纸墨设计文档: Linear Progress

在 谷歌官方的纸墨设计文档 中介绍如下:
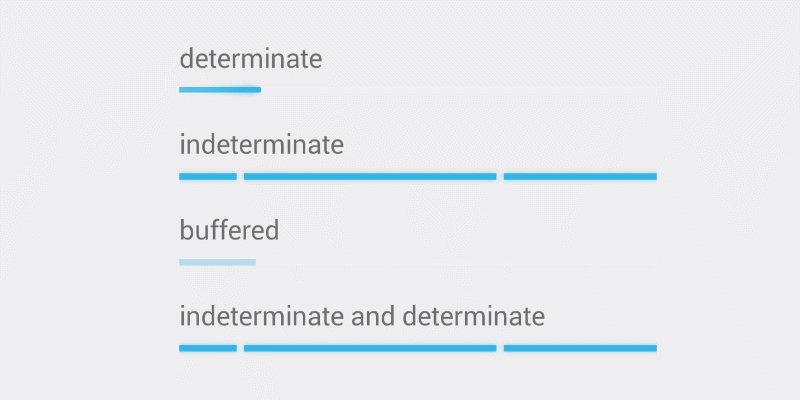
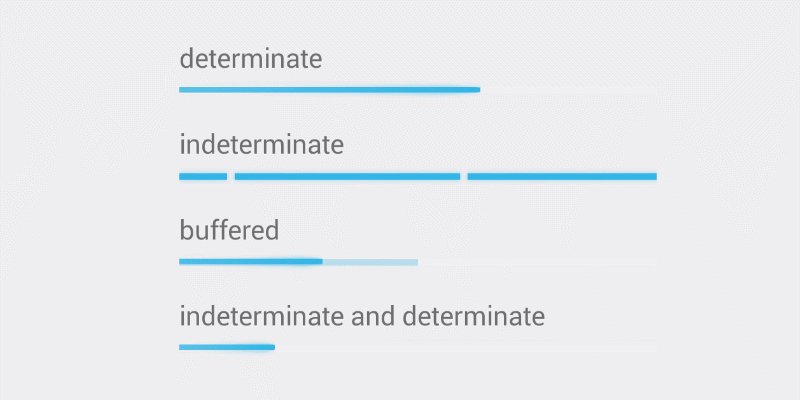
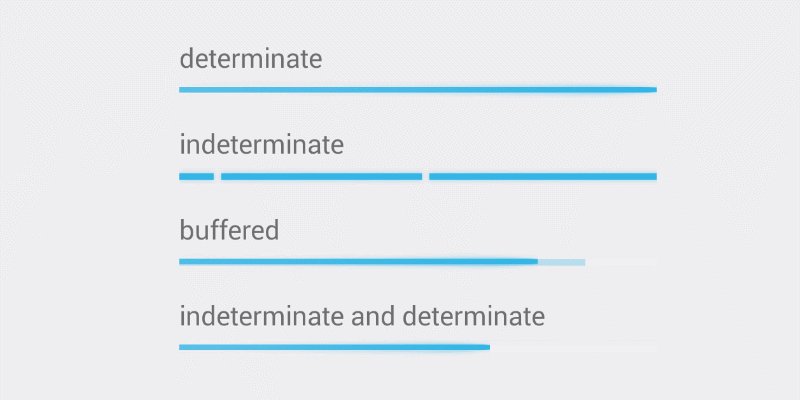
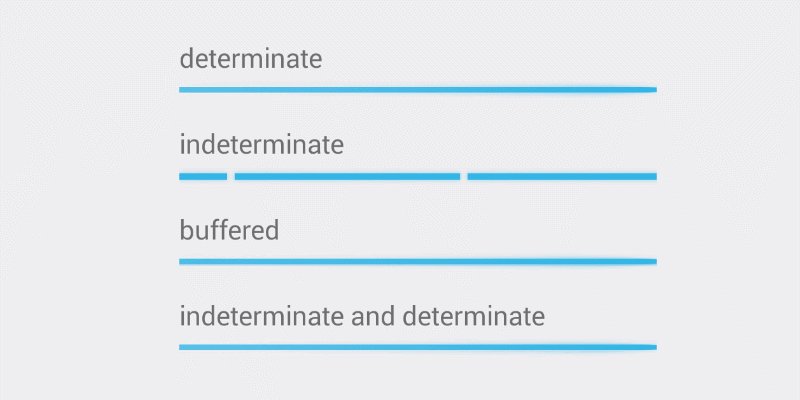
线性进度条告诉用户当前内容加载的进度,从0%到100%。
如何使用
- 在项目的 build.gradle 文件中添加 appcompat 库:
Java
dependencies { compile 'com.android.support:appcompat-v7:X.X.X' // where X.X.X version } dependencies{ compile'com.android.support:appcompat-v7:X.X.X'// where X.X.X version } - 你的 Activity 继承至 android.support.v7.app.AppCompatActivity :
Java
public class MainActivity extends AppCompatActivity { ... } publicclassMainActivityextendsAppCompatActivity{ ... } - 在你的布局文件中使用 ProgressBar
XHTML
<ProgressBar style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
<ProgressBar style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
进度不确定的进度条
设置 indeterminate 属性为 true ,可以创建进度不确定的进度条。
XHTML
<ProgressBar style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminate="true"/>
<ProgressBar style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminate="true"/>
带进度的进度条
XHTML
<ProgressBar android:id="@+id/progressBar" style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminate="false" android:max="100" android:progress="20"/>
<ProgressBar android:id="@+id/progressBar" style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminate="false" android:max="100" android:progress="20"/>
设置 indeterminate 属性为 false,然后可以设置 max 和 progress 的值。
可以通过如下代码更新进度:
Java
ProgressBar progressBar = (ProgressBar) findViewById(R.id.progressBar); progressBar.setProgress(50);
ProgressBar progressBar=(ProgressBar)findViewById(R.id.progressBar); progressBar.setProgress(50);
缓存(二级)进度条
