移动端调试利器 JSConsole 介绍
先看这篇文章 Web应用调试:现在是Weinre和JSConsole,最终会是WebKit的远程调试协议 。
我们先不看未来,从此文可见,当下的移动端调试还是 Weinre 和 JSConsole 的天下。Weinre 我们在前面已经有所了解(详见 移动端页面(css)调试之“weinre大法” ),它主要是为了移动端 css 的调试,能兼容各种浏览器,支持 css 修改,且不用刷新就能在移动端看到效果。今天我们来了解下另一种利器 —— JSConsole。
移动端的调试最蛋疼的恐怕就是想打印些东西了,alert 太简单粗暴,为此,有人写了debug.js 插件,但是对于 JSConsole 来说,完全是鸡肋!
JSConsole 是一个风格和 Weinre 类似的工具,它更多地关注于控制台输出和代码求值。在访问JSConsole 的网站的时候,用户输入 “:listen” 来获得带有 GUID 的一段 JavaScript 代码。这段代码需要被加入到待调试的网页中。于是,在加载网页的时候,代码将会连接到 JSConsole 服务器,并且根据 GUID 将此会话和用户的会话关联起来,于是用户浏览器中的控制台现在便已经处于待调试网页的 JavaScript 运行时环境中了。
JSConsole 使用方法真的很简单。
首先打开 JSConsole 。
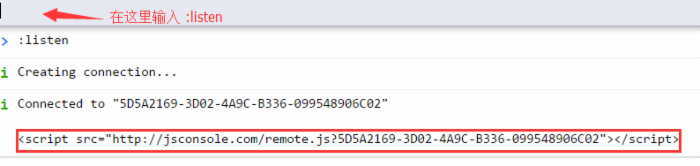
接着在打开的网页输入 :listen ,将会得到一串 GUID 以及一对带有 src 属性的 Javascript 标签,如下图:

将这个 Javascript 脚本插入到需要调试的 html 页面中,比如这样:
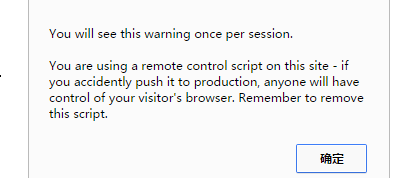
<script src="http://jsconsole.com/remote.js?BDA15940-A201-4EAB-9482-941CD41742EC"></script> <script> var a = 1 , b = 2; console.log(a + b); </script>然后刷新你本地需要调试的页面(PC端或者移动端),如果是第一次打开的话,会弹出下图内容,大概意思就是告诉你现在引入了 JSConsole 的一段 js 进行调试,记得在上线时将它移除。

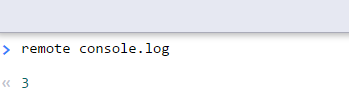
在打开 JSConsole 的页面便会输出 console 的内容;如果页面 JS 报错,一般情况下也能在 JSConsole 中进行定位。

这里需要提醒的是, 刷新的是本地页面,而并不是 JSConsole 的页面 ,一旦刷新 JSConsole 的页面,便会生成一个新的 GUID,这样之前生成的就没用了,调试也就失效了。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

