WCF 入门(29)
前言
最近工作比较忙,加了会班就不想再写东西了,就想洗洗睡。 但是这个视频真的不能断,不能像过去一样写了几集就停了。
现在公司在做一个MVC框架的项目,话说已经一年没有写MVC了,重新上手的感觉还可以。UI那块还是Bootstrap,话说真应该感激以前公司带的Bootstrap入门,颇有收获。
以前写过用datatables来实现列表数据展示功能的小结文章,现阶段正在准备总结一下平时做管理系统界面时候肯定会用到的比如“新增”,“编辑”,“删除”代码,希望能给新同学一点思路,当然也是关于MVC的。
第29集 在IIS中托管WCF服务 Hosting wcf service in iis
今天第29集,介绍一下如何把wcf托管到IIS中,毕竟,做.net的web项目和IIS还是挺亲切的。
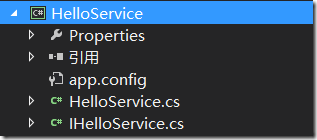
前面实现过一个HelloService项目,本身是个类库。项目结构如下:

内容也不需要变。
接下来:
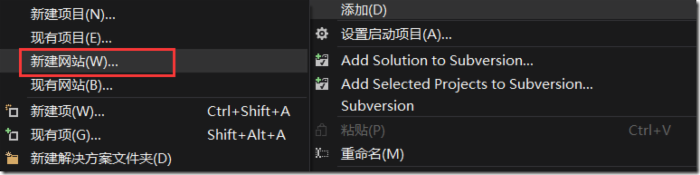
1. 给当前解决方案添加一个新网站。右键解决方案,添加-新建网站

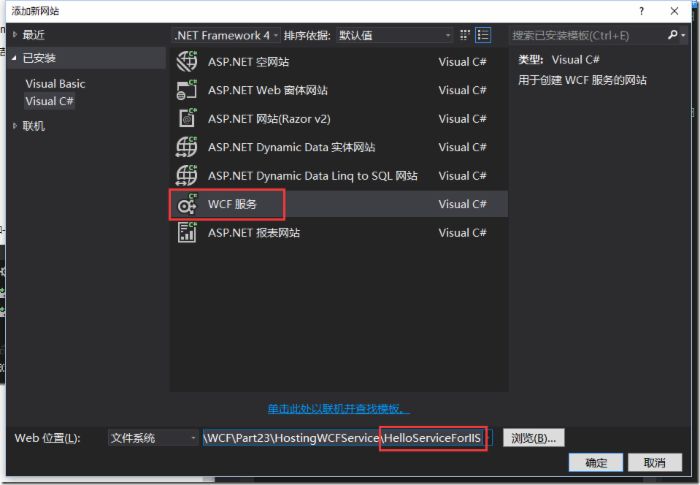
2. 选择 WCF服务,取名HelloServiceForIIS。

点击确定。
3. 打开App_Code文件夹,可以把IService.cs 和 Service.cs删了,因为我们的内容已经在上面的HelloService类库中。
4. 更改一下Service.svc文件名字,改成HelloService。然后编辑里面内容,删了CodeBehind="~/App_Code/Service.cs",因为我们code 是在 上面的类库中。然后把Service="Service"改成Service="HelloService.HelloService",前面HelloService是命名空间,后面的是服务名称。最后给这个网站添加一下对上面HelloService类库的项目引用。
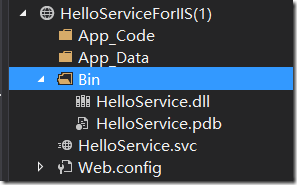
项目就变成了这样:

HelloService.svc里面就变成了这样:
<%@ ServiceHost Language="C#" Debug="true" Service="HelloService.HelloService" %> 5. 编辑网站下面的web.config文件,把HelloService类库里面的app.config内容全部贴过来,粘贴到这个web.config里面。
6. 编译生成一下网站。然后把他架到IIS上。这里用虚拟目录的方式。
运行输入inetmgr 回车打开IIS。
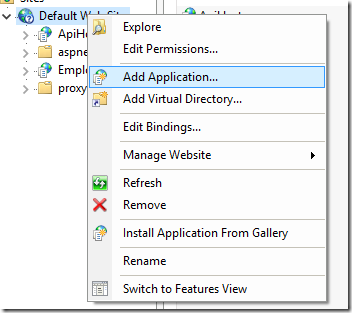
右键Default Web Site 选择 Add Application

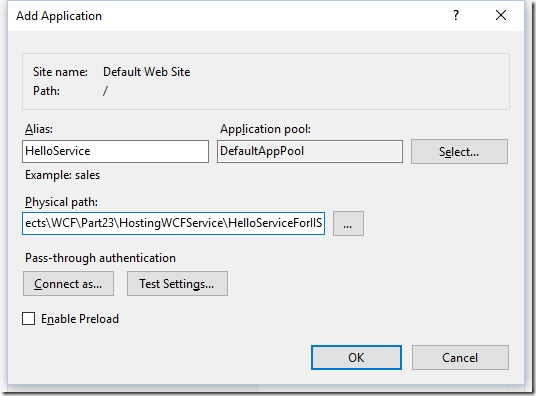
输入一些基本信息:

应用程序池记得选和自己项目framework 匹配的,这里用的默认的4.0。
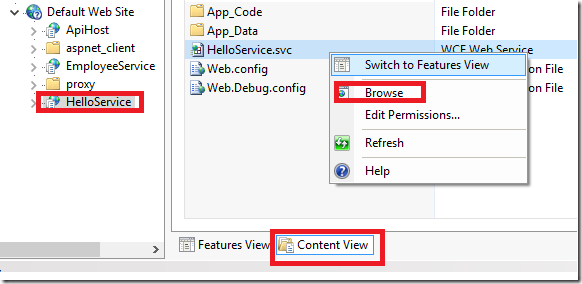
7. 点击网站,选择内容视图,然后右键浏览这个HelloService.svc来查看服务是否可用。

8. 客户端调用的时候地址就变成了: http://localhost/HelloService/HelloService.svc 。所以记得重新添加一下这个服务引用。
这集完了,介绍了一下如何把WCF服务托管到IIS上。
ThankYou!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

