里写,分别创建三个文件夹 到 lib 目录下:

mongo 放的是数据的存储
module 放的是逻辑的处理
util 就是工具类文件
lib下 会有pageXxxx.js,这个是业务的处理
2、下面 把 总路由 拿过来,并改名 router.js

删除原先的 路由文件夹,修改 app.js 的路由指向:

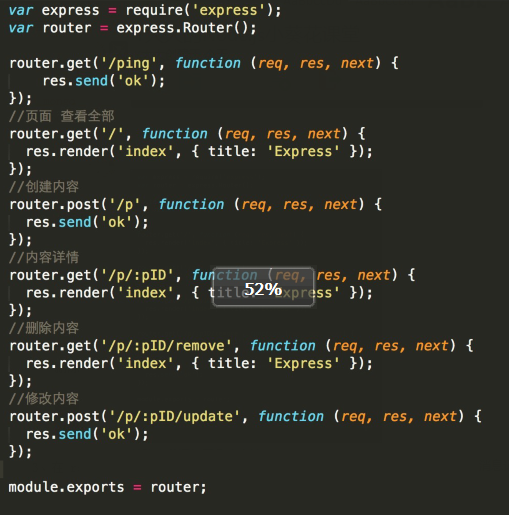
3、接下来在 router.js 添加几个方法,如图:

分别是查看全部、创建、详情、删除、修改,也是我们一般项目的逻辑方法 。。。
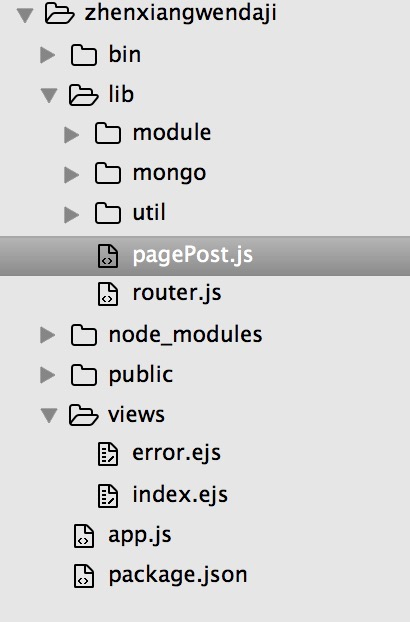
4、之前有说 pageXxxx.js 这个是业务的处理,所以我现在要创建 pagePost.js 这个是内容业务的处理
当然 先为了测试 我们也可以创建成pageTest.js 
ps:我没有创建pageTest.js 我就是举个例子。。。 
pagePost.js的作用就是以模块命名来人为的区分模块内容

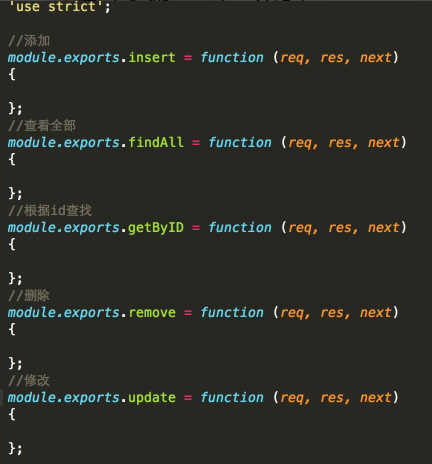
pagePost.js :

postXxxx的作用:
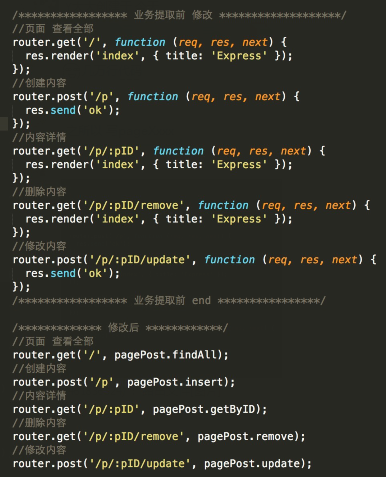
路由原先是

每个方法后面的匿名回调函数就是业务处理
如果把所有方法都放到路由文件里面去进行,那这个文件本身就会很庞大,后期的开发、维护都不能很好地处理

原先的路由里包含了方法的处理,postXxxx就是把业务处理抽离出来
5、根据业务的需求放到对应的 router.js文件

通过require 加载进来,结果是:
router.js

pagePost.js

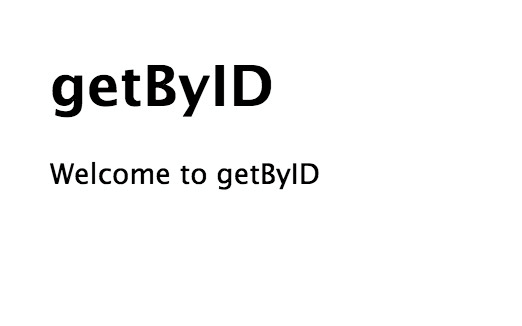
6、重新启动项目,测试路由,出现以下即成功
http://127.0.0.1:3000/

http://127.0.0.1:3000/p/33333

这个33333其实就是以后数据的id 这里就是模拟一下
http://127.0.0.1:3000/p/33333/remove

后台先酱紫搭,后面需要什么业务逻辑再慢慢增加。。。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

