新WordPress.com背后的故事
原文链接: The Story Behind the New WordPress.com
译者: 杰微刊 -Leo Xu
一年半以前,我们对使用 WordPress 构建网站所需要采用的技术和开发流程进行大范围的重新思考。
现有的代码库和工作流程我们已经玩儿得很转了,但是10多年的历史遗留已经开始严重阻碍我们着手去构建用户所期望拥有的现代、快速并且对移动端友好的体验。看起来似乎开发者和设计师之间的协作还没有发挥出全部的潜力。所以我们曾经这样问自己:
“如果现在来构建它,那 WordPress.com 将会是什么样子的呢?”
新的开始:原型和迭代我们以前问过自己这个问题,而且公正的分享了对那些并没有产生什么有用改变的举措的意见。回首过往,我们能指出自己最大的一些错误:一开始我们的视野就是一片泥泞,还要尝试去解决一个并没有定义好的问题。这些想法确实帮助了我们改变做法。

Calypso 最开始的原型界面之一,列出了你所有的 WordPress 站点。
Calypso,它是新的 WordPress 管理员界面项目的代号,它有一个同以往不一样的起步。为了呈现一个清晰的视觉效果,我们构架了颇具抱负性的 HTML/CSS 设计原型——它所基于的是定义清晰的产品目标——使我们可以想象得到新的 WordPress.com 在完成时看起来会是什么样子。我们已经向用户推出过一部分东西了,所以知道它应该会随着时间而发生些改变,但其视觉效果已经提供了所有 Automatic 旨在实现的东西,并且为此感到兴奋。
Calypso 设计原型一就位,开发伊始的那几天就都是要做一些诸如使用哪一种编程语言、要不要使用某种框架,还有就是会怎样去扩展API这样的艰难决定。 Automattic刚刚已经收购了Cloudup ,它是使用 JavaScript 构建的一个API驱动的文件共享工具。Cloudup 的团队向我们展示了一条坚实、可维护、可扩展的道路,这条道路将使 WordPress.com 完全基于 JavaScript 并且由 API 驱动。
由于 WordPress 是一个由 PHP 驱动的应用程序,所以我们在公司层面的开发技术设定历来都是重 PHP,还有一些高级的 JavaScript 技术。那时的这种现状使得 Calypso 在其开发的最开始的六个月令公司其他的工程师和设计师有点望而生畏——我们正在构建的是一个很少有人一开始就可以摸清门道的东西。
即使是 Calypso 项目核心的团队成员也得克服一些我们令其产生的畏难心理。因为我们谁都不是强大的 JavaScript 开发者。不过随着时间一天天的过去,经验会慢慢积累,我们犯下了错误就会审查这些错误,然后修复它们,并且得到了教训。我们一把这个项目玩儿转起来了,就可以更好的给其它的工程师做示范,并且在全公司分享我们所学到的知识。
其中一个很大的变化发生于我们在构建一个早期的设计原型时:我们使用 GitHub 改善了协作能力。Calypso 设计原型的工作是由 GitHub 上一小撮设计师之间的分工协作来完成的。尽管我们中的许多人都长期在个人项目中使用过 GitHub,但对于内部项目而言它相对还是新的事物,因为在内部项目中历来是将 Trac 用于大部分的项目管理和 Bug 跟踪工作。GitHub 的使用让我们发现内部的分工协作可以如何变得更加容易,还有就是如何让个人的工作在完成时能有更强的意见反馈。

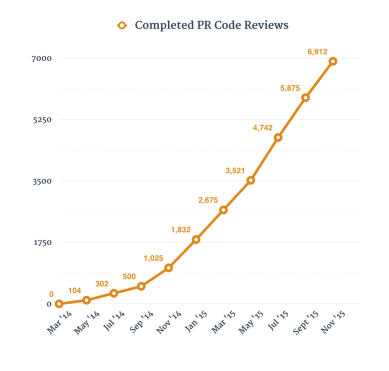
同行代码审查没有显示任何放缓的迹象,而且现在已经被广泛的接受。
鉴于 GitHub 在原型设计阶段的表现如此出色,所以我们在 Calypso 所有的开发工作中都采用了它,这使我们能利用其Pull Request(PR)系统来进行同行代码审查,并且建立起我们自己定制的基于 GitHub 的工作流程。代码申请对于许多开发者来说是新事物——Automattic 的传统中,在VIP团队的客户端网站日常代码审查之外,我们是没有系统性的同行代码审查系统的。代码审查,即使它在最开始助长了在 Calypso 的开始阶段人们的畏难情绪,但它还是极大的提升了我们的代码库的质量,并且帮助了每个人提高他们的 JavaScript 技术水平。
一个7人的团队在 Calypso 上所做的初始工作迅速地扩大到了10个人的团队,然后是14个人,接着就有 20 个Automattic 员工积极地为 Calypso 代码库工作。在第一个由 Calypso 驱动的功能特性在 WordPress.com 上推出的两个月之后,我们就有了来自于5个不同团队的40位贡献者工作于 Calypso 项目。我们在“尽早发布、常发布”的 Automattic 思维模式下将项目迭代到了下一年,在 WordPress.com 上推出了40个由 Calypso 驱动的各种功能特性,个人贡献者超过了100个人。
到了2015年中期, Calypso 的代码库的形态好到足够能被应用到浏览器之外的领域。因为 Calypso 完完全全就是一些 JavaScript、HTML还有CSS,所以利用一种轻量级的 node.js 服务端设置就能在终端设备上本地运行。利用一种被叫做 Electron 技术,我们构建了原生的桌面客户端,在它上面运行的是捆绑到应用程序中的相同的代码。我们开始了打造首个运行在原生 Mac 上的桌面应用的工作,目前已经可以使用了,而且接下来就继续着手即将要推出的 Windows 和 Linux 应用的工作。看到这些应用的一起到来,并且能在内部将它们利用起来,才真正证明了一切我们所花在构建 Calypso 代码库上的辛勤工作。
开放源代码的 Calypso, WordPress.com 背后的驱动力 

一个目前在建的我们的 Calypso 开发者的好去处,还有就是 IO 团队,是他们构建了 Calypso 编辑器,这是他们在10月份全公司大聚会上的合影。
在过去的一年半时间中,Calypso 已经历经从一个想法变成有抱负性的一个原型设计,再成为一个功能完整的产品构建,反复迭代,并且为数以百万计的 WordPress.com 用户所使用。 在内部,这段时间已经成为了一个发生过重大变革和成长的时期。我们已经借助 GitHub拥抱了跨团队的协作方式,并且通过 PR 审查系统实现了同行代码审查,摆脱了只有几个不错的 JavaScript 开发者在公司的现状,并且在日常中看到了设计师和开发者之间展开令人难以置信的协作。

方便向你展示老的和新版 WordPress.com 之间差异的表格。 ( pdf , img )
对于能将所有投入的辛勤工作开放源代码,我们感到很荣幸,并且会继续以开放的方式在产品上进行构建。你可以在 我们的CEO Matt Mullenweg 的网站上了解到更多有关于开放 Calypso 的开发工作的东西 。
在接下来的几个月内,我们将发布更多深入探讨 Calypso 背后所采用的技术和工作流程的帖子: 我们是如何管理自己独立的 GitHub 工作流程的,我们如何利用其它的像React 这样的流行的开源库,以及像 Flux 这样的概念,还有就是我们捆绑和推出原生应用客户端的相关经验。你可以通过这个博客来留意这些东西(在右下角),同时你也可以检出我们的这个活跃的 Calypso 库,因为我们将会继续在它上面进行迭代。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