该进度条样式类似于网络播放器(优酷等)的播放进度和缓存进度。 通过 secondaryProgress 来设置二级进度条的进度。
XHTML
<ProgressBar android:id="@+id/progressBar" style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminate="false" android:max="100" android:progress="10" android:secondaryProgress="50"/>
<ProgressBar android:id="@+id/progressBar" style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminate="false" android:max="100" android:progress="10" android:secondaryProgress="50"/>
同样,在代码中也可以设置进度值:
Java
ProgressBar progressBar = (ProgressBar) findViewById(R.id.progressBar); // set current progress progressBar.setProgress(20); // set buffered progress progressBar.setSecondaryProgress(50);
ProgressBar progressBar=(ProgressBar)findViewById(R.id.progressBar); // set current progress progressBar.setProgress(20); // set buffered progress progressBar.setSecondaryProgress(50);
如何修改样式?
 – 在你的 styles.xml 中定义自定义样式:
– 在你的 styles.xml 中定义自定义样式:
XHTML
<style name="LinearProgress" parent="Theme.AppCompat.Light"> <item name="colorAccent">@color/indigo</item> <item name="android:progressBackgroundTint">@color/pink</item> </style>
<style name="LinearProgress"parent="Theme.AppCompat.Light"> <itemname="colorAccent">@color/indigo</item> <itemname="android:progressBackgroundTint">@color/pink</item> </style>
- 通过 android:theme 属性来应用自定义的 样式:
XHTML
<ProgressBar android:theme="@style/LinearProgress" style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
<ProgressBar android:theme="@style/LinearProgress" style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
注意: android:progressBackgroundTint 只对带进度的进度条 起作用。
兼容性问题
-
在5.0之前的版本上, 进度条显示还是旧的方式。

正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

