解决jiathis/bshare/百度分享等网页分享工具图标丑陋难看的方法
对网站站长来说,网页分享工具是一种非常重要的获取流量的方法,同时也是给读者提供了良好的分享接口。网页分享工具最初还是从国外先流行,样式也很漂亮,比如下面的两种:
例一:

例二:

在国内,最流行的分享工具也就是 JiaThis , bShare , 百度分享 几种,虽然功能上并没有什么缺失,但总感觉它们的分享图标十分的丑陋,看看它们的图标:
jiathis分享图标:
bShare分享图标:
百度分享图标:

非常的类似,而且呆板。
作为一个程序员,我实际是可以自己创作出类似的分享系统,定制自己的分享图标,并不是很困难,困难的是,很难做到像上面说的这三种分享系统那样丰富,而且长期的维护也是个问题。
问题的最关键是它们的图标不好看,系统功能本身没有问题,我们如果有方法能够修改一下它们的图标,问题其实就解决了。
根据我简单的观察,这三种系统里并没有提供自定义图标的接口。要想修改它们的图标,那只能自己在安装的过程中做一些手脚了。
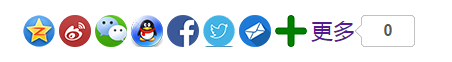
事实上,在写这篇文章的时候,我已经试验成功了,取得了很好的效果,你可以到 http://wkee.net 这个网站上观看实际效果,下面是效果截图:

你可能认不出来,我使用的是JiaThis分享系统,但从图标上完全看不出来。是不是漂亮多了。我把它修改成了圆形,你还可以修改成任何你喜欢的图标样式。下面讲讲我是如何做的。
观看演示
首先,JiaThis里的这段CSS是关键:
.jiathis_style_32x32 .jtico { text-align: left; overflow: hidden; display: block!important; height: 32px!important; line-height: 32px!important; padding-left: 36px!important; background: url(../images/jiathis_ico_32x32.png) no-repeat left; cursor: pointer; } 这段JiaThis里的CSS代码说明的它使用背景图来显示图标,我们可以把这个背景图下载下来( 下载地址 ),修改一下。修改成我们想要的样式,然后放到自己的服务器上(修改后的背景图)。
接下来,我们在 自己的要引用JiaThis的js脚本的页面上 从新定义JiaThis背景图的CSS声明,重要的是,声明的CSS类名的优先级要高于JiaThis里的优先级,这样才能覆盖掉它CSS样式声明。我是这样写的:
body .jiathis_style_32x32 .jtico { background: url(http://www.webhek.com/jiathis_ico_32x32.png) no-repeat left; } 在调试过程中,我本想,这已经足够了,我并没有改动背景图图标的大小和位置,只是修改了图案样式,这样应该就可以了,但实际上,我发现还有需要在自己的页面上添加每个图标的CSS位置信息,我使用的是下面几个:
body .jiathis_style_32x32 .jtico_qzone { background-position: 0px -32px; } body .jiathis_style_32x32 .jtico_tsina { background-position: 0px 0px; } body .jiathis_style_32x32 .jtico_weixin { background-position: 0px -3680px; } body .jiathis_style_32x32 .jtico_cqq { background-position: 0px -4032px; } body .jiathis_style_32x32 .jtico_fb { background-position: 0px -960px; } body .jiathis_style_32x32 .jtico_twitter { background-position: 0px -1024px; } 只是重新声明了一下,并添加了更高的优先级,没有做其它的改动。为什么需要这样,我目前还没有想明白。如果哪位读者知道其中的原理,还请留言告知,谢谢。
总结一下,第一是修改图标文件,只修改样式,不能修改大小。然后把图片放到自己的服务器上,最后,重新声明图标背景的CSS样式。
观看演示
如果按照正规的软件开发思想,这些修改是不安全的,因为,如果JiaThis系统升级更新,变更了CSS的内容,那这种修改就会失效。但在自己的一些个人系统里,这并不是大问题,即使失效了,我们发现后,在修改一下就行了,并不会引起其它方法的问题。bShare系统和百度分享也可以用同样的方法修改。
欢迎提出你的想法,谢谢!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

